其实吧这个东西我一直很想学习的,但是一直不知道,怎么开始跑代码。
正好看到一篇很厉害的代码原始帖子,没有对比没有伤害。。来让我互相伤害吧。
完整代码下载
先来一贴 贝塞尔曲线开发的艺术,作者是大神不介绍,这篇文章,写的很好理解,贝塞尔曲线,我就不唠叨了。
如果你已经看完,这个帖子那么我感觉,你绝对值得,曲线是什么了。但是代码中用到了一个
android path rQuadTo() 这个方法,
我简答解释一下:
rQuadTo(float dx1, float dy1, float dx2, float dy2)
利用quadTo定义绝对坐标
quadTo 举例
path.moveTo(300,400);
path.quadTo(500,300,500,500);
等同rQuadTo
path.moveTo(300,400);
path.rQuadTo(200,-100,200,100)
quadto 控制点是,500,300
rquadto 控制点是,300+200,400-100
这个例子是不是可以看懂了。这个才是关键。
我们开始撸代码吧。
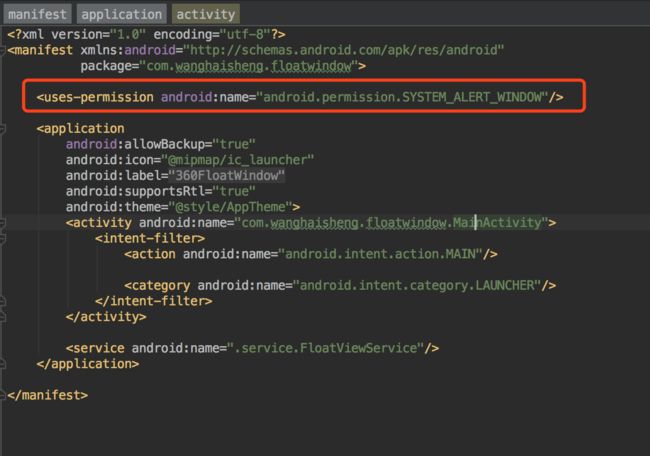
红标文件讲解 这里埋了雷,其实是脱离窗口。
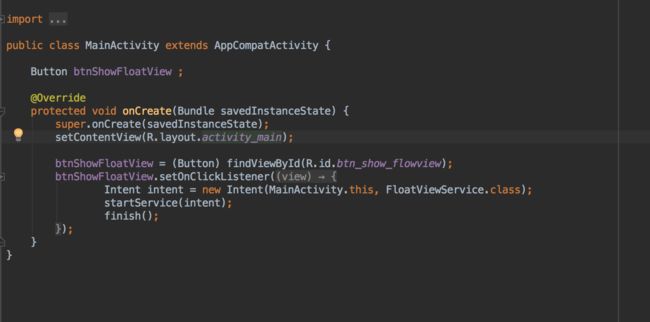
main
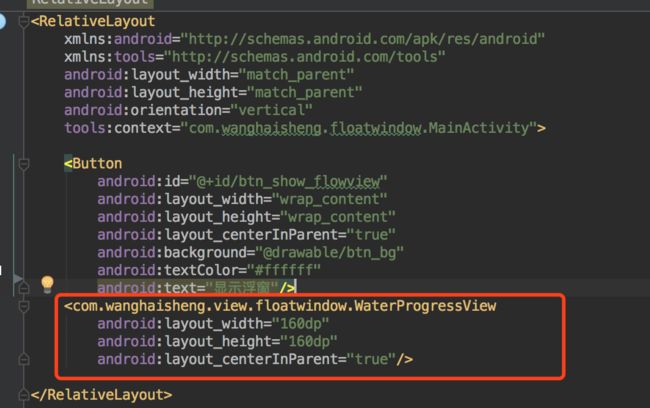
主类中并没有什么特别是吧,一个intent 其实是一个sever,,我们放在后面说,我们先看,这个自定义view
一般自定义view基本遵循以下这四个方法。默默记住就好了。基本是固定的【嘿哈】。一个读代码的方法,先debug这重点代码,然后运行看运行逻辑。
view 自定义基本框架
1、自定义View的属性
2、在View的构造方法中获得我们自定义的属性
3、重写onMesure
4、重写onDraw
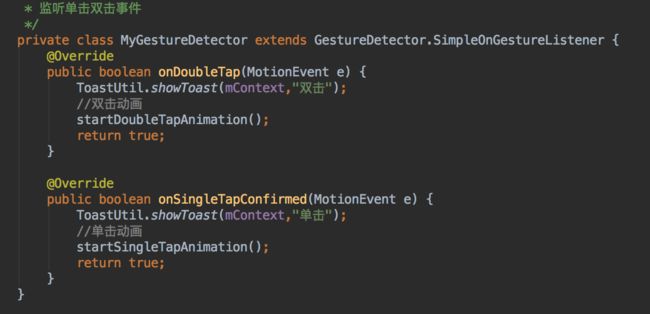
一个手机识别类,代码很简单,当前类,定义一个双击和单击事件。
构造方法,把上面的手势识别,添加到,自己的view中。
public WaterProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext = context;
getAttrValue(attrs);
//初始化画笔的相关属性
initPaint();
mProgressPath = new Path();
mGestureDetector = new GestureDetector(context,new MyGestureDetector());
setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
//将触摸事件交由mGestureDetector处理
mGestureDetector.onTouchEvent(motionEvent);
return true;
}
});
}
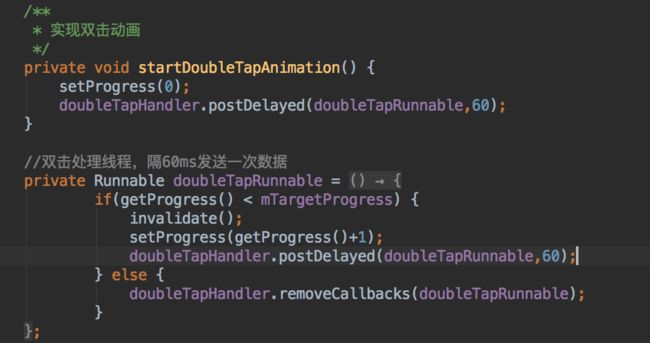
其实这个双击动画,就是Handler 在玩,并没有什么特别的,关键点是,setprogress(0) 先清空进度,看到了吧,这就是,if为什么这样判断了。然后每次都重新绘制,动画就开始了。
每个自定义的view基本都会,用onDraw ,其实我感觉如果你不用onDraw其实完全可以通过基本组件组合出来。
@Override
protected synchronized void onDraw(Canvas canvas) {
float ratio = getProgress()*1.0f/getMax();
//去边界的宽高
int width = getWidth()-getPaddingLeft()-getPaddingRight();
int height = getHeight()-getPaddingTop()-getPaddingBottom();
//画圆
mPaintCanvas.drawCircle(width/2,height/2,height/2,mCirclePaint);
//画进度
mProgressPath.reset();
//从右上边开始draw path
int rightTop = (int) ((1-ratio)*height);
mProgressPath.moveTo(width,rightTop);
mProgressPath.lineTo(width,height);
mProgressPath.lineTo(0,height);
mProgressPath.lineTo(0,rightTop);
//画贝塞尔曲线,形成波浪线 这里的波浪个数 其实这里为什么用高呢,,
//其实我想说,用宽也行,因为是个圆形,,哈哈,是不是,很逗比,
int count = (int) Math.ceil(height*1.0f/(mRippleTop *4));
//不是单击animation状态
if(!isSingleTapAnimation&&getProgress()>0) {
float top = (mTargetProgress-getProgress())*1.0f/mTargetProgress* mRippleTop;
for(int i=0; i还有一个重点代码,SRC_IN 给你一个连接随便一个连接,你就可以知道他是什么了,简答到,你喊妈妈我饿了一样。
private void initPaint() {
mCirclePaint = new Paint();
mCirclePaint.setColor(mCircleColor);
mCirclePaint.setStyle(Paint.Style.FILL);
mCirclePaint.setAntiAlias(true);
mCirclePaint.setDither(true);
mProgressPaint = new Paint();
mProgressPaint.setColor(mProgressColor);
mProgressPaint.setAntiAlias(true);
mProgressPaint.setDither(true);
mProgressPaint.setStyle(Paint.Style.FILL);
//setXfermode模式 SRC_IN
mProgressPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
mTextPaint = new Paint();
mTextPaint.setColor(mTextColor);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setAntiAlias(true);
mTextPaint.setDither(true);
mTextPaint.setTextSize(mTextSize);
}
重点代码结束,自定义这个波浪并没有什么特别的,重点就是,贝塞尔曲线,其他的,都不难偶。~~
下一帖预告,看看 intent中,类做什么的。