最近,看到一个很炫酷的动画。效果是这样的。在进行切换的时候,会有一个线跑的动画。于是乎参照着用swift做了一份。没有封装成tabbar,只是做了个动画效果。https://github.com/silan-liu/SLAnimation
动画拆解
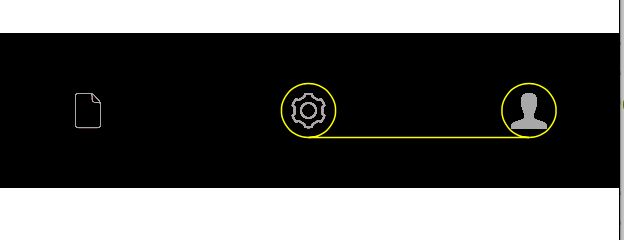
乍一看,点击另外一个item后,红色的圆圈可以想像成是一个铁丝围成的圈,圈被逐渐解开,然后有根水平线在拉着圆圈走向目的地,在到达目的地的途中,又开始绕成一个圈,尾巴逐渐缩短,最终成为圆。(实在是不知道怎么描述了╮(╯▽╰)╭)
我们注意到,每个选中的item是有个红色圆圈包围的,图标也是选中状态,切换选中状态,红色圈会消失,图标变成未选中。
其实刚开始看到,这种圆解开,又绕成圆的走法,想到了strokeStart和strokenEnd。只是没明白,是怎样的轨迹可以做成这种效果。
动手实现
1、首先写个ItemView,即每个单独的view。因为每个item都可以点击,我们可以直接继承自UIButton。有2个imageview,选中和未选中状态的,在选中时,隐藏normalImageView。未选中时,将其显示出来。
class SLAnimationItemView: UIButton {
let margin: CGFloat = 8.0
private var innerSelectStatus: Bool = false
private var normalImageView: UIImageView?
private var selectedImageView: UIImageView?
var outCircleLayer: CAShapeLayer?
// MARK: show/hide
func showOutLineLayer(show: Bool) {
}
}
2、写动画。其实它的效果,在点击的时候,circle隐藏,在动画结束之后,选中的item将circle显示出来。动画轨迹是这样:0_0,两个item分别有个圈,中间连着一根线。
这种轨迹可以用贝塞尔曲线来画,主要代码如下。注意的是点击的item位置问题,如果点击的是原item左边的,是顺时针画。反之,逆时针。
func animationBezierPath() -> UIBezierPath {
let bezierPath = UIBezierPath()
// true--顺时针
let clockwise: Bool = fromPoint.x > toPoint.x
// first circle
bezierPath.addArcWithCenter(fromPoint, radius: radius, startAngle: CGFloat(M_PI_2), endAngle: CGFloat(M_PI), clockwise: clockwise)
bezierPath.addArcWithCenter(fromPoint, radius: radius, startAngle: CGFloat(M_PI), endAngle: CGFloat(M_PI_2), clockwise: clockwise)
// line
bezierPath.moveToPoint(CGPointMake(fromPoint.x, fromPoint.y + radius))
bezierPath.addLineToPoint(CGPointMake(toPoint.x, toPoint.y + radius))
// second circle
bezierPath.addArcWithCenter(toPoint, radius: radius, startAngle: CGFloat(M_PI_2), endAngle: CGFloat(M_PI), clockwise: clockwise)
bezierPath.addArcWithCenter(toPoint, radius: radius, startAngle: CGFloat(M_PI), endAngle: CGFloat(M_PI_2), clockwise: clockwise)
return bezierPath
}
因为最终线不见了,所以是strokeStart到了选中item的切点位置就结束了,strokeEnd到了路径最终点。动画代码如下:
func createAnimation(completion: () -> ()) -> CAAnimationGroup {
let duration: CFTimeInterval = 0.75
let strokeStartAnimation = CABasicAnimation(keyPath: "strokeStart")
strokeStartAnimation.duration = duration
strokeStartAnimation.fromValue = 0
strokeStartAnimation.toValue = distance() / totalLength()
let strokeEndAnimation = CABasicAnimation(keyPath: "strokeEnd")
strokeEndAnimation.duration = duration
strokeEndAnimation.fromValue = 0.1
strokeEndAnimation.toValue = 1
let animationGroup: CAAnimationGroup = CAAnimationGroup()
animationGroup.duration = duration;
animationGroup.animations = [strokeStartAnimation, strokeEndAnimation]
animationGroup.delegate = self
animationGroup.fillMode = kCAFillModeBoth;
animationGroup.removedOnCompletion = false
return animationGroup
}
动画结束之后,需要将动画layer隐藏掉或者移除掉。这里为了防止频繁的创建layer,暂且只隐藏起来。
问题
这里碰到了一个问题,就是在显示circle时,当时我不想频繁创建和移除circle,直接设置opacity来操作隐藏显示的话,会感觉闪一下。而采用重新创建的方式,就不会。后来想了好久,才发现是CALayer隐式动画的问题,操作CALayer的属性,会默认有个0.25s的动画。所以将隐式动画禁用后,一切完美了。
UIView.animateWithDuration(0.3, animations: {
CATransaction.begin()
CATransaction.setDisableActions(true)
self.outCircleLayer.opacity = show ? 1 : 0
CATransaction.commit()
self.normalImageView?.alpha = show ? 0 : 1
}) { (flag) in
}
最后
其实看了源码之后还是觉得动画不是太复杂。很多炫酷的动画都是属性的组合动画,或者是Bezier曲线变换什么的。