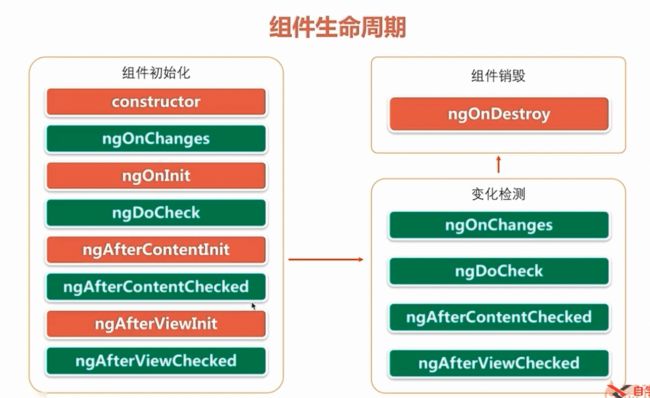
生命周期的顺序
如下图:红色部分钩子angular只会触发一次,而绿色钩子会触发多次。
一般情况下,如果要实现check钩子,代码一定要非常简洁,和非常轻量级,不然,分分钟内存泄露。
import { Component, OnInit, Input, DoCheck, AfterContentInit, OnChanges,
AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy } from '@angular/core';
import { SimpleChanges } from '@angular/core/src/metadata/lifecycle_hooks';
let nextId: number = 1;
@Component({
selector: 'app-test-demo',
templateUrl: './test-demo.component.html',
styleUrls: ['./test-demo.component.css']
})
export class TestDemoComponent implements OnChanges, OnInit, DoCheck,
AfterContentInit, AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy {
@Input()
public stock: string = "";
logIt(msg: string) {
console.log(`${nextId++} ${msg}`);
}
constructor() {
this.logIt('-- constructor方法' + this.stock);
}
ngOnChanges(changes: SimpleChanges) {
let currentVal = changes['stock'].currentValue;
this.logIt('-- ngOnChanges方法' + this.stock);
}
ngOnInit() {
this.logIt('-- ngOnInit方法');
}
ngDoCheck() {
this.logIt('-- ngDoCheck');
}
ngAfterContentInit() {
this.logIt('-- ngAfterContentInit');
}
ngAfterContentChecked() {
this.logIt('-- ngAfterContentChecked');
}
ngAfterViewInit() {
this.logIt('-- ngAfterViewInit');
}
ngAfterViewChecked() {
this.logIt('-- ngAfterViewChecked');
}
ngOnDestroy() {
this.logIt('-- ngOnDestroy');
}
}
父组件调用:
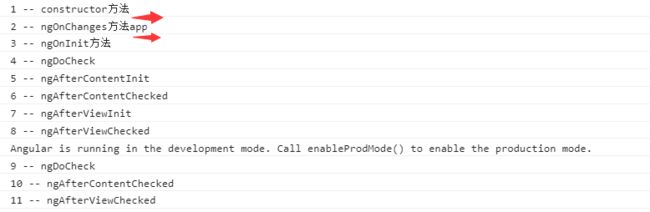
运行效果:
OnChanges:
当Angular(重新)设置 数据绑定输入属性 时响应。 该方法接受当前和上一属性值的[SimpleChanges](https://angular.cn/api/core/SimpleChanges)对象
当被绑定的输入属性的值发生变化时调用,首次调用一定会发生在ngOnInit()之前。
界面:
test-demo works!
{{stock1}}
{{user.name}}
ts:
import { Component, OnInit, Input, DoCheck, AfterContentInit, OnChanges,
AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy } from '@angular/core';
import { SimpleChanges } from '@angular/core/src/metadata/lifecycle_hooks';
let nextId: number = 1;
@Component({
selector: 'app-test-demo',
templateUrl: './test-demo.component.html',
styleUrls: ['./test-demo.component.css']
})
export class TestDemoComponent implements OnChanges{
@Input()
public stock1: string = "";
@Input()
public user: object = {name: "tom"};
public message = "message";
constructor() {
}
ngOnChanges(changes: SimpleChanges) {
console.log(JSON.stringify(changes, null, 2));
}
}
父组件:
stock:
user:
AfterContentInit:
当把内容投影进组件之后调用。
AfterContentChecked
每次完成被投影组件内容的变更检测之后调用。
import { Component, OnInit, Input, DoCheck, AfterContentInit, OnChanges,
AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy } from '@angular/core';
import { SimpleChanges } from '@angular/core/src/metadata/lifecycle_hooks';
@Component({
selector: 'app-test-demo',
templateUrl: './test-demo.component.html',
styleUrls: ['./test-demo.component.css']
})
export class TestDemoComponent implements AfterContentInit, AfterContentChecked {
public message = "message";
constructor() {
}
ngAfterContentInit() {
console.log('子组件内容投影初始化');
}
ngAfterContentChecked() {
console.log('子组件内容投影变更检测');
}
}
AfterViewInit:
初始化完组件视图及其子视图之后调用。
AfterViewChecked:
每次做完组件视图和子视图的变更检测之后调用。
import { Component, OnInit, Input, DoCheck, AfterContentInit, OnChanges,
AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy } from '@angular/core';
import { SimpleChanges } from '@angular/core/src/metadata/lifecycle_hooks';
@Component({
selector: 'app-test-demo',
templateUrl: './test-demo.component.html',
styleUrls: ['./test-demo.component.css']
})
export class TestDemoComponent implements AfterViewInit, AfterViewChecked {
public message = "message";
logIt(msg: string) {
console.log(`${nextId++} ${msg}`);
}
constructor() {
}
ngAfterViewInit() {
this.logIt('-- ngAfterViewInit');
setTimeout(() => {
this.message = "85";
}, 0);
}
ngAfterViewChecked() {
this.logIt('-- ngAfterViewChecked');
}
}
OnDestroy:
当Angular每次销毁指令/组件之前调用并清扫。一般切换路由的时候,就会调用该组件的ngOnDestroy接口。取消那些对可观察对象和DOM事件的订阅。停止定时器。注销该指令曾注册到全局服务或应用级服务中的各种回调函数。 如果不这么做,就会有导致内存泄露的风险。
在Angular销毁指令/组件之前调用。
import { Component, OnInit, Input, DoCheck, AfterContentInit, OnChanges,
AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy } from '@angular/core';
import { SimpleChanges } from '@angular/core/src/metadata/lifecycle_hooks';
@Component({
selector: 'app-test-demo',
templateUrl: './test-demo.component.html',
styleUrls: ['./test-demo.component.css']
})
export class TestDemoComponent implements OnDestroy {
constructor() {
}
ngOnDestroy() {
console.log('ngOnDestroy');
}
}
参考:https://angular.cn/guide/lifecycle-hooks