- 内存保护学习(一):tc27x的内存保护MPU设置浅析(个人理解)
剑从东方起
链接文件及功能安全开发语言c语言
目录一、背景二、Tc27x相关寄存器1、注意点2、注意几个强相关寄存器1)、数据保护范围寄存器2)、代码保护范围寄存器3)、保护集启用寄存器命名约定4)、PSW(每个核都有一个)5)、SYSCON三、使用方法1、内存方面2、在ECUM里面初始化MPU3、OS回调CBK检查4、机理5、补充点一、背景根据低ASIL等级开发的软件组件可能会错误地访问具有较高ASIL等级的软件组件的内存区域,从而产生干扰
- Scanpy源码浅析之pp.normalize_total
何物昂
版本导入Scanpy,其版本为'1.9.1',如果你看到的源码和下文有差异,其可能是由于版本差异。importscanpyasscsc.__version__#'1.9.1'例子函数pp.normalize_total用于Normalizecountspercell,其源代码在scanpy/preprocessing/_normalization.py我们通过一个简单例子来了解该函数主要功能:将一
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- View->Bitmap缩放到自定义ViewGroup的任意区域(Matrix方式绘制Bitmap)
Yang-Never
Viewandroidkotlinandroidstudio开发语言
Bitmap缩放和平移加载一张Bitmap可能为宽高相同的正方形,也可能为宽高不同的矩形缩放方向可以为中心缩放,左上角缩放,右上角缩放,左下角缩放,右下角缩放Bitmap中心缩放,包含了缩放和平移两个操作,不可拆开Bitmap其余四个方向的缩放,可以单独缩放不带平移,也可以缩放带平移XML文件Activity代码constvalTAG="Yang"classMainActivity:AppComp
- 浅析IM即时通讯开发中TCP协议层KeepAlive保活机制
wecloud1314
tcp/ip网络服务器
对于IM这种应用而言,应用层的网络保活的最直接办法就是心跳机制,比如主流的IM里有微信、QQ、钉钉、易信等等,可能代码实现细节有所差异,但理论上无一例外都是这样实现。(PS:没错,当初微信跟运营商间的“信令危机”就是跟这个有关)所谓的网络心跳,通常是客户端每隔一小段时间向服务器发送一个数据包(即心跳包),通知服务器自己仍然在线(心跳包中同时可能传输一些必要的数据)。发送心跳包,从通信层面来说就是为
- 浅析MYSQL的事务和锁
胡萝卜、
mysql数据库java
1.MySQL的事务和锁1.1事务的介绍:概念:事务指逻辑上的一组操作,组成这个操作的单元,要么全部成功执行,要么全部执行失败个人理解:某个业务执行更新语句,整个业务下得sql语句(单指更新)全部成功执行,或者执行全部失败常见的mysql执行命令:starttransaction开启事务rollback回滚事务commit提交事务showvariableslike'%commit';查询是否为自动
- 浅析‖医疗行业数据安全
等保星视界
最近小编接触到了医疗行业,猛然发觉信息化技术当前真的是深入应用到了医院的日常经营发展中,医院整体的管理运营全都面向系统化,让医院的管理效率、质量都纷纷得以提升。这也使得信息安全管理工作占据了更加重要的位置。小编总结了下医院信息安全管理的主要工作大概包括这几点:l信息系统网络安全l备份信息记录安全l计算机设备病毒防治l医院信息管理系统平台安全等想必大家也都有所了解,医疗记录包含大量敏感信息:如病患的
- 2020-01-28
ab96a7f92f71
中西医对病毒性肺病诊治差别(浅析1)ab96a7f92f71字数289·阅读02020-01-2814:05西医除了追溯疾病症状与体征之外,更多借助于各种化验、检测手段和影像学,尤其是血常规和胸部高清CT影像加以诊断,还必须做咽拭子或下呼吸道分泌物寻找出病原体,例如有针对病毒核酸检测或培养测序和抗体滴度测试等。当然还进行全面身体测试数据发现以往的基础病或体质状态。中医主要运用望闻问切传统手段来辨别
- Spring源码浅析の循环依赖
西岭千秋雪_
源码分析springjava后端springboot
AbstractBeanFactory#doGetBean:尝试获取bean如果bean是单例的:if(mbd.isSingleton()){//尝试获取beansharedInstance=getSingleton(beanName,()->{try{//获取不到就创建returncreateBean(beanName,mbd,args);}catch(BeansExceptionex){//E
- 从中国小说叙述学的角度浅析《酒国》叙述结构
花里胡哨_0ac9
“长篇小说的结构是长篇小说艺术的重要组成部分,是作家丰沛想象力的表现。好的结构,能够凸现故事的意义,也能够改编故事的单一意义。好的结构,可以超越故事,也可以解构故事”一、结构突破的合理性莫言曾提到:“结构就是政治”,证明他在长篇小说的谋篇布局方面下了很大的工夫,这一点在《酒国》里面体现得尤为突出。本文试图运用赵毅衡先生提出的叙述学观点与方法,对《酒国》做一个较浅略的分析。在这个层面上,我们仅对叙述
- 浅析网页不安装插件播放RTSP/FLV视频的方法
点量云实时渲染-小芹
云流化像素流云渲染音视频rtsp无插件网页播放rtmpflv视频网页播放webrtc
早期很多摄像头视频流使用的是RTSP、RTMP协议,播放这类协议的视频通常是在网页上安装插件。但现在越来越多的用户,对于网页安装插件比较反感,且随着移动设备的普及,用户更多的希望使用手机、平板等移动设备,直接可以查看这些协议的视频。那是否有什么方案可以直接网页打开RTSP、RTMP协议的视频,直接观看不用安装插件呢?而且对于摄像头的数据,尽可能低延迟的获取实时画面。其实很多摄像头厂家也注意到这个问
- 浅析大数据Hadoop之YARN架构
haotian1685
python数据清洗人工智能大数据大数据学习深度学习大数据大数据学习YARNhadoop
1.YARN本质上是资源管理系统。YARN提供了资源管理和资源调度等机制1.1原HadoopMapReduce框架对于业界的大数据存储及分布式处理系统来说,Hadoop是耳熟能详的卓越开源分布式文件存储及处理框架,对于Hadoop框架的介绍在此不再累述,读者可参考Hadoop官方简介。使用和学习过老Hadoop框架(0.20.0及之前版本)的同仁应该很熟悉如下的原MapReduce框架图:1.2H
- B站1.18亿元收购甬易支付,获得支付牌照——浅析支付牌照
d488c517aee9
一、B站1.18亿元收购甬易支付宁波市公共资源交易中心网站消息,11月19日,宁波恒舜拍卖有限公司发布余姚中国塑料城物流有限公司产权交易项目成交公告。公告显示,浙江甬易电子支付有限公司65.5%的国有股权,由B站运营主体上海宽娱数码科技有限公司拍得,成交价为人民币11796.55万元。据了解,甬易支付成立于2011年7月,于2012年6月首次获得《支付业务许可证》,2017年6月成功获得续展,续展
- 「浅析系列」《论语》(八佾篇)(1)
霜月洞天
文(3.1)与文(3.2)、文(3.6)【联】文(3.10)与文(3.22)提:中心词(概括)为“底线”。底线有不同的种类,譬如人性底线,三观底线,认知底线,行事底线等,而各底线种类又各自分为多种底线实质,也即在某一种种类之下,到底存在怎样的规矩。点:此四节内容都指出了底线当中“僭越身份”的种类以及礼乐(礼节)中的实质。点2:1、文(3.1):底线→僭越身份(种类:天子与大夫【季孙作为大夫僭越了天
- 【算法】浅析贪心算法
Ustinian_310
算法贪心算法python
贪心算法:高效解决问题的策略1.引言在计算机科学和优化领域,贪心算法是一种常用的解决问题的策略。它以当前情况为基础,做出最优选择,从而希望最终结果也是最优的。本文将带你了解贪心算法的原理、使用方法及其在实际应用中的意义,并通过代码示例和图示帮助大家更好地理解。2.贪心算法简介2.1定义贪心算法(GreedyAlgorithm)是一种在每一步选择中都采取当前状态下最优(即最有利)的选择,从而希望导致
- 使用Vue组件的watch监听-简单计算器
编程初学者01
vue.jsvue.js前端javascript前端框架
Vue组件的初探一、浅析这里做了一个全局的组件vue.component('mycomp',{})在中写组件,将id=comp1script中直接template:"#copm1"其他的部分就是之前所讲的watch来实现简易计算器差不多组件watch监听-计算(CQNU-ZJW)+=varcom=Vue.component('mycomp',{template:"#comp1",data(){re
- 2024年高教社杯数学建模国赛赛题浅析——助攻快速选题
BZD数模社
数学建模
一图流——一张图读懂国赛总体概述:A题偏几何与运动学模型,适合有几何与物理背景的队伍,数据处理复杂性中等。B题侧重统计和优化,适合有运筹学和经济学背景的队伍,数据处理较为直接但涉及多步骤的决策优化。C题属于优化类问题,涉及复杂的多变量优化与不确定性分析,数据处理难度大。D题涉及概率和优化,特别是几何概率模型的推导,理论难度较高。E题数据量较大,重点在于大规模交通数据的分析与优化,适合擅长交通工程和
- ur5在gazebo中仿真的官方源码浅析
Ecalpal
机器人其他
一复现好久之前初学ros+gazebo机械臂仿真的时候总有些懵,用的是ur5机械臂,现在回过头来看好像看懂了一些,故重新理清了一下功能包的逻辑,方便查阅。官方源码本文参考ubuntu16.04安装UR3/UR5/UR10机械臂的ROS驱动并实现gazebo下Moveit运动规划仿真以及真实UR3机械臂的运动控制(1)1.1roslaunchur_gazebour5.launch1.1.1找gaze
- Objective-C高级特性浅析与实践指南
小鹿撞出了脑震荡
objective-c学习
OC的学习笔记(二)文章目录OC的学习笔记(二)@property访问控制符点语法自定义`init`方法内存管理retain和release@class处理发生异常的方法NSSrting的常用方法类方法对象方法lengthcharacterAtIndexisEuqalStringcompare@autorelease和自动释放池自动释放池Category类别与扩展category的运用NSNumb
- socks代理和http代理的区别_浅析socks代理如何使用TCP和UDP协议
weixin_39640414
udp接受
SOCKS是一种网络传输协议,主要用于客户端与外网服务器之间通讯的中间传递。sock5协议没有规定加密,所以是明文传输,当然也可以搭配ssl加密。由于网上的信息传输都是运用tcp或udp进行的,所以使用socks5代理可以办到网上所能办到的一切,因为sock5既支持TCP协议又支持UDP协议。当然,socks5对这两种协议的使用是有区别的,以下分类说明。如何用代理TCP协议:1、向服务器的1080
- 2024最好的传奇手游打金服推荐 传奇手游打金服排行榜大全
会飞滴鱼儿
传奇游戏熟悉的背景音乐和爽快的攻击体验,凭借着这些元素,成为许多80后童年时光的最佳伴侣。面对当今市场上丰富的游戏资源,不少人依然留恋这款可以联机、高自由度玩法的传奇游戏。那么,让我们一同回顾一下2024年最值得一玩的传奇手游打金服,并浅析它们的特点以及全网热度情况。传奇手游延续至今,已经接近二十年的历史了,而这些年走过来,被诟病最多的就是其“内部号”的事情,本期小编也给大家整理了一份资料:但是现
- 浅析事件驱动Reactor
不适合写代码的程序员
服务器C/C++IO多路复用事件驱动Reactor设计模式
文章目录前言1、Reactor模式的核心概念2、Reactor模式的工作流程3、典型的Reactor模型架构4、优缺点分析5、实际应用中的Reactor6、使用示例前言事件驱动的Reactor模式是一种设计模式,广泛应用于高性能网络服务器和I/O密集型应用中。它的核心思想是通过事件驱动的方式管理和处理多个并发连接或I/O操作,而不需要为每个连接或操作创建单独的线程。这种模式能够极大地提高系统的可扩
- 产品经理那些事
Judy_Lily
牵引力教育浅析产品经理的价值众所周知,产品经理常被称为公司里轻量级的“CEO”,很多事都离不开产品经理,作为互联网时代的产品运营官,产品经理的“价值”无论从发展前景还是薪酬方面,都是非常可观的。那么,产品经理具体是做什么的呢?一位合格的产品经理要涉及很多方面:专业知识、行业常识、市场行情、竞争格局等等。专业知识:虽然产品经理不要求会算法,但是了解一定的专业知识是与算法研发工程师沟通的基础,否则产品
- 自定义view实战(5):手撕安卓侧滑栏
捡一晌贪欢
安卓#自定义View实战android自定义ViewLayoutParamslayout动画
前言上一篇文章学了下自定义View的onDraw函数及自定义属性,做出来的滚动选择控件还算不错,就是逻辑复杂了一些。这篇文章打算利用自定义view的知识,直接手撕一个安卓侧滑栏,涉及到自定义LayoutParams、带padding和margin的measure和layout、利用requestLayout实现动画效果等,有一定难度,但能重新学到很多知识!需求这里类似旧版QQ(我特别喜欢之前的侧滑
- 自定义view - Rect
世道无情
1.Rect绘画工具类,长方形/正方形;publicRect(intleft,inttop,intright,intbottom):参数:左、上、右、下图片.png使用场景:绘制文字【绘制文字的区域】绘制外圆区域【用RectF】
- 浅析STM32外部中断易死机解决
brotherwyz
stm32嵌入式硬件单片机
本案例stm32死机或程序跑飞是实际产品中出现的,初步怀疑是外部中断口,有极强的干扰所致,于是拿着信号发生器实测,当信号发生器产生300KHz的信号,甚至到12MHz的信号时,期间,程序跑飞或死机。看门狗也无法重启。解决点:1、初始化时,先关闭总中断,初始化完成后,再开启总中断/*Resetofallperipherals,InitializestheFlashinterfaceandtheSys
- 2021西邮LINUX兴趣小组纳新题浅析
大专er
c语言
4.考察位运算intmain(intargc,char*argv[]){charch='A';inti=65;unsignedintf=33554433;*(int*)&f>>=24;*(int*)&f=*(int*)&f+'?';printf("ch=%ci=%cf=%c\n",ch,i,*(int*)&f);return0;}*(int*)&f>>=24;这一行将f由无符号整数强制转换为整数,
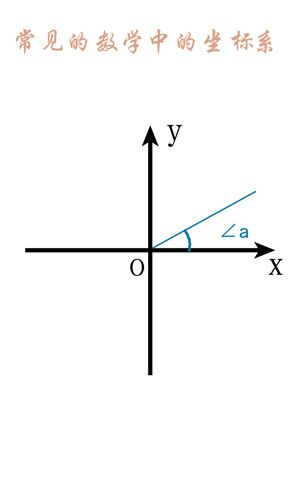
- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- 闲聊 | 浅析《寂静之地2》三幕式剧作结构
端木胥
纪念第一次在影院看恐怖片。三幕式戏剧结构,最早可追溯到亚里士多德在《诗学》中总结的戏剧理论,即戏剧应包含开始、中间、结尾三个部分。著名编剧悉德·菲尔德则对这一理论加以扩充和具象化,他的概念模式放在电影剧本中,可分为以下三幕:第一幕是铺陈,占电影的四分之一。目的在于为整部电影的叙述架构基本的框架,交代故事发生的主要背景和事件,介绍主要的人物关系;第二幕是冲突,占电影的一半。这一阶段通过冲突的演变推动
- linux 进程映射空间 libc,linux进程地址空间布局浅析
钟程杰
linux进程映射空间libc
此文章是围绕该文章的思路进行总结的,原文记录的笔记详尽,在此基础上,我总结了本身的一下(想对浅显)。若是对具体细节想要了解的,能够访问这篇文章,在文章最后付了一段代码,跟该成程序的内存映射图,若是有哪里写的不正确,欢迎补充和指正。linux程序是什么抽象的来讲当咱们打开电脑点击应用程序图标,一个程序就运行起来了,可是在操做系统层面来看,实际上是产生了一个进程,这是一个程序的实体。ios接下来以li
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方