- 冒泡排序讲解和优化以及(附C++代码实现)
蓝胖子教编程
#入门算法排序算法c++冒泡排序性能优化
冒泡排序讲解和优化以及【题解】——车厢重组1.冒泡排序介绍2.冒泡排序优化2.1.优化一2.2.优化二2.3.优化三(双向冒泡排序)1.冒泡排序介绍在上一篇文章中,我给大家介绍了计数排序。计数排序虽然快,可也有许多限制。而冒泡排序就能解决这些问题。冒泡排序的基本思想是,每次比较两个相邻的元素,如果他们的顺序错误(比如按从小到大排列时它们是从大到小排列的)就把他们交换过来。注:橙色的\color{o
- Taro 本地存储 API 详解与实用指南
Taro本地存储API详解与实用指南在多端开发中,本地存储是非常常用的功能。无论是保存用户登录信息、缓存接口数据,还是实现离线体验,合理使用本地存储都能极大提升应用的性能和用户体验。Taro作为一款多端统一开发框架,提供了与微信小程序一致的本地存储API,支持异步和同步两种调用方式,方便开发者在不同平台下统一管理本地数据。本文将详细介绍Taro的本地存储相关API,包括:Taro.setStora
- DelayQueue延迟队列用法
碟碟以碟以喋喋
java开发语言
1.创建Delayed实现类publicclassCancelDelayimplementsDelayed{//用户idprivateIntegeruserId;//过期时间privateDatetime;//用户状态privateIntegerstatus;publicCancelDelay(){}publicCancelDelay(IntegeruserId,Datetime,Integers
- 延迟队列的入门使用
延迟队列的入门使用思考:1.什么是延迟队列?延迟队列运用场景?2.延迟队列的排队过程如何实现?真的是先进先出吗?3.如何实现运用延迟队列一.什么是延迟队列DelayQueue是Java中的一个基于优先级队列的实现的线程安全的延迟队列。运用场景:实现定时任务或者延迟任务的调度。DelayQueue实现BlockingQueue,加入这个队列的元素必须实现Delayed接口,当生产者提交元素进入队列时
- Spring Boot 集成 RabbitMQ:普通队列、延迟队列与死信队列全解析
代码怪兽大作战
RabbitMQjava-rabbitmqspringbootrabbitmq死信队列延时队列消息队列
SpringBoot集成RabbitMQ:普通队列、延迟队列与死信队列全解析1.背景介绍2.RabbitMQ及队列类型详解3.项目依赖配置(pom.xml)4.SpringBootRabbitMQ配置详解(application.yml)5.核心队列代码示例及详解6.消息生产者实现7.消费者设计及异常处理策略8.死信队列消费者与告警设计9.消息确认机制详解常见异常示例异常原因分析解决方案10.延迟
- 中国MEMS产业尚处于起步阶段 面临多方面挑战
weixin_34232617
嵌入式
目前全球MEMS市场规模已经逼近150亿美元,随着MEMS在可穿戴设备、VR/AR等消费类产品中应用渗透率高速增长的影响,美国MEMS市场实现平稳增长;欧洲MEMS市场也在汽车工业的带动下保持活力;亚太MEMS市场在智能手机、平板电脑、可穿戴设备等电子产品产量大幅提高的带动下,规模进一步扩大。相比之下,中国MEMS产业尚处于起步阶段,与连续三年高增长的市场不相匹配。旺盛的市场需求与相对薄弱的产业形
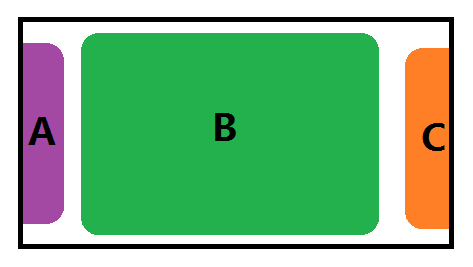
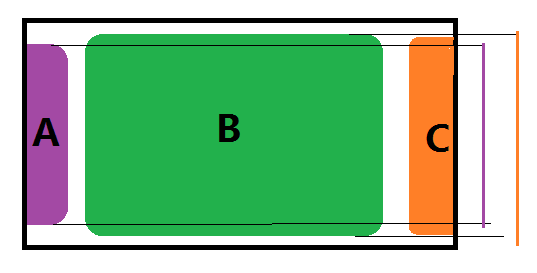
- 实现一个HTML页面,上传图片后可以测量两条辅助线之间的距离,支持点击添加、拖动和右键删除辅助线
一、项目背景偶尔需要测量图片上元素的宽度高度和间距。因此实现一个交互式、可视化的测距工具。开发一个简单易用的HTML页面,用户可以上传任意图片,在图片上通过点击添加辅助线,拖动调整辅助线位置,右键删除不需要的辅助线,同时自动计算并显示相邻辅助线间的距离,提升效率和准确度。二、核心功能图片上传用户可以上传本地图片作为测距背景,图片会按用户指定的宽高展示,支持任意尺寸,不做限制。辅助线添加用户点击图片
- Java DelayQueue延迟队列的使用和源码分析
°Fuhb
Java基础与进阶javaDelayQueue延迟队列
文章目录概述示例原理分析概述DelayQueue是JAVA提供的延时队列,队列内部的对象必须实现Delayed接口,该接口只有一个getDelay方法,返回延迟执行的时长。publicinterfaceDelayedextendsComparable{longgetDelay(TimeUnitunit
- 精通日志管理:掌握SLF4J与Logback的最佳实践
杨小扩
SpringBoot从入门到精通logbackspringspringbootjava
摘要:在前面的章节中,我们已经构建了能够灵活配置的WebAPI。然而,一个应用在运行时,其内部发生了什么?收到了哪些请求?执行了哪些业务逻辑?出现了什么错误?要回答这些问题,我们必须依赖日志。本章,我们将深入探讨SpringBoot中默认且强大的日志体系:SLF4J作为日志门面,Logback作为日志实现。我们将学会如何优雅地在代码中打印日志、如何通过配置文件控制日志的级别和输出格式,以及如何将日
- 用 Trae AI Vibe Coding 写一个 AI 智能体
太@阳#鸟
LangChain人工智能状态模式
这里写自定义目录标题前言代码识别成果展示开发反思与洞见未来演进方向结语:新范式革命前言在初步学习了Langchain的基础知识后,我产生了一个大胆的想法:能否完全不写代码,仅靠AI直接生成一个完整的智能体系统?这个想法最终催生了Agent-Zero-一个完全由AI生成的智能体框架。万万没想到真的给我实现了,弄了一个Agent-Zero的简易版本,全程一个代码都没有写,准确的来说我可能还有很多代码不
- 坚守人民至上理念,突出现代化方向的人民性
14广告姜璐
“人民对美好生活的向往,就是我们的奋斗目标”,坚持以人民为中心的发展思想,体现了党的理想信念、性质宗旨、初心使命,也是对党的奋斗历程和实践经验的深刻总结。以人民为中心,就是要发展为了人民,“让人民有更多、更直接、更实在的获得感、幸福感、安全感”;就是要依靠人民,“只要我们深深扎根人民、紧紧依靠人民,就可以获得无穷的力量,风雨无阻,奋勇向前”;就是发展成果由人民共享,“朝着实现全体人民共同富裕不断迈
- 基于单片机婴儿床/婴儿摇篮/婴儿车设计/婴儿监护系统
小新单片机
单片机设计库单片机嵌入式硬件51单片机婴儿监护
传送门其他作品题目速选一览表其他作品题目功能速览概述本设计实现了一种基于单片机的多功能智能婴儿监护系统,集成于婴儿床、摇篮或婴儿车中。系统核心由微控制器(如STM32/51单片机)、多传感器网络、执行机构及无线通信模块构成。核心功能:智能安抚:通过声音检测婴儿哭声,单片机自动触发预设安抚模式(如通过步进电机匀速摇摆、播放白噪音/摇篮曲)。环境监测:温湿度传感器实时监测环境,超限时自动调节(如控制加
- Flink-Hadoop实战项目
Dylan_muc
hadoophdfsflink
项目说明文档1.项目概述1.1项目简介本项目是一个基于ApacheFlink的大数据流处理平台,专门用于处理铁路系统的票务和车次信息数据。系统包含两个核心流处理作业:文件处理作业和数据合并作业,采用定时调度机制,支持Kerberos安全认证,实现从文件读取到数据仓库存储的完整数据处理链路。1.2技术栈流处理引擎:ApacheFlink1.18.1存储系统:HDFS(Hadoop分布式文件系统)数据
- 【时时三省】(C语言基础)字符指针作函数参数
时时三省
【理论+经验】c语言入门c语言基础知识点c语言
山不在高,有仙则名。水不在深,有龙则灵。----CSDN时时三省如果想把一个字符串从一个函数“传递”到另一个函数,可以用地址传递的办法,即用字符数组名作参数,也可以用字符指针变量作参数。在被调用的函数中可以改变字符串的内容,在主调函数中可以引用改变后的字符串。例题1用函数调用实现字符串的复制。解题思路:定义一个函数copy_string用来实现字符串复制的功能,在主函数中调用此函数,函数的形参和实
- python实现自动化sql布尔盲注(二分查找)
海星船长丶
python自动化sql网络安全web安全
为了优化自动化布尔盲注的代码,我们可以使用二分查找来减少猜测次数,从而提高效率。以靶场sqli为例:importrequests#目标URLurl="http://127.0.0.1/sqli/Less-8/index.php"#要推断的数据库信息(例如:数据库名)database_name=""#字符集(可以根据需要扩展)charset="abcdefghijklmnopqrstuvwxyzAB
- MEMS陀螺工具的技术突破体现在哪些方面?
ericco123
科技制造MEMS陀螺仪惯性技术
在石油天然气勘探、矿山钻探及管道检测等复杂工程领域,精确的方位测量是确保作业安全与效率的核心。传统磁定向工具易受套管、钻杆等铁磁性物质或外部磁场干扰,导致在关键井段或受限空间内方位数据失效。作为高精度、小型化、全固态的MEMS陀螺定向短节代表,ER-Gyro-15基于MEMS陀螺技术,通过感知地球自转角速度实现无磁寻北。凭借其独特的技术优势,成为复杂工况下的革新性解决方案。核心原理:ER-Gyro
- JAVA面试八股文,万字长文!
Java进阶八股文
java面试开发语言职场和发展springbootspringjvm
1、多态的作用多态的实现要有继承、重写,父类引用指向子类对象。它的好处是可以消除类型之间的耦合关系,增加类的可扩充性和灵活性。多态允许你通过统一的接口来处理不同类型的对象,这样在添加新的类型时,不需要修改现有的代码,只需要实现相同的接口或继承相同的父类即可。这使得代码的扩展性大大增强。2、什么是反射?反射机制是在运行时,对于任意一个类,都能够知道这个类的所有属性和方法;对于任意个对象,都能够调用它
- 【蜕变之路】—未来很美好,当下值得你拼尽全力
Sophia灵歌
图片发自App见学习内容:蜕变之路—社群创业必知的降龙十八掌学习时间:2019/8/14学习者:杨圆圆问:什么是社群创业?社群创业=社群+创业只需要一部手机,通过社群来实现创业的梦想。掌控社群底层逻辑,教你玩转赚钱游戏——金钱是工具,被你使用的工具。图片发自App如果不懂社群创业,你将会有以下三个坏处:①走得很慢②容易被淘汰③赚钱这条路上,你将变得很难很难如果懂得了社群创业,你会得到以下好处:①把
- 服务网关面试题分类整理
jarenyVO
面试题中间件面试
服务网关面试题分类整理文章目录服务网关面试题分类整理一、基础概念类1.什么是服务网关?它解决了什么问题?2.服务网关和负载均衡器有什么区别?二、核心功能类1.服务网关的五大核心功能是什么?2.动态路由是如何实现的?三、技术实现类1.主流网关技术选型对比2.网关如何实现高性能?四、高可用设计类1.如何保证网关自身的高可用?2.网关如何避免成为单点瓶颈?五、安全防护类1.网关如何实现API安全?2.如
- 用一段浏览器控制台脚本实现选中kimi全部历史会话的功能
脚本如下:constcheckboxes=document.querySelectorAll('#appdiv.group-listinput[type="checkbox"]');checkboxes.forEach(checkbox=>{checkbox.checked=true;checkbox.dispatchEvent(newEvent('change',{bubbles:true}))
- 深入探究众小二 - 微易购:从界面功能到销售策略的全方位解析
浮沉导师
在当今数字化与平台化交相辉映的时代画卷中,内容电商如同一股澎湃的洪流,深度融入千行百业,为社会民生注入了强大的动力与活力。三只羊,作为优质内容的生产者,始终怀揣着“有家的地方有工作”的崇高使命,砥砺前行。众小二-微易购小程序的应运而生,便是这一使命的生动实践。众小二-微易购的出现,绝非偶然,而是对社会就业需求的精准回应。它致力于在五年内帮助四万人实现年收入显著增长的目标,为人们提供了一种全新的、灵
- Zapier 是一个流行的自动化工具,允许用户连接不同的应用程序和服务,以实现自动化工作流程。开源替换n8n、Huginn、ActivePieces和 Apache NiFi
skywalk8163
项目实践自动化开源
Zapier是一个流行的自动化工具,允许用户连接不同的应用程序和服务,以实现自动化工作流程。Zapier的主要目标是帮助用户简化工作流程,减少手动操作,提高生产力。官网:Zapier:AutomateAIWorkflows,Agents,andAppsZapier的主要特点连接应用程序:Zapier支持连接超过3,000个不同的应用程序和服务,包括流行的工具如Gmail、Slack、Trello、
- 测试开发的流程
Ws_
需求分析自动化测试用例
测试开发的流程测试开发‘’的流程通常包括从需求分析到测试执行和维护的全生命周期,主要目标是设计、实现并自动化测试用例,保障产品质量。一、需求分析目标:理解产品业务逻辑,明确测试点阅读产品需求文档(PRD)和技术设计文档(TDD)参与需求评审会议(Review),提出可测性,可自动化的建议和开发、产品沟通不明确的点输出:需求分析文档、测试点列表详细:理解需求:测试开发人员要与开发人员、项目经理、业务
- 设计模式-工厂方法模式 Java
模式概述工厂方法模式(FactoryMethodPattern)又称为工厂模式,定义创建对象的接口,但将具体实现延迟到子类,实现对象创建与使用的解耦。简单代码示例//1.抽象产品:日志记录器接口interfaceLogger{voidlog(Stringmessage);}//2.具体产品:文件日志记录器classFileLoggerimplementsLogger{@Overridepublic
- The Network Link Layer : AODV Ad hoc按需距离矢量路由协议
Fine姐
Sensor传感器嵌入式硬件
AODVAdhoc按需距离矢量路由协议AODV设计缘由AODV机制AODV实现过程S->DRR阶段RRp阶段RoutinginformationinAODVAODV中的路由信息本地路由修复(Fixingrouteslocally)背景知识示例本地修复步骤AODV(AdHocOn-demandDistanceVectorRouting按需距离矢量路由协议)AODV是一种用于无线自组织网络的按需路由协
- 【技术工具】python人员照片简介批量对照(千人级)
Allen_Lyb
医疗高效编程研发python开发语言自然语言处理健康医疗语言模型
要实现根据照片上的工号批量添加人员姓名和工号到照片上,可以按照以下步骤操作(使用Python+PIL/Pillow+OpenCV+pytesseract):解决方案步骤准备数据创建人员信息表(CSV格式):姓名,工号确保所有照片文件名包含工号(如工号.jpg),或照片中有清晰可见的工号文本安装依赖库pipinstallpillowopencv-pythonpandaspytesseract#额外安
- 推荐项目: Few-Shot-Adversarial-Learning-for-face-swap
邱晋力
推荐项目:Few-Shot-Adversarial-Learning-for-face-swap去发现同类优质开源项目:https://gitcode.com/1、项目介绍Few-Shot-Adversarial-Learning-for-face-swap是一个基于PyTorch的开源实现,重演了三星AI实验室的一项前沿研究——“Few-ShotAdversarialLearningofReal
- 逆转录:遗传密码的逆向流动与现代生物学的划时代意义
优宁维生物
经验分享
反转录是生命系统中一种独特的遗传信息逆向流动机制,指以RNA分子为模板,在逆转录酶(亦称RNA依赖型DNA聚合酶,RDDP)的催化作用下,遵循碱基互补配对原则合成双链DNA的非经典途径。该过程突破了传统中心法则对遗传物质传递方向的限定,成为基因工程技术体系中获取目的基因的核心策略:通过分离特定mRNA并逆转录生成互补DNA(cDNA),实现了从转录本到遗传蓝图的精准追溯,为功能基因组学研究和遗传操
- 【web 自动化】-6- 数据驱动DDT
皮革院长干测开
web自动化前端自动化运维
一、参数化数据驱动测试1.核心概念:“数据驱动测试”解决什么问题?场景:测试“后台登录”时,用例流程固定(输入账号→密码→登录→断言),但需要测不同数据:正确账号密码(正例)错误密码、空账号(反例)传统做法:写多个用例,重复流程代码,只改数据→冗余、难维护。数据驱动测试:用一套流程代码+多组测试数据,让用例自动遍历数据执行→高效、覆盖全。2.pytest实现参数化的核心:@pytest.mark.
- 如何通过视频进度条打点守护视频安全?
菜包eo
教育视频polyv视频安全音视频安全
文章目录前言一、什么是视频进度条打点?二、实现视频进度条打点的技术原理三、如何实现视频进度条打点?总结前言人们对视频内容的获取越来越追求效率,尤其是在教育培训、企业直播、知识付费等场景中,用户希望能够快速定位重点内容。视频进度条打点功能应运而生,不仅提升了用户体验,更成为视频安全管理的重要一环。本文将带你深入了解打点技术的原理与应用,一起看看它如何为视频安全加上一道“智能防线”。一、什么是视频进度
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&