最近在用nodejs将公司商城的底层重写。基于nodejs的强大,我从原本的只写前端变成了写全栈。
框架采用express,模板用ejs,前端用amazeui. 做完三个页面后,设计突然说要改UI设计,我勒个去,郁闷地一个个页面重新调整。下班之后反思一下,觉得花了太多时间在重复劳动上,是时候涉猎一下前端工程化的知识了。
用百度在互联网畅游了一番,总结了一下前端工程化的几个关键要素:编码规范化,结构模块化,流程自动化。本文所述的方法属于模块化,但只是简单地把dom,css,js拆分,以便更好地管理,而并非像vue框架那样的组件化,但这种方式可能更易于理解,可以作为过渡。
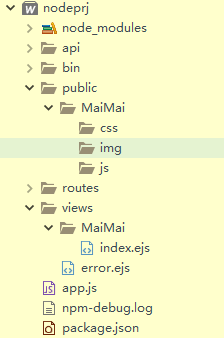
这是原来的目录结构
其中public目录里存放的是静态资源,按照传统的做法,css文件夹种存放less文件和css文件,img文件夹中存放图片资源,js中存放各页面(views目录中对应的页面)的js文件。
当页面越来越多,会遇到一些重复的部分。像图中的侧边菜单,顶部搜索框,底部菜单,在几个页面都有。如果每个页面拷贝一份样式,js,dom,当需求方要更改样式或者增加功能的时候,徒增工作量。
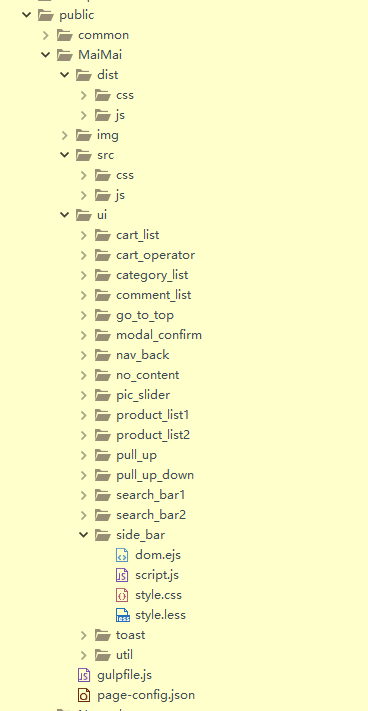
在一篇文章的启发下(前端开发工程化探讨),我将目录结构改成如下:
为了标准化,每个组件里的文件命名都相同。以侧边工具栏为例,dom.ejs是一个模板文件:
如果不熟悉ejs模板的语法,可以百度一下。另外,此模板还支持嵌套,并传入参数。
例如,下面是一个列表容器的dom结构,配合js可以实现上拉加载功能,但列表项的样式可能不一样,你可以在使用时再根据传入的templateName参数决定用哪个模板,非常灵活。
<%-include("../"+templateName+"/dom")%>
没有更多数据了
在使用模板时,这样嵌入页面。
<%-include("../../public/MaiMai/ui/side_bar/dom",{fn:["home","phone","chat"],top:'',bottom:'70',left:'',right:'0'})%>
注意,应使用<%-include()%>,而非<%=include()%>。<%-%>表示内容原样输出,不进行运算。而<%=%>会生成运算后的内容。
然后,再来考虑js和css文件应当怎么处理。如果在页面中逐个引入组件的js和css文件,维护起来会非常不方便。所以我考虑将某个页面涉及到的组件,还有页面本身的js和css打包成一个。这样做有个缺点,每个页面的js和css文件会有重复的内容。如果用seajs或requirejs等模块加载,可以解决重复的问题,但也可能增加项目的复杂度。考虑到打包后的文件只有10K大小,还是暂时使用打包的方法。有兴趣的朋友也可以将js模块化并测试一下性能。
打包涉及到gulp的应用,有许多文章谈论到,而我是通过开源项目学习的。
首先我需要写一个page-config.json文件,告诉gulp我要打包哪些资源:
{
"template":"MaiMai",
"pages":[
{"ui":["pic_slider","search_bar1","side_bar","category_list","product_list2","cart_operator"],
"page":"index"},
{"ui":["search_bar2","side_bar","category_list","pull_up","product_list1","go_to_top","toast","cart_operator"],
"page":"filterList"},
{"ui":["side_bar","category_list","pull_up","product_list1","go_to_top","toast","cart_operator"],
"page":"topicList"},
{"ui":["pic_slider","side_bar","go_to_top","toast","cart_operator","pull_up","comment_list"],
"page":"details"},
{"ui":["cart_list","cart_operator"],
"page":"ui-test"
},{
"ui":["nav_back","cart_list","no_content","toast","cart_operator"],
"page":"cart"}
]
}
将文件放在模板目录的根目录下面,与src,dist同级。src存放原文件,dist存放生成后的文件。
再写一个gulpfile.js,用于自动构建。
下面是gulp文件的写法:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'); //本地安装gulp所用到的地方
var concat = require('gulp-concat');//合并javascript
var uglify = require('gulp-uglify');//压缩javascript
var cssmin=require('gulp-clean-css');
var ext_replace = require('gulp-ext-replace');
var pageConfig=require('./page-config.json');
//合并js
gulp.task('js',function (cb) {
count = 0;
var end = function(){
count ++;
if(count >= pageConfig.pages.length) cb();
};
for(var i in pageConfig.pages){
var paths=[];
if(pageConfig.pages[i].ui&&pageConfig.pages[i].ui.length!=0)
{
for(var j in pageConfig.pages[i].ui){
paths.push('ui/'+pageConfig.pages[i].ui[j]+'/*.js');
}
paths.push('src/js/'+pageConfig.pages[i].page+'.js');
}
gulp.src(paths)
.pipe(concat({path:pageConfig.pages[i].page+'.js'}))
.pipe(gulp.dest('dist/js/'))
.on("end",end);
}
});
//压缩js
gulp.task('uglify',["js"],function () {
return gulp.src(['dist/js/*.js','!dist/js/*.min.js'])
.pipe(uglify())
.pipe(ext_replace('.min.js'))
.pipe(gulp.dest('dist/js'));
})
//合并css
gulp.task('css',function (cb) {
count = 0;
var end = function(){
count ++;
if(count >= pageConfig.pages.length) cb();
};
for(var i in pageConfig.pages){
var paths=[];
if(pageConfig.pages[i].ui&&pageConfig.pages[i].ui.length!=0)
{
for(var j in pageConfig.pages[i].ui){
paths.push('ui/'+pageConfig.pages[i].ui[j]+'/*.css');
}
paths.push('src/css/'+pageConfig.pages[i].page+'.css');
}
gulp.src(paths)
.pipe(concat({path:pageConfig.pages[i].page+'.css'}))
.pipe(gulp.dest('dist/css/'))
.on("end",end);
}
})
gulp.task('cssmin',["css"],function () {
gulp.src([
'dist/css/*.css',
'!dist/css/*.min.css'
])
.pipe(cssmin())
.pipe(ext_replace('.min.css'))
.pipe(gulp.dest('dist/css/'));
})
gulp.task('watch', function () {
gulp.watch('src/js/*.js', ['uglify']);
gulp.watch('ui/**/*.js', ['uglify']);
gulp.watch('src/css/*.css', ['cssmin']);
gulp.watch('ui/**/*.css', ['cssmin']);
});
gulp.task("default", ['uglify', 'cssmin']);
在使用时,要在命令行安装gulp,切换到gulpfile.js所在的目录,运行gulp watch,这样,每次在css和js更改时,会自动重新打包。当然,为了不重复操作,你可以写一个脚本文件。