8.动画
帧:动画里的最小单位,是静态的图像;帧频:一秒钟播放的帧的数量。
一个完整的动画由很多帧组成,流畅的动画一秒钟 30 帧以上。
JS 动画三要素
对象:我们要操作的 DOM 对象
属性:DOM 对象的属性,如 width,height,opacity,Left
定时器:setInterval setTimeout requestAnimationFrame
可以用定时器不断地改变对象的属性,构成动画。
setInterval
var intervalID = setInterval(func,delay[,param1,param2,...])
clearInterval(intervalID)
func:执行改变属性的操作的函数
delay:触发定时器的时间间隔,以毫秒为单位的值
param:可选参数,在执行 func 时可作为参数传入
在执行定时器期间清除定时器可调用 clearInterval
setTimeout
var timeoutID = setTimeout(func,[delay,param1,param2,...])
clearTimeout(timeoutID)
delay:可选参数,不传默认为 0,表示定时器立即触发。
setTimeout 和 setInterval 主要区别在于 setTimeout 在指定的触发时间之后只执行一次,setInterval 每隔指定时间都会执行一次。
requestAnimationFrame
var requestID = requestAnimationFrame(func)
cancelAnimationFrame(requestID)
间隔时间不受用户控制,由显示器的刷新频率控制,一秒钟刷新 60 次,16.67 毫秒刷新一次,每次刷新触发定时器,与 setTimeout 相似,触发之后执行一次。
好处:不用关心间隔时间,动画更流畅,浏览器控制刷新频率不会出现掉帧情况。
常见动画:形变 位移 旋转 透明度
动画函数
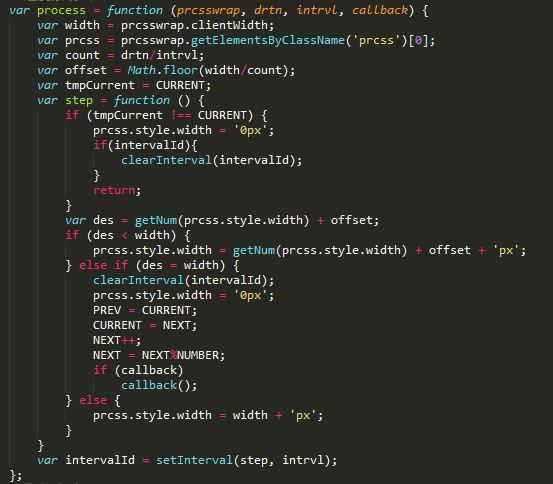
进度条:形变动画,不断改变宽度
图片切换:位移动画,父容器一直在移动实现切换效果
进度条
9.音频与视频
视频播放器页面上占据一定的空间,需要指定宽高。
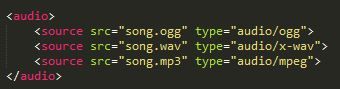
audio 兼容用法
video 兼容用法
多媒体格式兼容性
如何在浏览器端检测某一种音频(视频)是否兼容,可用到 canPlayType 方法,将要检测的媒体类型作为字符串参数传入。
var a = new Audio(); a.canPlayType('audio/nav');
如果浏览器支持媒体类型,返回字符串“maybe”或“probably”,不支持返回空字符串。根据结果可做进一步操作。
浏览器未实现 video 构造函数,如果想用 video 的 canPlayType 方法,必须先在页面插入 video 标签,然后通过 JS 获取 video 标签的 DOM 对象,再调用 DOM 对象的 canPlayType 方法检测。
HTML 属性
audio 标签和 video 标签除了在页面上显示的有所差异,大部分属性、方法相同。
src:音频文件的 URL,必须有的属性
controls:是否向用户显示控件,默认值为 false
autoplay:音频是否在就绪后马上播放,默认值为 false
preload:音频在页面加载时是否进行加载并预备播放,如果使用“autoplay”,则忽略该属性。可取值为“none”,“metadata”,“auto”,分别表示不进行预加载,仅预加载元信息,预加载资源,默认值为“none”
loop:音频结束时是否重新开始播放,默认值为 false
控制多媒体播放
load() 加载媒体内容;play() 开始播放;pause() 暂停
palybackRate 播放速度(非负数,0-1之间慢速,1以上快速);
currentTime 播放进度(秒为单位,修改后直接跳转);
volume 音量(0-1之间的浮点数); muted 静音(true 为静音)
查询多媒体状态(只读属性)
布尔值:pause 暂停;seeking 跳转;ended 播放完成
数值:duration 媒体时长;initialTime 媒体开始时间
多媒体相关事件
loadstart:开始请求媒体内容
loadmetadata:媒体元数据已经加载完成
canplay:加载了一些内容,可以开始播放
play:调用了 play() 或设置了 autoplay
waiting:缓冲数据不够,播放暂停
playing:正在播放
10.canvas
基本用法
如果不为 canvas 指定宽高,默认 width 为 300,height 为 150
不建议用 CSS 指定宽高。
渲染上下文
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
ctx 即为渲染上下文对象,canvas 大部分的 API 在这个对象里。
globalCompositeOperation
在画每一帧图像之前,需要设置 globalCompositeOperation 属性。设置后画图像与之前画的图像的关系。
基本绘画步骤
清除画布——绘制图形——保存渲染上下文状态——绘制图形——恢复渲染上下文状态——绘制图形——保存渲染上下文状态——绘制图形——恢复渲染上下文状态——绘制图形……
11. BOM
从广义上理解,JavaScript 应该包含三个部分,首先包含 ECMAScript(JavaScript 的语法部分),DOM(文档对象模型),还有 BOM
BOM 代表浏览器窗口对象的一组 API
BOM——属性
navigation 浏览器信息 location 浏览器定位和导航
history 窗口浏览器历史 screen 屏幕信息
1.navigation 浏览器信息
platform 属性:代表浏览器运行在什么平台
userAgent 属性:是一系列属性合成的一个很长的字符串,包含很多信息。有浏览器内核信息以及浏览器版本号信息。在编程时可通过 userAgent 判断当前设置运行在什么浏览器上,一般来说只需判断内核。
2.location 浏览器定位和导航
可通过 location 属性操纵 URL 各个部分
href 属性,代表浏览器当前访问的资源的完整路径,可通过修改 href 进行跳转。
toString() 方法:如果直接修改 location 属性,让它赋值为一个字符串,会默认去调用 toString() 方法,返回 href 属性,可以通过直接修改 location 属性达到 href 属性的效果。
assign(url):载入新的 URL,记录浏览历史
replace(url):载入新的 URL,不记录浏览历史(替换浏览记录)
reload():重载当前页
3.history 窗口浏览器历史
length 属性代表浏览器历史长度为 2
back(),forward():传入的都是整数,表示要前进或后退的步长。
go():传入整数,正数前进,负数后退
4.screen 屏幕信息
avail- 作为前缀的为可用属性,没有 avail- 前缀为显示器属性
BOM——方法
alert(),confirm(),prompt() 三种对话框
setTimeout() setInterval() 计时器
open(),close() 开新窗口,关闭窗口
1.三种对话框:阻塞浏览器当前线程
alert():警告框,提示用户,只有确定按钮
confirm():对话框,有确定和取消按钮,点击确定返回 true,取消返回 false
prompt():对话框,含输入框与确定取消按钮,点击确定返回用户输入字符串
2.开关新窗口
var w =window.open("http://www.163.com","subwindow",
"width=400,height=350,status=yes,resizable=yes")
三个参数:要打开的新窗口访问的URL地址,窗口名,新开窗口属性
在父窗口下关闭打开的新窗口 w.close();在子窗口下关闭 window.close()
BOM——事件
load:文档和所有图片加载完毕时触发
在写脚本时可能会操作文档的节点或图片,可通过监听 load 事件,确保文档和图片加载完毕。在回调函数里操作文档、节点和图片资源的逻辑。
unload:离开当前文档时触发(刷新,关闭窗口触发)
beforeunload:和 unload 类似,但它提供询问用户是否确定离开的机会,返回 true 离开,false 不离开
resize:拖动改变浏览器窗口大小时触发
scroll:拖动滚动浏览器时触发