小编在接触vue实战b2b网站的时候,页面请求比较多,每次都要写axios全部流程,代码量超大,所以想到了个偷懒的办法(没办法本人比较懒)
首先在文件夹结构下面建立个api的文件夹,里面建立api.js文件,内容许下:☞
☞// 默认接收参数
☞//第一个总是authorization(用户token验证),
☞// 第二个为path 路径 ,
☞//第三个为params接收的DATA
import axios from 'axios';
let base = 'http://****************';
//----------------------------------------------------登录
export const requestLogin = params => { //
return axios.post(`${base}/***/***`, params) //路径
.then(res => res.data) //成功的在data里
};
//----------------------------------------------------post
export const getList = (authorization, path, params) => {
return axios({
method: 'POST',
url: `${base}/${path}`,
headers: {
'accessToken_cookie' : authorization
},
data: params
})
}
··
在我们需要调用的页面进行调用相对应的分装好的方法名:例子☞ import {requestLogin,getList} from '../api/api'
在需要的地方直接去方法名传参进行请求☞
登录传入用户名和密码,不需要headers传token的时候☞
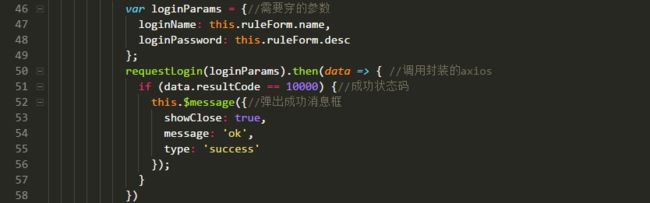
var loginParams = {//需要传的参数
loginName: this.ruleForm.name,
loginPassword: this.ruleForm.desc
};
requestLogin(loginParams).then(data => { //调用封装的axios
if (data.resultCode == 10000) {//成功状态码
this.$message({//弹出成功消息框
showClose: true,
message: 'ok',
type: 'success'
});
}
})
接下来是进行post请求,传参并且有请求头☞(小编把成功登录后服务器返回的token存在本地然后调取)
var headers=window.sessionStorage.getItem("token");//取token
var path='/*****/****'//路径
var postData = {//需要传的参数
pageInfo: {
pageNo: 1,
pageSize: 10
}
}
getList(headers,path,postData).then(data => { //调用封装的axios
console.log(data)//打印出来
})
这样就ok了。希望帮助到更多的前端小伙伴
文章摘自: https://github.com/jf-wang/Vue-axios
后期就不再用这种方法了,在@/util中建立了ferch.js
代码如下:
axios拦截器配置
import axios from 'axios'
import {MessageBox,Notification} from 'element-ui'
import {baseUrl} from '@/config/env'
import Router from '@/router/router';
import store from '@/store';
// 创建axios实例
const service = axios.create({
baseURL: baseUrl, // api的base_url
timeout: 120000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(config => {
config.headers['token'] = window.sessionStorage.getItem("refresh_token");
config.headers['Content-Type'] = "application/json";
// console.log(config.headers)
return config
}, error => {
// Do something with request error
// console.log(error) // for debug
Promise.reject(error)
})
// respone拦截器
service.interceptors.response.use(
response => {
const res = response.data
if (res.code == 40012) { //----------------------------------短期token超时
Notification({
message: '令牌超时,重新获取令牌中',
type: 'warning',
duration: 1 * 1000
})
else if (res.code != 0) { //-----------------------------------------异常情况
Notification({
message: res.msg,
type: 'error',
duration: 5 * 1000
})
}
return res
},
error => {
console.log(error) // for debug
Notification({
message: '服务器异常,请稍后重试',
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service
然后在src下建立的api文件夹,api下自己建立分属的js,在js里面这样用
import fetch from '@/util/fetch'
//POST请求
export function userSave(params) {
return fetch({
url: '/api/backend/***/***',
method: 'post',
data: params
})
}
//GET请求
export function findAll(params) {
return fetch({
url: '/api/backend/***/***',
method: 'get',
params
})
}
在需要的页面直接引入
import { userSave,findAll} from "@/api/staffManagement";
方法中调用
const params={}
userSave(params).then(res => {
if (res.code == 0) {
this.$message.success('新增用户成功');
}
})