- ChatGPT 高效学习套路揭秘:让知识获取事半功倍的秘诀
kkai人工智能
chatgpt人工智能学习媒体ai
最近这段时间,AI热潮因ChatGPT的火爆再次掀起。如今,网上大部分内容都在调侃AI,但很少有人探讨如何正经使用ChatGPT做事情。作为一名靠搜索引擎和GitHub自学编程的开发者,第一次和ChatGPT深度交流后,我就确信:ChatGPT能够极大提高程序员学习新技术的效率。使用ChatGPT一个月后,我越发感受到它的颠覆性。因此,我想从工作和学习的角度,分享它的优势及我的一些使用技巧,而非娱
- 怎样使用淘宝优惠券?全面解析优惠券使用技巧
氧惠_飞智666999
在数字化的购物时代,淘宝优惠券已经成为我们享受购物优惠的重要途径。然而,许多消费者在领取了优惠券后,却不知如何正确使用,导致优惠券的价值无法得到充分发挥。那么,怎样使用淘宝优惠券呢?本文将为您全面解析优惠券的使用技巧,助您轻松享受购物优惠。首先,我们需要了解优惠券的来源。淘宝优惠券可以通过多种途径获取,如淘宝官方活动页面、店铺首页、品牌官方账号等。同时,一些第三方平台也会提供淘宝优惠券的领取服务。
- 美团app优惠券怎么使用 美团使用优惠券订餐方法【详解】
高省_飞智666600
掌握美团优惠券的使用技巧,就如同掌握了一门艺术。每一款优惠券都有其独特的魅力,而你的任务,就是细心领悟,找到最能触动你心弦的优惠券,让它为你的生活增添一份惊喜。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。
- Mermaid说明
pumpkin84514
架构设计系统架构
Mermaid是一个强大的图表工具,用简单的文本描述生成复杂的图表。为了让初学者更好地掌握Mermaid的使用,这里将详细介绍Mermaid的基本语法、高阶语法及使用技巧,并结合实际示例逐步讲解每一个符号和字母的意义。一、Mermaid基本语法详解1.流程图(Flowchart)流程图是Mermaid中最常用的图表类型之一,用于描述流程步骤及其关系。是否开始是否继续?处理任务结束完成详细解释:gr
- Xcode 使用技巧,呜呜方法3真的让我效率提升100倍
温正实
xcodemacoside
如何快速查找代码里定义的方法ChatGPT说:ChatGPT在Xcode中,有几种快速查找方法的方式:1.使用Command+Shift+O快速查找文件或方法按下Command+Shift+O,然后开始输入方法名或类名,Xcode会自动搜索项目中相关的方法、类或文件。你可以直接输入方法名(例如:updateParentHeight),它会列出匹配的内容。2.使用“跳转栏”快速跳转在Xcode界面顶
- 打造高效医院运维团队:一体化监控能力的全方位提升
MXsoft618
运维管理软件运维软件智能运维管理系统运维
在数字化时代,医院信息系统的稳定运行至关重要。为了提高医院运维团队的一体化运维监控能力,我们需要从多个方面入手,构建一套全面、高效的运维体系。首先,培训和技能提升是基石。我们应该为运维团队提供定期的技术培训,使他们熟练掌握新监控工具的使用技巧,学习系统故障排查方法和性能优化手段。此外,通过组织技术分享会,团队成员能够及时了解最新的运维技术和行业趋势,保持与时俱进。其次,制定标准化流程和规范对于提升
- Excel技巧集锦
DO_大龄码农
工具和技巧excelExcelEXCEL
Excel使用技巧集锦——163种技巧一、基本方法1.快速选中全部工作表右键单击工作窗口下面的工作表标签,在弹出的菜单中选择“选定全部工作表”命令即可()。2.快速启动Excel如果想在启动系统自动运行Excel,可以这样操作:1.双击“我的电脑”图标,进入Windows目录,依次打开“StartMenu\Programs\启动”文件夹;2.打开Excel所在的文件夹,用鼠标将Excel图标拖到“
- 淘宝签到红包使用技巧有哪些?签到红包商家吃亏吗?
一起高省
淘宝平台上面不仅有很多商品售卖,同时还有很多玩法可以参与,其中有一个玩法就是签到获得红包,有一些朋友通过签到获得了一些红包,想要了解一下淘宝签到红包使用技巧有哪些?一、淘宝签到红包使用技巧有哪些?官方在签到页面给出的推荐商品都是很贵的,300,500,几千的都有。谁会为了2块钱红包,去冲动着花300,500块钱买个计划外的东西呢。另外,拍个抽纸、口罩还可以随时下决定,但是要拍个100块的行李箱之类
- svn 日常使用技巧以及vim profile的配置
weixin_30363509
开发工具操作系统xcode
虽然现在有很多的svn客户端来对svn进行可视化的管理,例如windows下的小乌龟等都是非常优秀的。但总感觉使用起来不是特别方便或者说不是非常的便捷。而在linux或mac下,svn与linux的命令行搭配使用,可以发挥非常强大的作用,高效,快速。1.很多时候我们从网上使用svncheckout一个目录放到我们自己的项目当中,或者将其他项目中的一个目录(该目录已由svn管理)复制到现有的目录中。
- 套路
高能磷酸
吾日三省:1.成功率最高的方法,往往就是“套路”。这里的套路不是去算计别人,而是在无伤大雅的细节处,使用技巧把事做成。(细节决定成败)图片发自App2.莫欺少年穷,永远不要看不起别人更不要看不起自己。图片发自App3.有些东西就是要印在脑子里,这样才能更方便的提取,总有用得着的地方。图片发自App4.人生如戏,全靠演技,演好每一场戏,做自己。图片发自App5.我们恐惧的只有恐惧本身,其实没什么大不
- Github Copilot - AI辅助编程工具的使用反馈和技巧分享
HIJK的代码日常
copilotAI辅助编程githubcopilot人工智能chatgpt前端idevisualstudiocode
背景介绍过去的两个月,我尝试使用GithubCopilot作为前端开发和Javascript编程的辅助工具。下面分享一些相关的GithubCopilot使用技巧。这并不是一个全面的GithubCopilot使用指令介绍。关于完整和详细的指令介绍可以参考这篇英文博客在IDE中使用GitHubCopilot:提示、技巧和最佳实践(推荐阅读)-英文。这里主要分享我使用比较多的内容,主要是前端、Javas
- After Effects 教程,如何在 After Effects 中更改动画计时?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中更改动画计时。如果要更改动画的计时,选择「图层1」,然后按U键打开动画属性,按空格键停止播放。这里有两个关键帧来创建动画,单击右侧关键帧并将其拖动到时间线上的左侧来缩短此时间。关注界面右上角的信息面板,查看关键帧的放置位置。在第一秒钟制作这个动画,当它达到0时,立即停止00;01
- 深入解析微软Edge浏览器:探索其功能与应用
concisedistinct
前端开发浏览器edge前端microsoftedge浏览器浏览器ChromiumJavaScript
微软Edge浏览器是微软公司推出的一款现代化网页浏览器,旨在为用户提供快速、安全和高效的上网体验。本文将全面解析微软Edge浏览器,从其历史背景、核心功能、性能表现、安全特性到实际应用场景,带领读者深入了解这款浏览器的优势和使用技巧。一、Edge浏览器的历史背景1.1Edge的诞生微软Edge浏览器于2015年首次发布,作为Windows10操作系统的默认浏览器,它的出现是为了取代备受诟病的Int
- After Effects 教程,如何在 After Effects 中使用 Keylight 效果?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中使用Keylight效果。抠像使用特定的颜色或亮度值来确定透明度。从图像中移除特定颜色或亮度值的过程称为键控或拉键。在AfterEffects中有几种工具可以用来拉绿色屏幕键,但Keylight效果是迄今为止最好的。在「时间轴」中选择「图层1」,然后在「效果」菜单下,设置关键帧并
- 数据中心代理IP的使用指南:提升网络体验的秘密武器
天启代理ip
网络tcp/ip网络协议
在互联网的广阔海洋中,数据中心代理IP是一种常见且实用的工具。无论是个人用户还是企业,使用数据中心代理IP都能带来诸多好处。本文将详细介绍数据中心代理IP的概念、优势以及使用技巧,让你在网络世界中游刃有余。什么是数据中心代理IP?数据中心代理IP是指由数据中心提供的代理IP地址。数据中心通常是大型的服务器集群,拥有大量的IP地址资源。这些IP地址并不与具体的互联网服务提供商(ISP)绑定,而是由数
- SpringBoot项目中使用SpringData-JPA持久化数据
火星刻苦的杏仁
springbootjavamybatis
目录一、什么是JPA二、SpringData-JPA与MybatisPuls的区别三、项目中使用JPAJPA常用注解JPA进阶使用技巧一、什么是JPAJPA是JavaPersistenceAPI的简称,中文名Java持久层API,其设计目标主要是为了简化现有的持久化开发工作和整合ORM技术。简单地说,JPA就是为POJO(PlainOrdinaryJavaObject)提供持久化的标准规范,即将J
- 【Notion的一些简单介绍】
程序员不想YY啊
notion
博主:程序员不想YY啊CSDN优质创作者,CSDN实力新星,CSDN博客专家点赞收藏⭐再看养成习惯✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!NotionNotion是一款多功能的知识管理和团队协作工具,旨在帮助个人和团队高效地组织、管理和共享信息。以下是对Notion的详细讲解,包括其功能、优点、使用场景以及一些常见的使用技巧。1.基本功能a.文档和笔记
- 前端框架与库的区别:深入解析与实战指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScriptH5
前端框架与库的区别:深入解析与实战指南基本概念和作用框架库功能使用思路与代码示例示例一:使用React框架构建组件示例二:使用Lodash库进行数据处理示例三:使用Vue.js框架进行双向数据绑定实际工作中的使用技巧经验分享自行拓展内容在前端开发领域,框架(Framework)和库(Library)是两个经常被提及但又容易混淆的概念。它们都是构建Web应用程序的重要工具,但各自拥有不同的设计哲学和
- 唯品会优惠券领取全攻略分享:省钱购物轻松搞定!
浮沉导师
在在线购物中,使用优惠券是许多人追求超值购物的秘诀之一。唯品会作为知名的在线购物平台,也提供各种优惠券供用户选择。本文将详细介绍唯品会优惠券的领取方式和使用技巧,让您轻松享受购物乐趣的同时实现省钱目标。一、唯品会优惠券在哪里领取?唯品会官方网站:首先,您可以定期访问唯品会的官方网站,在活动页面或优惠券专区查看并领取最新的优惠券。唯品会App:下载并登录唯品会App,查看App首页的优惠券板块或个人
- 无人机之使用技巧篇
云卓科技
无人机科技机器人制造安全
无人机使用技巧涉及多个方面,从起飞前的准备到飞行中的操控,再到降落后的维护,都需要掌握一定的技巧。以下是一些关键的无人机使用技巧:一、起飞前准备检查无人机:确保无人机完好无损,各部件连接牢固,电池已充满电。这是保证飞行安全的基础。选择合适的场地:选择一个开阔、无遮挡物的场地进行飞行,避免在人群密集或建筑物附近飞行,以确保安全。了解飞行环境:在飞行前,了解当地的天气状况、飞行限制和法规,确保飞行安全
- Promise的Finally方法
DTcode7
HTML网站开发#前端基础入门三大核心之JSHTMLJavaScript
Promise的Finally方法基本概念与作用什么是`finally`方法?为什么使用`finally`方法?示例一:基础用法示例二:错误处理示例三:清理资源示例四:与`async/await`结合使用示例五:模拟Canvas操作使用技巧与最佳实践在前端开发中,我们经常遇到异步操作的需求。JavaScript提供了多种处理异步的方式,如回调函数、Promise和async/await等。其中,P
- Unity学习要点
伊H
想到什么写什么学习unity游戏引擎
前言学习Unity作为游戏开发的强大工具,对于初学者来说,掌握一些基础而实用的技巧是非常重要的。这不仅能帮助你更快地上手,还能在项目开发过程中提高效率。以下是一些Unity初学者的使用技巧,希望能为你的学习之旅提供帮助。###1.熟悉Unity界面与工作流程**开始前先浏览**:初次打开Unity,花时间熟悉编辑器的各个部分,如Hierarchy(层次结构)、Scene(场景)、Inspector
- Python基础—16 个基础操作教程
编程阿布
pythonjava前端开发语言数据分析
介绍本文中将分享一些Python使用技巧,这些技巧非常有用。通过学习和使用这些技巧,可以帮你节省时间和精力,并使你的代码更加优雅和高效。1.三元运算符Python中的三元运算符(也称为条件表达式)是一种简洁的编写条件语句的方式,它允许在一行代码中完成简单的if-else逻辑。三元运算符的基本语法如下:result=value_if_trueifconditionelsevalue_if_false
- 【面试题】JavaScript 中 try
2401_84438488
javascript开发语言ecmascript
地址:前端面试题库web前端面试题库VSjava后端面试题库大全作为一位Web前端工程师,JavaScript中的try...catch是我们常用的特性之一。try...catch可以捕获代码中的异常并防止应用程序崩溃。但是try...catch不仅仅是简单地捕获异常。本文我将分享10个有用的try...catch使用技巧,让你在处理异常时更加得心应手。1.捕获所有异常如果你想捕获代码中所有可能的
- Luminar Neo 教程,如何在 Luminar Neo 单个图像编辑中标记收藏夹图像?
Mac123123
欢迎观看LuminarNeo中文版教程,小编带大家学习LuminarNeo的基本工具和使用技巧,了解如何在LuminarNeo单个图像编辑中标记收藏夹图像。在「编辑」面板或「单个图像编辑」中向图像添加标记,这在增强图像时很有用。单击「目录」面板中的「单个图像编辑」,或为要使用的图像选择文件夹、子文件夹或相册。双击选择要编辑的图像,单个图像将打开,在画布上的图像下方看到标志和其他有用信息。如果隐藏,
- 每日一淘:淘回购物返利,氧惠APP顶级邀请码为你带来超值优惠
氧惠_飞智666999
作为一个综合性的优惠购物平台,每日一淘位列购物返利领域的佼佼者。在众多购物平台中,每日一淘以其独特的运营模式、丰富的购物返利优惠和客户服务吸引了广大消费者的关注。本文将详细介绍每日一淘的运营模式和特点,并对氧惠APP顶级邀请码000068的作用和使用技巧进行解析。一、每日一淘是干什么的?每日一淘是一个购物返利平台,旨在为用户提供全网商品返利、优惠券和特价商品等。通过每日一淘平台参与购物,用户可以获
- 京东返利APP使用技巧大公开:省钱购物不容错过
浮沉导师
在当前的消费趋势中,人们越来越注重如何通过科技手段来省钱,其中返利APP成为了许多消费者的利器。作为国内知名的电商平台,京东提供了丰富多样的商品选择,而利用京东返利APP则可以让购物变得更加划算和省钱。究竟如何学会用对App,让京东返利为你省下一笔呢?让我们一起深入探讨。1.京东返利APP是什么?京东返利APP是一款专门为京东购物用户设计的应用程序,通过该APP用户可以享受到在京东购物过程中获得的
- Python的使用技巧整理——100个Python使用技巧代码和运行结果(上)
写代码的M教授
Python学习计划python开发语言学习
整理一些更实用的Python编程技巧,这些技巧将涵盖性能优化、代码简洁性、调试和测试等方面,并提供具体的代码示例和结果。以下是详细的内容:1.列表生成表达式列表生成表达式不仅简洁,还能提高性能。#示例代码squares=[x**2forxinrange(10)]print(squares)运行结果:[0,1,4,9,16,25,36,49,64,81]2.使用enumerate获取索引和值enum
- 今日头条极速版邀请码获取方法(含2024邀请码使用技巧)亲测有效
桃朵十三
视频播放体验再次升级,支持横屏播放,尽享大屏带来的视听盛宴。我们致力于为您提供更全面的娱乐体验,不仅收集了海量的视频资源,包括幽默搞笑、音乐、现场颁奖等精彩内容,还提供了丰富的资讯模块,涵盖娱乐、健康、人文、社会等各个领域。此外,我们还将汽车和数码、体育等更多领域融入其中,为您提供一站式的搜索体验。今日头条极速版邀请码分享:【1599762938】【1712201738】和【1069580711】
- 深入解析Node.js中的new URL()构造函数:功能、属性、方法与使用技巧
软考鸭
nodejs帮助文档javascript帮助文档node.jslinux运维
在Node.js中,newURL()构造函数是一个非常重要的工具,用于解析和构造URL。这个构造函数遵循WHATWGURL标准,提供了丰富的功能和更好的兼容性。然而,在使用newURL()时,需要注意它与Node.js内置url模块的关系,以及如何避免潜在的冲突。本文将深入全面地解析newURL()构造函数,包括其语法、属性、方法、与url模块的关系以及使用示例。一、newURL()构造函数的语法
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
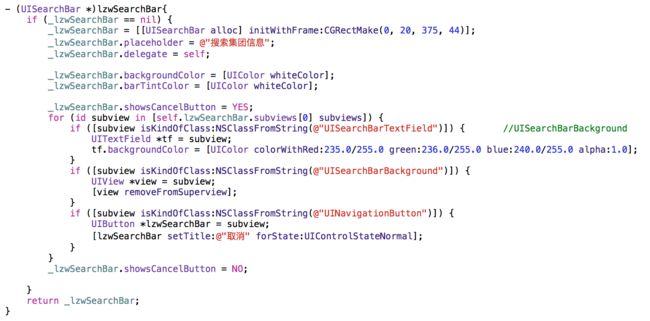
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj