- 【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- Spring Boot 3.x 项目搭建 (一)
不愿意透露姓名的樊同学
javaspringbootlog4j后端
以下是一个基础SpringBoot项目的创建指南,整合了官方推荐方式和实用配置,帮助您快速搭建可运行的项目骨架。一、项目创建方式1.在线工具SpringInitializr(推荐)步骤:访问SpringInitializr。配置参数:Project:Maven/Gradle(选Maven更通用)Language:JavaSpringBoot:最新稳定版(如3.x)Group:com.example
- Spring Boot 2.x 项目搭建 (一)
不愿意透露姓名的樊同学
javaspringboot后端java
以下是基于SpringBoot2.x(兼容JDK1.8)的项目搭建指南及Markdown文档生成方案,整合了多个搜索结果中的最佳实践:一、项目初始化1.使用SpringInitializr创建项目步骤:访问start.spring.io或通过IDE(如IntelliJIDEA)的SpringInitializr向导创建项目。选择以下配置:Project:MavenLanguage:JavaSpri
- Node.js 后端开发实战:项目搭建与优化
AI大模型应用实战
Java开发实战node.jsai
Node.js后端开发实战:项目搭建与优化关键词:Node.js、后端开发、项目搭建、性能优化、Express框架、MongoDB、RESTfulAPI摘要:本文深入探讨Node.js后端开发的实战技巧,从项目搭建到性能优化的完整流程。我们将从基础架构设计开始,逐步深入到核心算法实现、数据库优化策略,最后分享实际项目中的性能调优经验。通过本文,读者将掌握构建高性能Node.js后端服务的关键技术和
- Jetpack组件实战:ViewModel+LiveData+Navigation提升代码结构化与可维护性
Android洋芋
AndroidJetpackViewModel实战LiveData响应式编程Navigation模块化
简介Jetpack组件是Google为Android开发者提供的现代化架构解决方案,其中ViewModel、LiveData和Navigation三大组件在提升代码结构化和可维护性方面表现尤为突出。本教程将通过一个企业级短视频App案例,深入讲解这些组件如何协同工作,解决传统Android开发中的痛点,构建高效、可维护的应用架构。从项目搭建到功能模块开发,全程提供详细代码及解释,帮助开发者掌握Je
- Android应用:深度解析资源管理与实战开发drawable资源详解(计算机器)
Android洋芋
经验历程Android开发资源管理矢量图标UI设计布局优化图形资源
简介本文将带领读者从零开始构建一个完整的Android应用,重点解析res/drawable/目录中的资源管理策略,并结合企业级开发实战案例,手把手教学如何通过代码示例和UI设计优化打造高质量应用。文章涵盖项目搭建、资源解析、功能实现、性能优化及发布全流程,适合开发者进阶学习。一、项目搭建与资源初始化1.创建Android项目通过AndroidStudio创建新项目,选择EmptyActivity
- 关于js和vue以及项目搭建的相关问题
糖心何包蛋111
javascript前端开发语言
前端跨域//0.为什么出现跨域1.浏览器默认的一种'同源策略'2.协议-域名-端口不统一造成的跨域//1.跨域资源共享,在后端设置cors(nodejs的express服务下)1.后端安装:yarnaddcors-S2.引入:constcors=require('cors')3.直接挂载:App.use(cors())//2.后台处理CORS,加入一句话(加载设置响应头部分)header("Acc
- p5.js 光速入门中文教程
德育处主任Pro
前端p5.jscanvasjavascript前端可视化
本文简介点赞+关注+收藏=学会了本文的目标是和各位工友一起有序的快速上手p5.js,会讲解p5.js的基础用法。本文会涉及到的内容包括:项目搭建p5.js基础2D图形文字图形样式设置图片事件(交互相关的)基础动画其中还会讲解部分p5.js全局方法。本文不涉及3d部分(放到下一篇吧)。官方文档很重要,但对于初学者来说可能会有点懵。因为官方文档主要讲解api的用法,第一次接触p5.js的工友可能不是那
- 从零开始搭建flink流式计算项目-1项目创建
电脑玩家柒柒
flink大数据java
项目搭建我这里使用的是jdk17,flink版本1.18.1新建maven项目pom.xml4.0.0cn.xyz2022flink-demo11.0-SNAPSHOT1717UTF-81.18.1org.apache.flinkflink-java${flink.version}org.apache.flinkflink-core${flink.version}<dependency
- Spring Boot + Flink + FlinkCDC 实现 MySQL 同步到 MySQL
半部论语
FlinkCDC菜鸟教程springbootflinkmysqlflinkcdc
SpringBoot+Flink+FlinkCDC实现MySQL同步到MySQL工程代码在数据处理领域,实时数据同步是关键需求之一。下面我将为大家介绍如何利用SpringBoot2.3.12.RELEASE、Flink1.15.4和FlinkCDC2.4.0实现MySQL同步到MySQL的完整工程代码实现,助力大家快速上手。一、项目搭建1.创建SpringBoot项目使用SpringInitial
- SpringBoot3 + Vue3 前后端分离项目搭建代码
SpringBoot3+Vue3前后端分离项目搭建代码base_manage.zip项目地址:https://gitcode.com/open-source-toolkit/0cb13项目简介本仓库提供了一个基于SpringBoot3和Vue3的全面示例,旨在帮助开发者快速上手并搭建一个现代化的前后端分离应用。随着SpringBoot的持续更新以及Vue3带来的新特性,此项目结合了最新的技术栈,适
- Spring boot
fullstack_lth
javamaven
什么是SpringBoot?SpringBoot是一个基于Spring框架的开源Java开发框架,旨在简化Spring应用程序的初始化和配置。SpringBoot通过提供默认配置和自动化依赖管理,减少了开发者在项目搭建和配置上的工作量,使其能够快速启动和运行Spring应用。SpringBoot的核心特性自动配置SpringBoot会根据项目依赖自动配置Spring应用程序。例如,如果项目中引入了
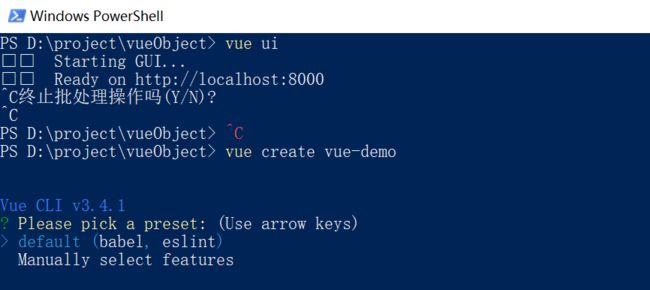
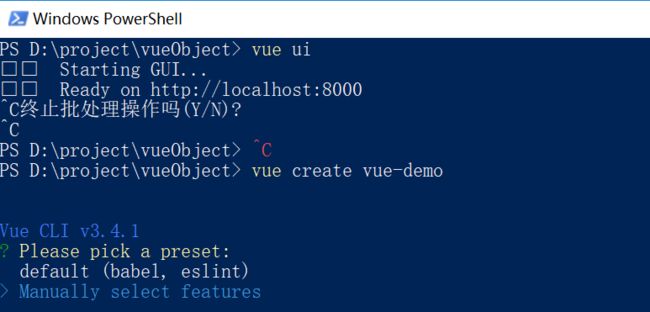
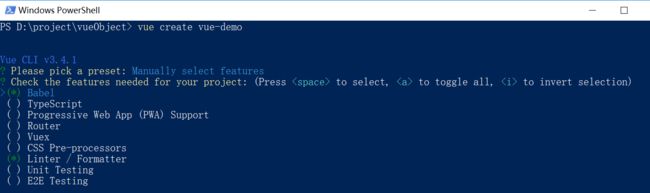
- 关于vue3中无config文件
Ezicat
vue.jsjavascript前端
学习过程中,在打包vue3项目的时候发现打包出来的index.html里面引入的js和css文件路径全都不对应,网上查找之后了解到需要修改config文件,但在vue-cli3中没有发现这个东西,发现官方vue-cli3,精简了很多文件,其中包括没有了cli2中的config目录,所以需要自行添加,在根目录(非src目录)中创建vue.config.js文件然后进行写入module.exports
- 实时性、系统性、信息的交互性得到明显提升的智慧工业开源了。
ai产品老杨
人工智能javascriptecmascriptvue.js前端
智慧工业视觉监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址项目开源地址:yihecode-server本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数
- vue3.0和vue2.0的区别详细讲解
嫣嫣细语
vue.js前端javascript前端javascriptvue.js
vue经历从2.0到3.0更新之后,简⽽⾔之就是变得更轻更快,使⽤起来更加⽅便,下面这篇文章主要给大家介绍了关于vue3.0和vue2.0区别的相关资料,需要的朋友可以参考下Vue3.0是一个用于构建用户界面的JavaScript框架。相比于Vue2.x,Vue3.0在性能、体积和开发体验上都有了很大的提升。以下将从不同的角度上去分析Vue3.0与Vue2.0的区别:一、项目架构从项目搭建和打包工
- C# WPF MVVM模式Prism框架从零搭建(经典)
DotNet工控上位机编程
c#wpf开发语言
01前言目前最新的PRISM的版本是8.1.97,本节以6.3.0.0讲解,可以在Github上获取PRISM的源码。Prism要用到IOC容器,提供选择的有Unity和MEF,这里我分别采用MEF和unity去做。02安装库在nuget上安装Prism相关常用的库03项目搭建step1:新建解决方案:我这里命名为PrismFrameTest;step2:删除MainWindow.xaml,删除A
- 毕业设计交付流程详解:从项目搭建到最终提交,你得准备这些
一白科技
毕设课设打包交付
毕业设计交付流程详解:从项目搭建到最终提交,你得准备这些很多同学在毕设开发接近尾声时,会进入一个迷茫期:功能差不多做完了,代码也在电脑上运行没问题,可是“到底要交什么”“怎么打包交给老师”却一头雾水。尤其是当你发现指导老师只给了你一句话:“把项目和相关文件打包发给我”——你该怎么操作?这篇文章就是为你而写。我们将从零开始,帮你搞清楚:项目打包是什么你到底需要提交哪些文件每个文件具体怎么准备最终怎么
- 减少交通拥堵、提高效率、改善交通安全的智慧交通开源了。
ai产品老杨
音视频算法前端ecmascriptvue.js
智慧交通视觉监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。安全管理系统打造方案:通过前端
- Django Web项目搭建实战Demo
碧海云天97
本文还有配套的精品资源,点击获取简介:本项目是一个使用Python语言和Django框架开发的Web应用程序示例。Django作为一个高效率的开源Web框架,遵循MTv设计模式,提供了ORM系统、内建认证授权机制以及对CRUD操作的支持。项目包含基础的Web开发要素,如模型、视图、模板和用户认证等,为快速构建安全可靠的网站提供了便利。1.Django框架介绍与设计哲学Django是一个高层次的Py
- day01乐优商城学习日记
java_New_
学习java
day01.记录一下乐优商城的学习过程1.乐优商城项目介绍1.1系统架构图1.2系统架构解读1.3后台管理1.4微服务集群2.项目搭建创建父工程leyouapplicaiton.yml配置文件创建Zuul网关leyou-gateway编写启动类application.yml创建商品微服务leyou-itemleyou-item-interfaceleyou-item-service整个微服务结构如
- react项目搭建和基本配置
qq_58956810
react.js学习笔记
1.使用CRA创建项目npxcreate-react-appreact-jike清除目录中不需要的文件2.安装scssnpminstallsass-D3.安装AntDesign组件库安装成功npminstallantd--save4.配置基础路由Router配置步骤1.安装路由包react-router-dom2.准备基础路由组件(任意的页面都可以,一般都包括login,layout等)3.在ro
- Vue3+SpringBoot全栈开发:从零实现增删改查与分页功能
定制开发才有价值
springbootvue.js后端
前言在现代化Web应用开发中,前后端分离架构已成为主流。本文将详细介绍如何使用Vue3作为前端框架,SpringBoot作为后端框架,实现一套完整的增删改查(CRUD)功能,包含分页查询、条件筛选等企业级特性。技术栈介绍前端:Vue3+ElementPlus+Axios后端:SpringBoot+MyBatis-Plus构建工具:Vite(前端)+Maven(后端)一、环境准备与项目搭建1.1前端
- 使用redis缓存如何保证一致性
卡布奇诺-海晨
SpringCloud缓存redis数据库
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+MySQL+Vue等前后端分离项目,可以在左边的分类专栏找到更多项目。《Uniapp项目案例》有几个有un
- php项目 个人中心 第一章:项目搭建
四季豆豆豆
php基础项目phpmysql
前言该项目是php的基础入门案例。我也是边复习边写的。算个小而比较全的练手案例吧。中间遇到什么问题大家可以评论留言。文档我用的markdown语法写的,排版啥的请大家见谅。还有前置知识,php基础,json,session,类和对象,pdo之类的我默认大家是已经学会了。嗯,这篇文章适合刚刚学完php所有基础做过一两个类似计算器并且没有结构目录案例的朋友。对了,我的构思是这样的。简单的个人中心升级到
- 1 天逆袭!从菜鸟到 Java 高手的通关秘籍大公开
飞算JavaAI开发助手
java开发语言
软件开发的江湖里,时间就是制胜法宝!对Java开发者来说,谁能快速搭建项目,谁就掌握了竞争的主动权。以前,Java项目搭建要经历需求分析、软件设计、代码编写等重重关卡,常常让人焦头烂额,耗费大量时间精力。但现在,救星来了!一款AI工具——飞算JavaAI,能让你一天内就完成Java项目搭建,直接从编程小白逆袭成Java高手!飞算JavaAI:开发界的“超级加速器”飞算JavaAI堪称智能开发界的“
- 一文带你了解webrtc基本原理(动手实现1v1视频通话)
u012804784
androidwebrtc音视频计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统webrtc(WebReal-TimeCommunications)是一个实时通讯技术,也是实时音视频技术的标准和框架。大
- Vue.js:从项目搭建到性能优化
毒果
Vuevue.js
引言在前端开发领域,Vue.js凭借其简洁的API、高效的性能和出色的组件化能力,成为众多开发者的首选框架。从项目的初始搭建到复杂组件的开发,每一个环节都蕴含着丰富的技术细节和实践经验。本文将围绕Vue.js组件开发,结合实际项目案例,深入探讨项目搭建、组件设计、遇到的问题及解决方案等内容。一、Vue.js项目搭建中的常见问题与解决方案(一)构建工具选择困境在搭建Vue.js项目时,首先面临的是构
- springboot整合websocket
卡布奇诺-海晨
Javaspringbootwebsocket后端
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+MySQL+Vue等前后端分离项目,可以在左边的分类专栏找到更多项目。《Uniapp项目案例》有几个有un
- 【electron+vite+vue3】项目搭建
占星安啦
前端1024程序员节
electron文档https://www.electronjs.org/zh/docs/latest/tutorial/quick-startvite+electron+vue3搭建参考https://blog.csdn.net/qq_42365534/category_12271233.html搭建过程npmcreateelectron-vite#指定npm国内镜像npmconfigsetre
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam