前一篇文章已经跟大家讲述了如何利用JavaScript实现Web端图片裁剪功能。可能对大多数人来说,利用JavaScript去实现裁剪功能比较费事,那这一篇文章将给大家讲述如何通过Jcrop插件实现图片裁剪功能。
【前端】图片裁剪(一)JavaScript实现裁剪
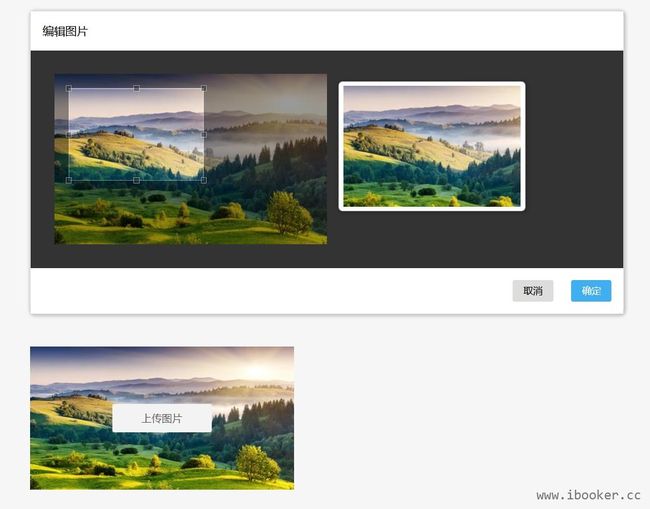
首先看一下裁剪的效果图:
Jcrop简介
Jcrop是一个jQuery插件,它能为你的WEB应用程序快速简单地提供图片裁剪的功能。Jcrop官网,以下是Jcrop的一些特性:
- 对所有图片均unobtrusively(无侵入的,保持DOM简洁)
- 支持宽高比例锁定
- 支持 minSize / maxSize设置
- 支持改变选区或移 动选区时的回调(Callback)
- 支持用键盘微调选 区
- 通过API创建互 动,比如动画效果
- 支持CSS样式
Jcrop使用
Jcrop的使用非常简单,只需要简单的四步就可以完成。
第一步:引入插件
Jcrop是依赖于jQuery,所以在引入 jquery.Jcrop.js之前要先引入jQuery.js。
第二步:引入Jcrop的CSS样式
第三步:给IMG标签加上ID
这一步是要给目标图片(待裁剪图片)添加ID。

第四步:调用Jcrop
Jcrop的调用主要有两种方式:
jQuery('#cropbox').Jcrop({
onChange: showCoords,
onSelect: showCoords
});
var api = $.Jcrop('#cropbox',{
onChange: showPreview,
onSelect: showPreview,
aspectRatio: 1
});
这里推荐大家使用第二种方式,将Jcrop生成的对象赋给一个全局变量,这样操作起来更灵活,如调用api.destroy();方法可以销毁 Jcorp,这样我们在实际使用中会更灵活一些,因为直接改变要裁剪图片的路径会导致Jcorp的出错,如果想要变更编辑的图片我们需要销毁Jcorp, 变更图片的属性后再次为图片附加Jcorp。
当然也可以完全不进行任何options参数设置,直接采用默认调用方法。
$("#element_id").Jcrop();
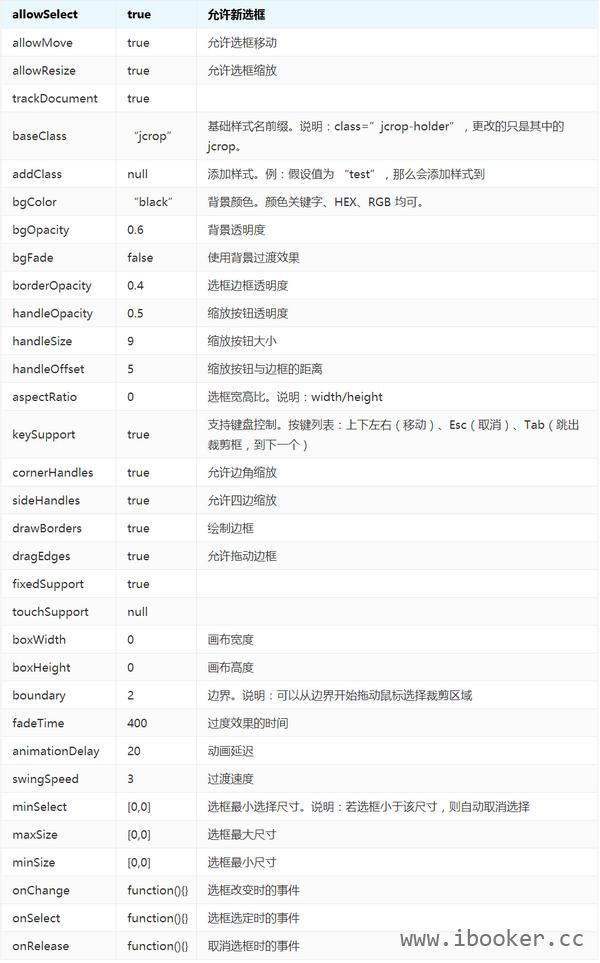
options参数说明
options参数非常多,这里提供一张表图来进行说明。
API 接口
Jcrop提供的API也非常多,这里给出一些常用的接口。
- setImage(string) 设定(或改变)图像。例:jcrop_api.setImage(“newpic.jpg”)
- setOptions(object) 设定(或改变)参数,格式与初始化设置参数一样
- setSelect(array) 创建选框,参数格式为:[x,y,x2,y2]
- animateTo(array) 用动画效果创建选框,参数格式为:[x,y,x2,y2]
- release() 取消选框
- disable() 禁用 Jcrop。说明:已有选框不会被清除。
- enable() 启用 Jcrop
- destroy() 移除 Jcrop
- tellSelect() 获取选框的值(实际尺寸)。例子:console.log(jcrop_api.tellSelect())
- tellScaled() 获取选框的值(界面尺寸)。例子:console.log(jcrop_api.tellScaled())
- getBounds() 获取图片实际尺寸,格式为:[w,h]
- getWidgetSize() 获取图片显示尺寸,格式为:[w,h]
- getScaleFactor() 获取图片缩放的比例,格式为:[w,h]
实例
既然Jcrop已经介绍完了,到底该如何实现上图的裁剪效果呢?
一、布局
要完成这样的一个布局,主要分成两个部分。一部分是用来显示裁剪,而另外一部分是用来进行图片选择。
<%-- 裁剪图片布局 --%>
编辑图片


CSS样式,这里只给出部分关键性样式。
对于裁剪框样式,除了引入官方所提供的样式文件之后,还要添加如下样式,才能实现图中效果。
二、实现
这里主要实现三个小功能:第一个是选择图片,第二个是裁剪预览,第三个是保存裁剪图片。在实现功能之前,首先引入相关js文件:
1、选择图片
当点击上传图片时,弹出图片选择框,选择图片之后会替换掉裁剪框内容。这里利用change方法,监听imgFile改变事件。实现图片预览方式有很多,这里只给出一种。
<%--上传图片并预览--%>
$('#imgFile').change(function(event) {
// 根据这个 获取文件的 HTML5 js对象
var files = event.target.files, file;
if (files && files.length > 0) {
// 获取目前上传的文件
file = files[0];
// 获取window的 URL工具
var URL = window.URL || window.webkitURL;
// 通过 file生成目标 url
var imgURL = URL.createObjectURL(file);
// 用这个URL产生一个 ![]() 将其显示出来
if (jcrop_api) {
jcrop_api.setImage(imgURL);
}
$('#cropimg').attr('src', imgURL);
$('.jcrop-preview').attr('src', imgURL);
}
});
将其显示出来
if (jcrop_api) {
jcrop_api.setImage(imgURL);
}
$('#cropimg').attr('src', imgURL);
$('.jcrop-preview').attr('src', imgURL);
}
});
2、裁剪预览
要想实现预览效果需要实现Jcrop的onChange方法,实现方式如下。但是要注意一点,在进行预览的同时需要同时计算出裁剪框到图片左侧距离x,裁剪框到图片上侧距离y,以及裁剪框的宽度和高度。因为真正执行裁剪功能是后台,后台会根据这些参数对原图进行处理。
3、保存裁剪图片
保存裁剪图片需要提交第二步所计算的四个参数,同时要将原图进行提交到后台。因为我们是通过一个form表单进行图片上传,所以可以利用Ajax提交相关数据或者直接提交表单即可。
<%--保存裁剪之后的图片--%>
function saveCropImage() {
// 需要获取裁剪之后,裁剪框的宽度和高度,以及裁剪框相对于裁剪图片的坐标位置
alert(width);
alert(height);
alert(x);
alert(y);
// Ajax提交
// form表单提交
};
Github地址
阅读原文