- 八、分页查询
2301_78148620
支持向量机
1.limit关键字用来限制查询返回的记录数语法:slelect列名1别名1,列名2别名2,...from表名1别名1join表名2别名2on多表连接条件where分组前的条件groupby分组字段having分组后的条件orderby排序字段1asc|desc,排序字段2asc|desclimit[参数1,]参数2可以接收一个或两个数字参数1用来指定起始行的索引,索引默认从0开始,即第一行的索引
- Python实例题:基于 Flask 的博客系统
狐凄
实例python开发语言
目录Python实例题题目要求:解题思路:代码实现:1.base.html2.index.html3.post.html4.create_post.html5.login.html6.register.htmlPython实例题题目基于Flask的博客系统要求:使用Flask框架构建一个简单的博客系统。实现用户认证(注册、登录、注销)。支持博客文章的创建、编辑、删除和查看。使用SQLite数据库存
- Flask(六) 数据库操作SQLAlchemy
@昵称不存在
Flask数据库flask
文章目录一、准备工作二、最小化可运行示例✅补充延迟绑定方式(推荐方式)三、数据库基本操作(增删改查)1.插入数据(增)2.查询数据(查)3.更新数据(改)4.删除数据(删)四、其他有用方法五、常用字段类型六、初始化数据库脚本(推荐)sqlalchemy实例基本使用常见方法速查多表查询(JOIN)原始SQL语句(可选)示例:分页+排序推荐:使用Flask-SQLAlchemy提供的简写风格完整的Fl
- sentinel 自定义 dashboard 用户名密码
运维阿峰
sentinelsentinelpython开发语言
默认情况下,sentineldashboard用户名密码为sentinel/sentinel,这里我使用重写镜像的方式://定义Dockerfile$catDockerfile#基于现有SentinelDashboard镜像FROMbladex/sentinel-dashboard:1.8.4#重新定义ENTRYPOINT,确保参数顺序正确ENTRYPOINT["java","-Djava.sec
- 云原生灰度方案对比:服务网格灰度(Istio ) 与 K8s Ingress 灰度(Nginx Ingress )
大手你不懂
微服务-云原生JavaJava项目实战云原生istiokubernetes微服务
服务网格灰度与KubernetesIngress灰度是云原生环境下两种主流的灰度发布方案,它们在架构定位、实现方式和适用场景上存在显著差异。以下从多个维度对比分析,并给出选型建议:一、核心区别对比维度服务网格灰度(以Istio为例)K8sIngress灰度(以NginxIngress为例)架构层级网络层(L7),工作在服务间通信层面边缘网关层,工作在集群入口处流量控制范围服务间的全链路流量集群外部
- 什么是Sentinel? 以及优点
肘击鸣的百k路
sentinel
Sentinel是阿里巴巴开源的轻量级流量治理与系统保护组件,专注于微服务架构下的实时流量控制、熔断降级和系统稳定性保障。其核心目标是通过动态规则管理防止服务因高并发、突发流量或依赖故障导致雪崩崩溃。⚙️Sentinel的核心功能流量控制基于QPS(每秒请求数)或并发线程数限制资源访问,支持直接拒绝、匀速排队(漏桶算法)、慢启动(令牌桶算法)等策略。细粒度控制:可针对特定接口、方法甚至热点参数(如
- Oracle 临时表空间相关操作
dazhong2012
数据库oracle数据库
一、临时表空间概述临时表空间(TemporaryTablespace)是Oracle数据库中用于存储临时数据的特殊存储区域,其数据在会话结束或事务提交后自动清除,重启数据库后彻底消失。主要用途包括:存储排序操作(如ORDERBY)的中间结果支持哈希连接(HashJoin)等复杂查询索引创建时的临时数据存储核心特点:数据非永久性,关闭数据库后自动删除不能存储永久性对象(如表、视图)独立于永久表空间管
- WebRTC(十一):RTCP和SRTCP
却道天凉_好个秋
WebRTCwebrtc
RTCP基本概念RTCP是RTP的控制协议,用于监控媒体传输质量和参与者状态,并与RTP一起工作。RTP用于传输媒体数据(如音视频),RTCP则用于传输控制信息。RTCP通常和RTP同时使用,并通过不同端口(通常RTP使用偶数端口,RTCP使用其下一个奇数端口)。主要用于:传输质量反馈:丢包率、时延、抖动等统计信息。媒体源身份识别:包括CNAME(CanonicalName)标识每个参与者。带宽控
- Python助力自动驾驶:深度学习模型优化全攻略
Echo_Wish
Python!实战!python自动驾驶深度学习
Python助力自动驾驶:深度学习模型优化全攻略说起自动驾驶,大家第一反应往往是“高精地图”“传感器融合”“路径规划”等等,背后真正的“大脑”其实是各式各样的深度学习模型。它们负责感知环境、识别路况、预测行为,甚至实时做出决策。可是,跑在车上的这些模型不仅要精准,还得轻量、实时、稳定,这可不是简单的“丢GPU就能解决”的问题。今天,咱们就从Python开发者的视角,聊聊自动驾驶里深度学习模型的优化
- 用AI给AR加“智慧”:揭秘增强现实智能互动的优化秘密
Echo_Wish
人工智能前沿技术人工智能ar
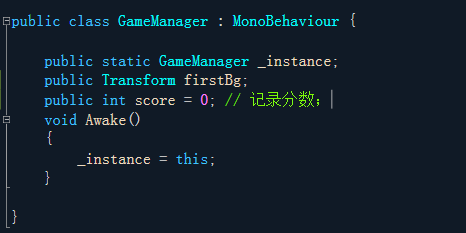
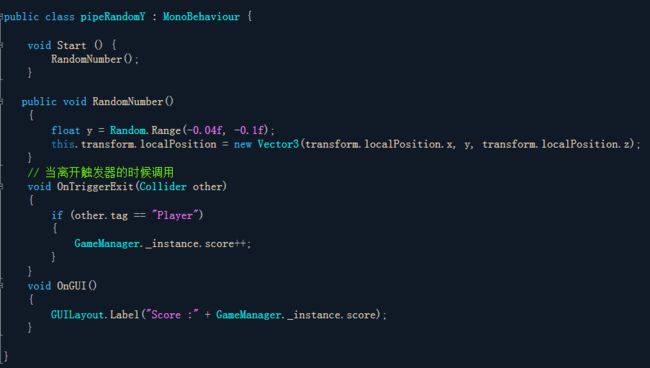
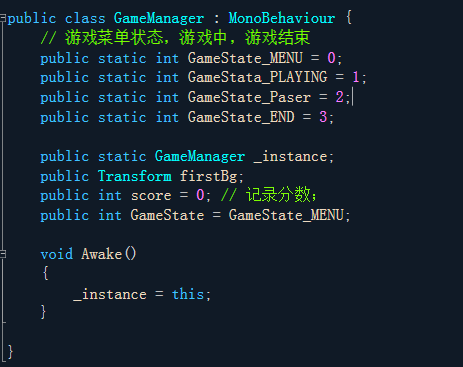
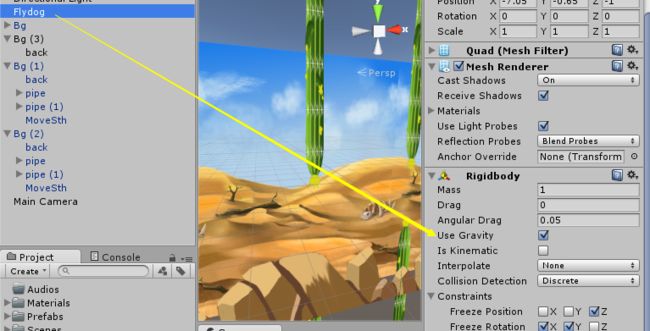
用AI给AR加“智慧”:揭秘增强现实智能互动的优化秘密引子:增强现实,到底还能怎么更聪明?还记得当年PokémonGO火爆全球的场景吗?玩家们手机对准街头,虚拟小精灵活灵活现地跳出来,那就是增强现实(AR)最经典的应用之一。随着硬件发展和算法进步,AR正逐步从“炫酷玩具”变成生产力工具、教育助手、零售新体验。但AR想要更“聪明”,不是简单把虚拟物放到现实里那么简单,而是让虚拟世界和现实环境更自然地
- 重排利器:行列式点过程(DPP)在推荐系统中的应用
Jay Kay
推荐算法数学建模推荐算法
在推荐系统的重排阶段,我们常面临结果同质化问题——精排结果相似物料扎堆,导致用户体验单调。行列式点过程(DeterminantalPointProcesses,DPP)通过数学建模相关性与多样性的平衡,成为解决该问题的经典方案。一、DPP的核心思想DPP将推荐列表视为一个点过程,其核心是计算子集出现的概率。给定候选集(Z)(精排输出的Top-N物料),DPP定义子集(Y\subseteqZ)出现的
- 推荐算法特征工程实战:用户与物料动态画像构建指南
Jay Kay
推荐算法推荐算法算法机器学习
在推荐系统的特征工程中,动态画像是提升推荐精准性的核心武器。通过捕捉用户行为偏好和物料热度变化,算法能实现千人千面的精准推荐。本文结合两张关键图表,深入解析动态画像的构建方法与工程实践。一、用户动态画像:六大维度精准刻画兴趣偏好用户动态画像基于六个关键维度构建(如表2-1所示),形成"6W"行为模型:用户粒度物料属性时间粒度动作类型统计对象统计方法1.核心维度解析(附典型场景)维度可选值应用场景用
- 5.3 数据库:DELETE语句
冰镇毛衣
sql数据库sqlmysql
Delete语句是用来删除数据的,而不能删除数据表本身。删除数据表用的是drop语句而delete的作用,只是删除记录而已。1.DELETE语法delete语法跟update语法的比较的相似关键字是delete,ignore:就是在删除数据的时候,如果说有外界约束,阻止我们删除某一条记录,那么这个delete就会忽略删除这条数据,把那些没有违反外界约束的记录给删掉。from子句,要删除哪一张数据表
- Ansible部署MySQL实操
码农运维知识
运维mysqlansiblemysql
一、Ansible概述Ansible是一款开源的自动化运维工具,由MichaelDeHaan于2012年创建,2015年被红帽(RedHat)收购(收购金额超1亿美元)。它基于Python开发,通过SSH协议实现远程节点管理,无需在被控端安装任何客户端代理(Agentless)。这种设计使其成为轻量级、易部署的自动化解决方案,特别适合批量系统配置、应用程序部署和任务编排等场景。核心特点无代理架构:
- Java实现简易即时通讯系统
程序员皮皮林
Javajava
我们想要实现一个类似QQ的即时通讯程序。由于这是一个复杂的项目,我们将分步骤进行,并只实现核心功能。核心功能包括:1.用户注册与登录2.添加好友3.发送消息(点对点)4.接收消息我们将使用Socket编程来实现。为了简化,我们不使用数据库,而是使用文件存储用户信息和好友关系。我们将创建两个主要部分:服务器和客户端。服务器端:-处理用户注册、登录请求-管理用户连接(在线状态)-转发消息客户端:-提供
- tensorRT 与 torchserve-GPU性能对比
joker-G
计算机视觉pytorchpython
实验对比前端时间搭建了TensorRT、Torchserve-GPU,最近抽时间将这两种方案做一个简单的实验对比。实验数据Cuda11.0、Xeon®62423.1*80、RTX309024G、Resnet50TensorRT、Torchserve-GPU各自一张卡搭建10进程接口,感兴趣的可以查看我个人其他文章。30进程并发、2000张1200*720像素图像的总量数据TensorRT的部署使用
- TensorFlow:开启智能时代的引擎
科技林总
DeepSeek学AI人工智能
想象一下,计算机能看懂病历、汽车能自动驾驶、机器能创作艺术——这一切的核心,正是深度学习的力量。而推动这场革命的引擎之一,就是今天的主角:**TensorFlow**。---###**一、背景:为什么需要TensorFlow?1.**深度学习的爆发**-传统编程无法解决图像识别、自然语言处理等复杂问题。-神经网络需要高效工具处理海量数据和计算。2.**Google的答案**-2015年开源Tens
- 深入理解Jackson的@JsonValue注解及其应用实例
t0_54manong
java开发语言个人开发
深入理解Jackson的@JsonValue注解及其应用实例在Java的JSON处理库中,Jackson无疑是最流行的库之一。它提供了强大的数据绑定功能,允许开发者轻松地将Java对象序列化成JSON格式,以及将JSON字符串反序列化成Java对象。在Jackson库中,@JsonValue注解是一个特别有用的特性,它允许开发者自定义对象的序列化值。本文将详细探讨@JsonValue注解的使用,并
- Linux应用开发实验班——JSON-RPC
JiaH求学嵌入式
Linux应用开发jsonlinux驱动开发
目录前言1.是什么JSON-RPC2.常用的JSON函数1.创建JSON2.根据名字获取JSON3.获取JSON的值4.删除JSON3.如何进行远程调用服务器客户端4.基于JSON-RPC进行硬件操作课程链接前言学习的课程是百问网韦东山老师的课程,对更详细步骤感兴趣的同学,可以去学习视频课程。代码里的led和dht11的驱动都是学习韦老师的课程写的。1.是什么JSON-RPCJSON(JavaSc
- 二叉树之层序遍历
二叉树之层序遍历前言一、层序遍历是什么?二、层序遍历的构建三、样例代码疑问补充:总结前言在二叉树的四种遍历中,唯独层序遍历是最特殊的,他用的不是递归的思路,而是队列,在部分面试题里也出现不少一、层序遍历是什么?层序遍历就是按层从上到下,每层按一定顺序对树的节点进行遍历如图所示:他通过队列的形式,输入第一个节点到队头后,随着他的pop,他会将他的左右孩子push进入队列每当一个节点被pop,他的左右
- C++ —— 内存管理
啥也不懂!!!
C++c++开发语言
文章目录1.回顾C语言内存管理2.C++的动态内存管理方式2.1new/delete操作内置类型2.2new和delete操作自定义类型3.operatornew和operatordelete函数3.1operatornew与operatordelete函数4.new和delete的实现原理4.1内置类型4.2自定义类型5.new和delete操作不匹配(了解)6.定位new表达式(了解)7.常见
- JSON数据格式及其在WEB开发中的应用
m0_70273331
Web前端经验分享前端前端框架
json与xml互相转换JSON的格式必须是数组或者对象,其属性支持一下类型:boolean:true,falsenumber:0,1,2,3string:“abc”object:null,{},{“a”:“b”}array:[],[1,2]严格的语法约束不能有ascii之外的字符,汉字应使用”\u6c49”格式;然而在utf-8流行的时代,汉字不编码已不是啥大问题了;不能有注释,行注释与块注释都
- Cesium 实战 05 - 标绘编辑功能系列之编辑线段对象(Linestring | Polyline)
非科班Java出身GISer
Cesium实战教程cesium编辑线cesium修改线编辑polylinecesium编辑linecesium修改line修改polylinecesium编辑标绘线
Cesium实战-标绘编辑功能系列之编辑线段对象(Linestring|Polyline)核心代码完整代码在线示例本来想着标绘功能是比较基础的功能,而且网上一搜一堆,就不在教程里放了。后来觉得,标绘也是项目实战中非常常用的,网上虽然教程挺多,但是由于质量参差不齐,版本各不一致。本教程系列还是加上比较合适,主要是在线示例可以更好的帮助到需要的GISer。标绘编辑功能系列包含=编辑点、编辑线、编辑面,
- [特殊字符] Git团队协作实战指南
真实的菜
gitgitelasticsearch大数据
Git团队协作实战指南让多人开发不再是噩梦!从菜鸟到大神的团队协作进阶之路快速导航为什么团队协作这么重要?⚔️代码冲突?别慌!代码审查:让Bug无处遁形团队规范:统一江湖️神器推荐:工欲善其事沟通艺术:话说三分权限管理:该给的给,该收的收CI/CD:让机器替你干活问题追踪:一个都不能少新人培训:从零到英雄最佳实践:前人栽树常见坑点:踩坑指南实战案例:真刀真枪工具箱:装备升级为什么团队协作这么重要?
- Git工作流篇:宝子们的团队协作秘籍 [特殊字符]
真实的菜
gitgit
Git工作流篇:宝子们的团队协作秘籍嘿,各位码农朋友们!前面我们一起学了Git的基础操作、分支管理和高级技巧,现在该聊聊团队协作的核心话题了——Git工作流!别小看这个话题,选对了工作流,团队效率蹭蹭往上涨;选错了,天天解冲突到怀疑人生。今天就来给大家盘点几种主流工作流,保证让你找到最适合自己团队的那一款!目录导航工作流是个啥?集中式工作流:简单粗暴型功能分支工作流:进阶必备Gitflow工作流:
- Git 高级操作篇:宝子们的Git进阶神器⚡,掌握Git高级技能成为版本控制大师
真实的菜
gitgitelasticsearch大数据
Git高级操作篇:宝子们的Git进阶神器⚡,掌握Git高级技能成为版本控制大师!文章目录Git高级操作篇:宝子们的Git进阶神器⚡,掌握Git高级技能成为版本控制大师!前言:为什么要学习Git高级操作?一、InteractiveRebase:交互式变基的艺术1.1什么是InteractiveRebase?1.2InteractiveRebase的操作选项常用操作详解1.3实战案例:清理提交历史二、
- Cesium快速入门到精通系列教程十:实现任意多个蜂巢似六边形组合
duansamve
cesiumcesium
要实现完美的正六边形蜂巢排列,关键在于精确计算每个六边形的顶点位置和排列方式。以下是Cesium1.106中优化后的完整实现方案:正六边形几何原理正六边形的特性:所有边长相等(设为radius)中心到每个顶点的距离相等(外接圆半径)相邻六边形中心间距为√3*radius行间距为1.5*radiusCesium.Ion.defaultAccessToken='你的defaultAccessToken
- Go 中的 range 表达式详解:遍历数组、切片、字符串与 Map
Code季风
golang学习开发语言后端
在Go语言中,range是一个非常常用的结构,用于遍历集合类型的数据。它简洁、安全且易于使用,是Go开发者日常开发中最常使用的语法之一。本文将深入讲解Go的range表达式的使用方式、返回值含义以及常见错误,并通过多个示例帮助你更好地理解和应用range。一、什么是range?range是Go中用于迭代(遍历)集合类型的内置关键字,支持以下几种数据结构:数组(Array)切片(Slice)字符串(
- 深入学习 GORM:记录插入与数据检索
Code季风
GORM从入门到精通学习数据库golang后端
引言在使用GORM进行数据库操作时,掌握如何高效地插入记录和检索数据是非常重要的。本文将详细介绍通过Create方法插入记录、批量插入、以及各种数据检索方法,并结合实际示例进行讲解。一、通过Create方法插入记录GORM提供了简单易用的Create方法来插入单条记录。以下是一个基本示例:typeUserstruct{IDuintNamestring}varuser=User{Name:"jinz
- Bitnami Postgresql镜像和Docker官方镜像的区别
MyySophia
GP(GreenPlum大规模并行数据库)dockerpostgresql容器
Docker官方PostgreSQL镜像不支持复制。如果您传递任何复制环境变量,这将被忽略。Docker官方镜像支持的唯一环境变量是POSTGRES_USER、POSTGRES_DB、POSTGRES_PASSWORD、POSTGRES_INITDB_ARGS、POSTGRES_INITDB_WALDIR和PGDATA。所有剩余的环境变量都特定于BitnamiPostgreSQL映像。Bitnam
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc