css 全称为“层叠样式表”
声明,本文为学习慕课网HTML+CSS中CSS笔记http://www.imooc.com/learn/9;可能存在问题,未来不断学习修改
组成:
选择器 {
注释/** **/
分类:三种
内联式
嵌入式
之间。
外部式
优先级
不同选择器:
1.标签选择器
html代码中的标签。
2.类选择器
.类选择器{}
3.id选择器
方式: #选择器{ }为标签设置id="ID名称"
class 和 id 选择器的区别
4.子选择器
大于符号(>),用于选择指定标签元素的第一代子元素
5.包含(后代)选择器
即加入空格,用于选择指定标签元素下的后辈元素。如:.first span{color:red;}
比较 总结
====
5.通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素
6.伪类选择符
它允许给html不存在的标签(标签的某种状态)设置样式
7.分组选择符
多个标签元素设置同一个样式时,可以使用分组选择符(,)
特性:
1.继承
CSS的某些样式是具有继承性的;继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。
2.特殊性:
有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?
3.层叠:
如果在html文件中对于同一个元素可以有多个css样式存在并且这多个css样式具有相同权重值怎么办?
4.重要性:
我们在做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,怎么办?
格式化排版
1.字体
font-family;
2.段落排版
text-indent:2em;//缩进--注意:2em的意思就是文字的2倍大小。
元素分类
块元素 内联元素 内联块元素
盒模型
什么是盒子模型
打个比喻:中秋节送包装月饼,里面每一个月饼等同于div,月饼距离包装称为padding,月饼与月饼之间距离称为marg,月饼包装为bording;
边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
写法
or
div{
注意:
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
3、border-width(边框宽度)中的宽度也可以设置为:
宽度和高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围
填充
元素内容与边框之间是可以设置距离的,称之为“填充”;
边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。
div{
div{ margin:10px;}
div{ margin:10px 20px;}
布局模型
布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
2、浮动模型 (Float)
让两个块状元素并排显示;任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动
3、层模型(Layer) 层模型有三种形式
1、绝对定位
设置position:absolute(表示绝对定位);这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块
2、相对定位
通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动
3、固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
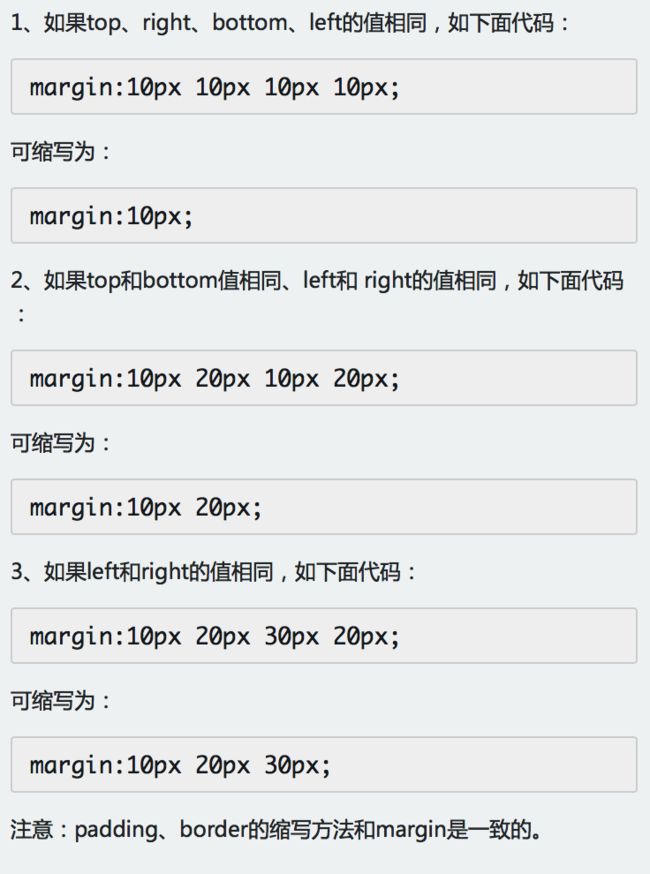
缩写
盒模型代码简写
盒模型时外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。
颜色缩写
关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
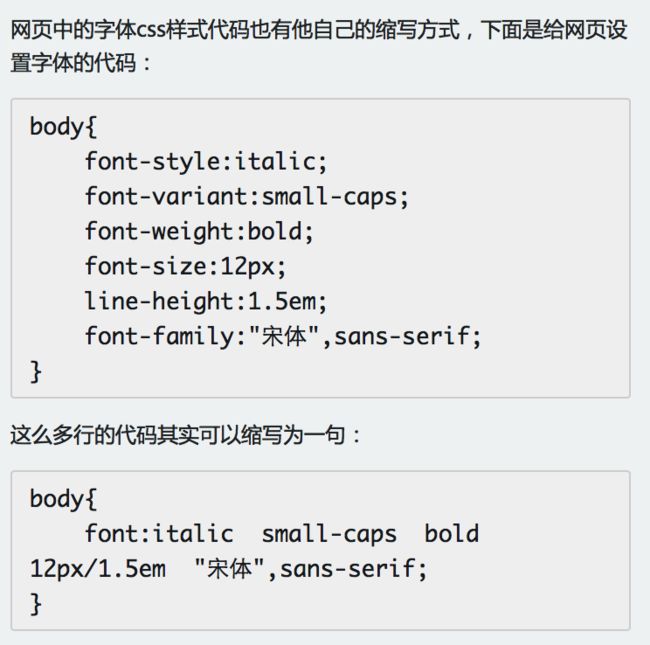
字体缩写
注意:
1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-varient、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用:
body{
单位与值
颜色
在网页中的颜色设置是非常重要,有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:
长度值
1.像素 2.em 3、百分比
技巧
水平居中
1.行内元素 2.块状定宽元素 3.块状不定宽元素
3.1加入 table 标签 原理 步骤
、、 )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。3.2设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置 3.3设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
理解:
垂直居中
1.父元素高度确定的单行文本
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的。(height: 该元素的高度,line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
这种文字行高与块高一致带来了一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块。
2.父元素高度确定的多行文本。
2.1使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
css 中有一个用于竖直居中的属性 vertical-align,在父元素设置此样式时,会对inline-block类型的子元素都有用。
隐式改变display
当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
position : absolute
float : left 或 float:right
简单来说,只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block(块状元素)的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
你可能感兴趣的:(#css 全称为“层叠样式表”)
Codis的槽位迁移与ConcurrentHashMap扩容的相似之处
Momentary_SixthSense
redis java tcp/ip 网络 mysql android 网络协议
Codis的槽位迁移过程与ConcurrentHashMap(CHM)的扩容在核心思想上非常相似,都采用了“渐进式数据迁移”和“请求转发”的机制来保证平滑性和高可用性。它们都避免了传统的一次性全量迁移导致的长时间服务中断。相似之处:分片/分段:Codis:数据被分配到固定的1024个Slot中。迁移的单位是Slot。CHM:数据被分配到多个Segment/Bucket中(Java8之前是Segme
前端面试题
xkxnq
前端开发问题 前端
CSS常见问题解答1.CSS盒模型CSS盒模型由内容区域(content)、内边距(padding)、边框(border)和外边距(margin)组成,分为两种类型:标准盒模型:元素宽度=content宽度替代盒模型(通过box-sizing:border-box设置):元素宽度=content+padding+border2.CSS选择器的优先级优先级从高到低:!important(覆盖所有规则
3000万彩票被抢后,我杀疯了(抖音热门)全本免费在线阅读_抖音热门全文阅读_抖音热门《3000万彩票被抢后,我杀疯了》完结版免费阅读_3000万彩票被抢后,我杀疯了全文免费阅读_抖音热门《30...
完整版全集小说
3000万彩票被抢后,我杀疯了(抖音热门)全本免费在线阅读_抖音热门全文阅读_抖音热门《3000万彩票被抢后,我杀疯了》完结版免费阅读_3000万彩票被抢后,我杀疯了全文免费阅读_抖音热门《3000万彩票被抢后,我杀疯了》最新章节阅读_(3000万彩票被抢后,我杀疯了)全章节免费在线阅读主角配角:抖音热门简介:第二天,我按时去出差期间,我又收到了杨旭的威胁电话他坚信照片上的人是我,嚷嚷着让我给他钱
尿酸高的人,会出现“1痛2多”,若没有,说明尿酸控制得还不错
营养师雪姐姐
高尿酸,被称为“第四高”,是“五高”之一。正常情况下,人体每天生成的尿酸,与代谢的尿酸,维持平衡。一旦血液中尿酸含量超过420μmol/L,就定义为是“高尿酸血症”。提起高尿酸,就不得不说一下痛风。这也是很多人,对于尿酸的认知,尿酸高了,会诱发痛风。事实上,痛风只是高尿酸并发症中的一种,高尿酸,对于身体有诸多的危害。体内尿酸长期超标,尿酸会结晶,沉积于动脉血管壁,损伤动脉内膜,导致动脉硬化,此外,
MaisonMargiela玛丽珍鞋怎么买便宜?玛丽珍鞋的推荐款式和品牌
直返APP抖音优惠券
MaisonMargiela玛丽珍鞋,作为时尚界的一款经典单品,融合了品牌独特的审美与复古风情,备受时尚爱好者的青睐。以下是对这款鞋的详细介绍:一、品牌背景MaisonMargiela,中文名称为马丁·马吉拉时装屋,是一个源自比利时的时尚品牌,以其解构主义的设计风格和对细节的关注而闻名。品牌擅长将传统与现代、经典与创新相结合,创造出独具一格的时尚单品。二、玛丽珍鞋的设计理念MaisonMargie
GDPR/等保2.0合规指南:企业商城系统必备的10大安全机制
万米商云
安全 数据库 网络
在数字经济全球化与数据主权博弈的双重背景下,企业商城系统作为承载用户隐私、交易数据与商业机密的核心载体,需同时满足欧盟《通用数据保护条例》(GDPR)与中国《网络安全等级保护2.0》的复合合规要求。本文从技术实现视角,解析企业商城系统必备的10大安全机制及其实施要点。一、全链路加密传输1、HTTPS强制部署采用OV/EV型SSL证书实现TLS1.3协议升级,支持国际RSA2048位或国密SM2算法
网络数据分层封装与解封过程的详细说明
两圆相切
网络规划设计师 网络
网络数据分层封装全流程数据封装流程(发送端)-CSDN优化版OSI层次封装动作数据单元关键头部信息示例应用层添加应用层协议头部报文(Message)GET/index.htmlHTTP/1.1Host:www.example.com表示层数据加密/压缩PPDUTLSv1.3RecordLayerContentType:ApplicationData会话层添加会话控制标识SPDUSIPCall-ID
江枫沈棠《为爱入赘》最新章节阅读_(为爱入赘)全章节免费在线阅读_江枫沈棠《为爱入赘》完结版免费阅读_江枫沈棠热门小说_江枫沈棠《为爱入赘》完结版免费阅读_为爱入赘全文免费阅读
完整版全集小说
江枫沈棠《为爱入赘》最新章节阅读_(为爱入赘)全章节免费在线阅读_江枫沈棠《为爱入赘》完结版免费阅读_江枫沈棠热门小说_江枫沈棠《为爱入赘》完结版免费阅读_为爱入赘全文免费阅读主角配角:江枫沈棠简介:9可青梅竹马的情谊摆在面前,她潜意识排除了林晟的所有嫌疑只是动作越来越不耐烦我和兄弟看在眼里,满心讽刺沈娇烦躁地伸手揉乱头发,才打电话给出租车公司找那天开车司机的信息巧合的是,那个出租车司机像是跟货车
《某某》台剧【1080p超清中字】全12集未删减完整版某某电视剧夸克百度云迅雷资源(下载链接)
小小编007
《某某》是一部由柳广辉执导,改编自木苏里同名小说的台剧,讲述了两位高中生因父母再婚成为“兄弟”,并发展出一段深切感情的故事。剧集在多个平台播出,包括Netflix、iQIYI、WeTV等,自2024年8月22日起每周三、四更新,共12集。某某全集资源:(尽快保存,随时失效)https://pan.quark.cn/s/57cc92e93fcc复制链接到浏览器打开(资源完全免费,搜集于网络公开资源)
张明政李若楠(美人政道)全章节在线阅读_(美人政道)全本在线阅读_美人政道(张明政李若楠)全本免费在线阅读_张明政李若楠全文阅读_美人政道(张明政李若楠)最新章节在线阅读_(美人政道)完整版免费...
笔趣阁官方账号
张明政李若楠(美人政道)全章节在线阅读_(美人政道)全本在线阅读_美人政道(张明政李若楠)全本免费在线阅读_张明政李若楠全文阅读_美人政道(张明政李若楠)最新章节在线阅读_(美人政道)完整版免费在线阅读主角配角:张明政李若楠简介:中午时分,张明政醒来的时候,发现秦清已经不在了,简直就像做梦一样“秦县长,不管怎样,我都会对你负责的”收拾一番,张明政出门去迎接县电视台一行人,这次他要打起十二分的精神县
基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序 taro 小程序
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
【安全等保】华为安全等保二、三级方案精讲【附全文阅读】
智慧化智能化数字化方案
服务器 网络 数据库 华为安全等保 安全等级保护 二级安全等保方案 三级安全等保方案
华为安全等保二、三级方案围绕网络安全等级保护制度,构建“一个中心三重防护”体系(安全管理中心、安全通信网络、安全区域边界、安全计算环境)。方案覆盖定级、备案、整改、测评、监督全流程,针对二、三级保护对象提供差异化产品组合(如二级基础版含NGFW、主机杀毒、日志审计;三级增强版增配IPS、APT沙箱等),强调合规要求与技术防护结合,应对网络攻击、数据泄露等风险,保障信息系统安全。详细总结一、等保制度
【CNN】卷积神经网络池化- part2
1.池化降采样,减少参数数量,避免过拟合,提高鲁棒性2.池化操作池化操作(也称为下采样,Subsampling)类似卷积操作,使用的也是一个很小的矩阵,叫做池化核,但是池化核本身没有参数,只是通过对输入特征矩阵本身进行运算,它的大小通常是2x2、3x3、4x4等,其中2x2使用频率最高。然后将池化核在卷积得到的输出特征图中进行池化操作,需要注意的是,池化的过程中也有Padding方式以及步长的概念
中国少年先锋队伊川县第一次代表大会有感
江左镇刘楼小学刘利红
2020年11月10日至12日对我来说,是铭记于心的日子,我非常荣幸能够参加中国少年先锋队伊川县第一次代表大会,心中的那份激动、兴奋,无以言表!开幕式上,伊川县教育体育局基础教育股副股长任胜利同志作重要讲话,他希望全县少年儿童牢记习近平总书记的谆谆教导,好好学习,天天向上,从小树立远大志向,扣好人生第一粒扣子。他强调全县各级党委政府要重视、支持少先队工作,部署好今后全县少先队的工作任务,教育引导全
卖家具的利润一般是多少?这几点需做好
氧惠爱高省
在现在的家装行业中比较受欢迎的就是全屋定制行业,全屋定制行业有着比较开阔的利润空间,吸引着很多的投资者们加盟,那么卖家具的利润一般是多少?这几点需做好。一、总体利润家具行业选择的品牌不同,利润也会存在不同,像全屋定制家具的话利润空间可能会更大一点,一般能到达30%-40%左右。当然利润也是看环境和自己的经营方式,找准适合当地的品牌也是很关键的。店面装修是需要人工成本的,店面一般是需要员工做才能维持
沈越、谢娇娇《重生复仇,撕破前夫的淡然面目》最新章节阅读_(重生复仇,撕破前夫的淡然面目)全章节免费在线阅读_重生复仇,撕破前夫的淡然面目(姜宜娄厌)全章节在线阅读_沈越、谢娇娇全章节在线阅读
霸道推书3
书名:《重生复仇,撕破前夫的淡然面目》主角配角:沈越、谢娇娇小说简介:上一辈子,我丈夫秉持着人淡如菊,不争不抢的理念生活。他被停职,我前跑后,为他疏通关系,却被他嫌弃说我低声下气,让他丢了面子。婆婆被骗巨额财产,我报警寻求帮助,他却说我大张旗鼓,丢人现眼。小姑子未婚先孕,我提她找面子,却被丈夫说是弄坏了他妹妹的名声。直到我死后,看到他们一家将白月光接近家里,我才知道,我有多可笑。这一次,我幡然醒悟
Python标准模块--importlib
作者:zhbzz2007出处:http://www.cnblogs.com/zhbzz2007欢迎转载,也请保留这段声明。谢谢!1模块简介Python提供了importlib包作为标准库的一部分。目的就是提供Python中import语句的实现(以及__import__函数)。另外,importlib允许程序员创建他们自定义的对象,可用于引入过程(也称为importer)。什么是imp?另外有一个
为什么许多人坐月子都选择去月子中心?
屁孩王木木
为什么许多人坐月子都选择去月子中心?整个月子坐下来,我觉得这些选择去月子中心的人太明智了!为啥会发出这样的感叹全来源于我不快乐的月子生活。因为我愚蠢的选择了让自己的妈妈来照顾我的月子,本来从孕期到生产一直很顺的,没想到所有的不快乐出现在了月子里,怪就怪我心疼去月子中心的花费。但其实算下来,我这个月子坐下来也没少花钱,爸妈来回飞机,其实就1万了。这里真心奉劝大家千万不要学我,即使是离的很近也不要,否
Lua _G表 和 _ENV表
定义在所有函数外部的变量我们可以称之为全局变量(GlobalVariable),它的作用域默认是整个程序。但Lua作为一种嵌入式语言,代码段(chunk)都是由宿主应用调用的,它自身都不知道会被嵌入到哪个应用程序中。为了解决这个问题,它并没有使用全局变量,而是通过table对全局变量进行模拟。我们可以认为Lua语言把所有的全局变量保存在一个称为全局环境(GlobalEnvironment)的普通表
2024台剧《某某》全16集网盘资源【1080p超清】刘冬沁等主演某某夸克网盘高清迅雷网盘百度云免费在线观看无删减完整版
帮忙赚赏金
《某某》是一部改编自木苏里同名BL网络小说的剧集,由柳广辉导演,刘冬沁、曾向镇、洪小铃、段钧豪、姚爱寗、蔡振廷等主演。这部剧集聚焦于同性题材,讲述了两个因父母再婚而成为“兄弟”的高中生之间意外发展出的深切感情。某某夸克全集资源https://pan.quark.cn/s/89c05ff422ac台湾地区一直以来都是耽改题材的聚集地,无论是从剧本制作还是演员表演,都走在了业界的前沿。这次《某某》的拍
ABP VNext + Kubernetes & Istio:微服务网格实战指南
ABPVNext+Kubernetes&Istio:微服务网格实战指南目录ABPVNext+Kubernetes&Istio:微服务网格实战指南一、引言二、环境与依赖️三、项目与基础部署3.1生成Kubernetes资源3.2构建Docker镜像3.3HelmChart目录结构与参数注入四、安装Istio&定义入口五、Mermaid全链路流程概览六、将服务注入IstioMesh七、流量管理与金丝雀
筑牢网络安全防线:DDoS/CC 攻击全链路防护技术解析
白山云北诗
网络安全行业知识 web安全 ddos 安全 高防cdn cc防护
当服务器带宽突然飙升至满负荷,业务系统瞬间瘫痪;当应用服务器CPU占用率持续99%,legitimate用户无法正常访问——这些场景背后,往往是DDoS或CC攻击的冲击。据2024年全球网络安全报告显示,DDoS攻击平均持续时间达4.5小时,单次攻击给企业造成的直接损失超80万元,而CC攻击因隐蔽性强,识别难度更高,已成为应用层威胁的主要来源。构建全链路防护体系,是企业抵御这类攻击的核心保障。一、
季砚林佳《不再爱》最新章节阅读_(不再爱)全章节免费在线阅读_季砚林佳(不再爱)全本阅读_季砚林佳最新热门小说_不再爱(季砚林佳)完整版免费阅读_(不再爱)全章节免费在线阅读
笔趣阁热门小说
季砚林佳《不再爱》最新章节阅读_(不再爱)全章节免费在线阅读_季砚林佳(不再爱)全本阅读_季砚林佳最新热门小说_不再爱(季砚林佳)完整版免费阅读_(不再爱)全章节免费在线阅读主角配角:季砚林佳简介:06.我笑了笑,“如果我没有发现她,你是打算把她养在外面一辈子吧,更何况,你们连孩子都有了”季砚的沉默,就像巴掌似的抽在我的脸上不响,但疼他的所有解释,也因为他的沉默,变得不再有说服力我感觉有些冷,便关
在汕头叙叙旧
生命印记
回想在汕头工作的日子,已远离整整8个年头。日子不回看,不知有多少,屈指一算,这么久远!在汕头的日子,简单!当时的同事,能全聚聚的次数还没有过,每次只能有一二个老同事,或是加些新同事。很是开心的,叙旧的同时也能看到大家的不一样。有些老同事,已经离开公司有新的发展,每次碰面总能看到大家各自安好。因在不同公司,有着不同文化,彼此的交流总能学习到不一样的信息。一直告诉自己,学习是无时无刻,随时随地。三人行
《与爱逆行》二十三
阿依迪
二十三反出家门过了几天,杨凯来电话了,说公司这边OK了,公司最近活多,让我最好月初报到。由于我总跟爸爸说学计算机的进银行没前途,我爸找陆行长商量,让我改行做金融。我被下放到某储蓄所做柜员,帮人数钱。那阵子,我满脑子想的都是向天,整日的精神恍惚,导致我总是出错。第一次,收柜时发现少了1000块,我没吱声自己掏出1000块补上了。第二次,有个老大爷主动来退5000元,弄得行里全知道了。第三次不得了,有
大数据领域数据架构的实时数据可视化架构
AGI大模型与大数据研究院
AI大模型应用开发实战 信息可视化 大数据 架构 ai
大数据领域数据架构的实时数据可视化架构关键词:大数据架构、实时数据处理、数据可视化、流式计算、数据管道、可视化工具、性能优化摘要:本文深入探讨了大数据领域中实时数据可视化架构的设计与实现。我们将从基础概念出发,逐步分析实时数据处理流程,介绍关键技术和工具,并通过实际案例展示如何构建高性能的实时可视化系统。文章将涵盖数据采集、处理、存储和可视化展示的全链路架构,同时讨论性能优化策略和未来发展趋势。1
番茄猴儿养成记(180)
番茄妈
哥哥因为宿舍没有搞卫生,结果全宿舍被停宿。这本来是个悲伤的故事,后来他们四个小伙仔一起外出吃饭,开心得不得了。熊孩子!!!
【数据中心】网络设计框架
flyair_China
架构
第一章:总体架构设计叶脊架构(Leaf-Spine)全互联无阻塞设计:Leaf与Spine全连接,跨层带宽≥100G,单集群支持10万+服务器(腾讯星脉网络)。分层扩展模型:采用POD(性能优化模块)化设计,单POD支持5000节点,通过超级核心层互联多POD(阿里云实践)。冗余与高可用设备级:双电源/双引擎;链路级:M-LAG多活聚合;协议级:BGPEVPN替代STP,故障切换<50ms(华为C
异地收款码平台哪个最好,二维码异地收款无限制
神州网络公司
三方支付公司举不胜数,支持远程收款的为数不多,今天小编从通道稳定何资金清算两个方面来注意列举好用的收款码平台,有银联商务收款单,旺铺收款单,富友收款单,付呗收款单,随行付通道固码。收款单是固码的衍生版,固码也俗称静态码,也有同行习惯将收款单称为动态码,只要提供动态码技术支持的平台远程收款都相对好用。银联商务收款单银联商务收款单,央行支付公司牌照,隶属于银联商务股份有限公司产品,注册资金27亿,公司
推客系统开发全攻略:从架构设计到落地实现
一、推客系统概述与市场背景推客系统(也称为"推客营销系统"或"社交电商系统")是近年来随着社交电商崛起而迅速发展的一种新型营销工具。该系统通过将传统电商与社交网络相结合,利用用户的社交关系链进行商品推广,实现裂变式增长。市场现状分析:全球社交电商市场规模预计2025年将达1.2万亿美元中国社交电商用户规模已超7亿,渗透率达60%以上头部平台如拼多多、小红书等已验证推客模式可行性推客系统核心价值:降
怎么样才能成为专业的程序员?
cocos2d-x小菜
编程 PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
java web开发 高并发处理
BreakingBad
java Web 并发 开发 处理 高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
js实现切换
百合不是茶
JavaScript 栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟 项目管理 人生 职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
前端Web开发的页面效果
Bill_chen
html Web Microsoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
Jquery easyui layout应用注意事项
bozch
jquery 浏览器 easyui layout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
color
Chen.H
JavaScript html css
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
[信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
oracle flashback query(闪回查询)
daizj
oracle flashback query flashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
C语言学习三printf函数和scanf函数学习
dcj3sjt126com
c printf scanf language
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
iptables开放端口
Fanyucai
linux iptables 端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
Ehcache(05)——缓存的查询
234390216
排序 ehcache 统计 query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
应用程序的通信成本
netkiller.github.com
虚拟机 应用服务器 陈景峰 netkiller neo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
一维数组与二维数组的声明与定义
恋洁e生
二维数组 一维数组 定义 声明 初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found