以电子商务系统配置管理为实例,手把手教你搭建 jeesz 模块项目
1、 创建表
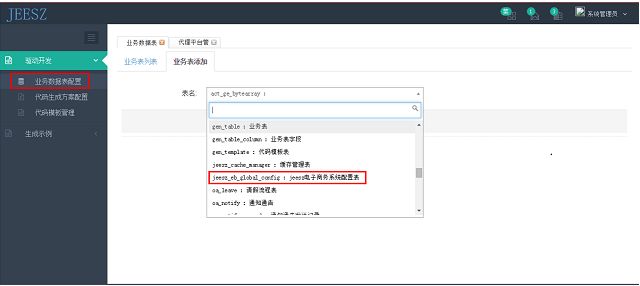
1.1、 创建电子商务系统配置 jeesz_eb_global_config 表
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `jeesz_eb_global_config`
-- ----------------------------
DROP TABLE IF EXISTS `jeesz_eb_global_config`;
CREATE TABLE `jeesz_eb_global_config` (
`id` varchar(64) NOT NULL COMMENT '编号',
`context_path` varchar(20) DEFAULT NULL COMMENT '部署路径',
`port` int(11) DEFAULT NULL COMMENT '端口号',
`treaty` longtext COMMENT '用户协议',
`activescore` int(11) NOT NULL COMMENT '激活积分',
`def_img` varchar(255) NOT NULL DEFAULT '/r/eb/u/no_picture.gif' COMMENT '图片不存
在时默认图片',
`create_by` varchar(64) NOT NULL COMMENT '创建者',
`create_date` datetime NOT NULL COMMENT '创建时间',
`update_by` varchar(64) NOT NULL COMMENT '更新者',
`update_date` datetime NOT NULL COMMENT '更新时间',
`remarks` varchar(255) DEFAULT NULL COMMENT '备注信息',
`del_flag` char(1) NOT NULL DEFAULT '0' COMMENT '删除标记',
PRIMARY KEY (`id`),
KEY `jeesz_eb_global_config` (`del_flag`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='jeesz 电子商务系统配置表';
-- ----------------------------
-- Records of jeesz_eb_global_config
-- ----------------------------
注意:
1. 表名的修改
2. `create_by`、`create_date`、`update_by`、`update_date`、`remarks`、`del_flag` 是不可缺少的,大家在创建表的时候请勿忽略这些字段。
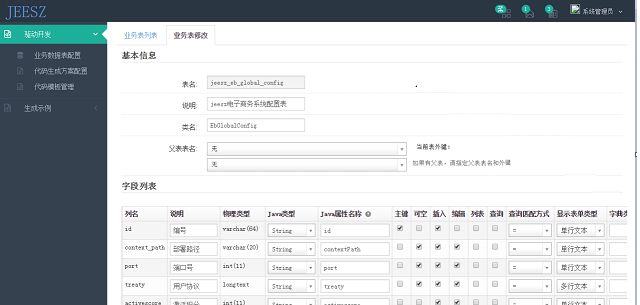
1.2、 驱动式方案添加业务表配置
点击下一步进行业务表配置(主要针对于 sql 查询条件、页面元素进行设置)
最后进行保存
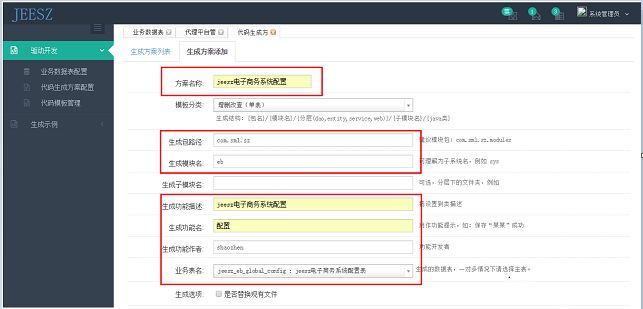
1.3、 生成方案添加
保存并生成代码(我代码生成在 D:/src 目录下)
2、 创建模块项目
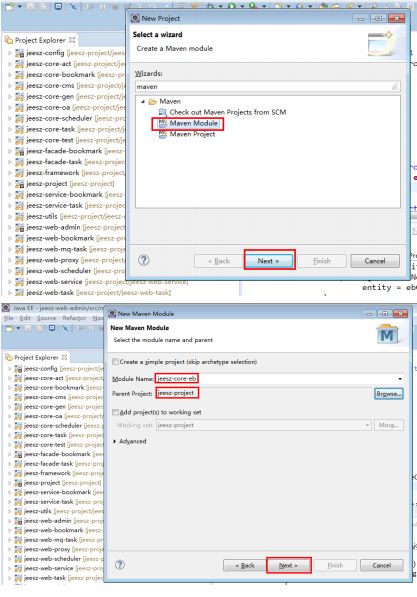
2.1、 根据自己的业务创建模块项目(我以 EB 为实例)
2.2、 对 module 项目进行修改、配置
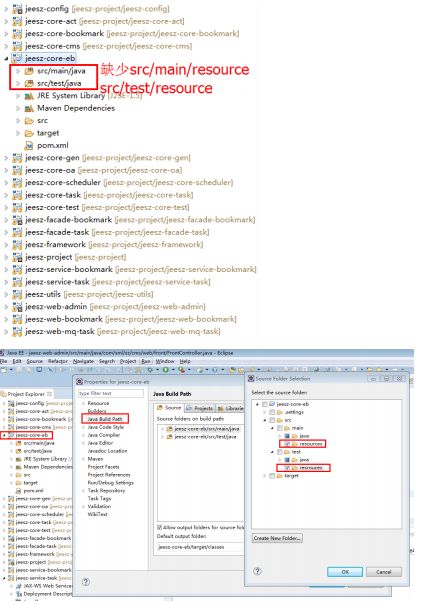
因为考虑到项目的完整和一致性,通过工具生成的 maven 项目缺少一些源文件,故需要手动创建如下:
点击 ok 后对新创建的文件目录进行顺序调整:
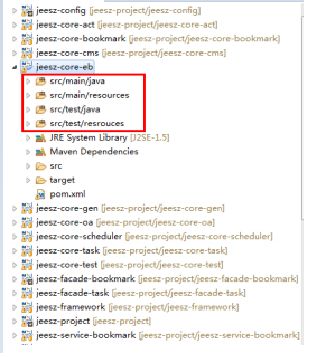
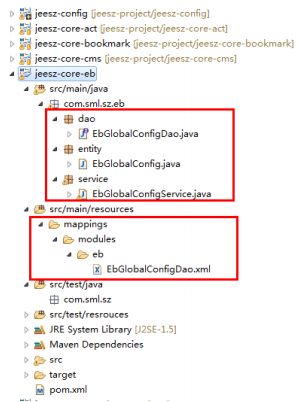
调整后的结果:
修改模块项目 jeesz-core-eb 的 pom.xml 文件:
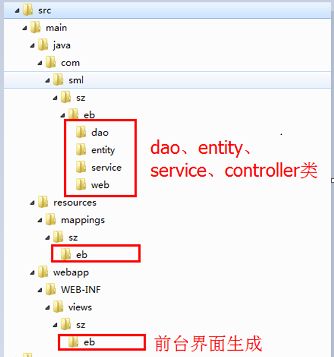
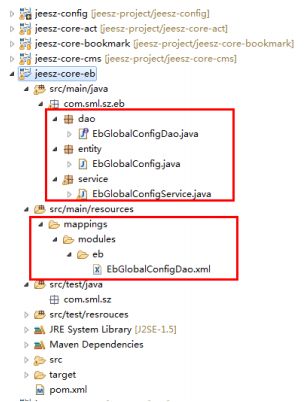
2.3、 将生的代码 copy 到指定目录 com.sml.sz.eb
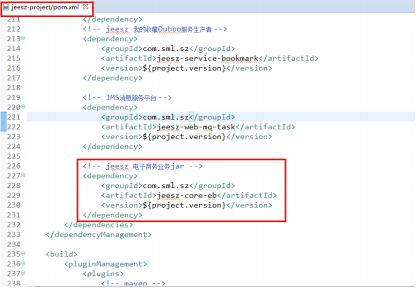
修改 jeesz-project 的 pom.xml 文件,添加模块依赖
代码如下
com.sml.sz
jeesz-core-eb
${project.version}
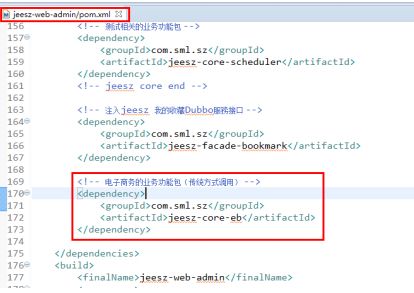
修改 jeesz-web-admin 的 pom.xml 文件,添加模块依赖
代码如下
com.sml.sz
jeesz-core-eb
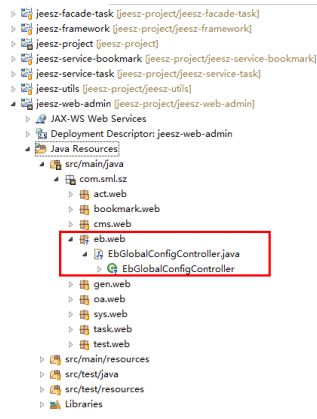
将生成的 controller 文件 copy 到 web 项目中
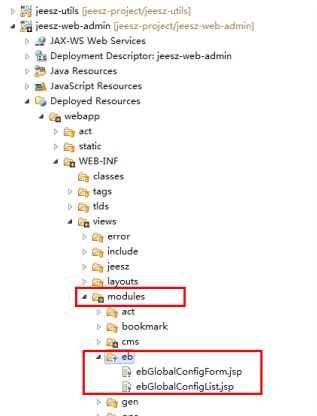
将生成的界面文件 copy 到 web 项目中:
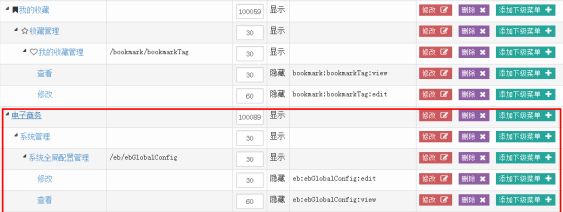
3、 新建菜单并配置权限
具体配置请看我的收藏配置
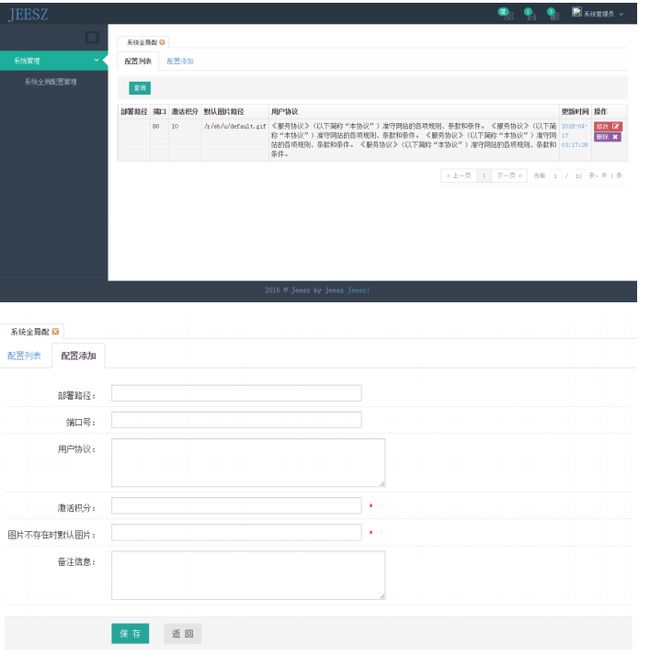
功能截图: