使用Autoresizing的几种方式
a、通过storyboard中的故事板
b、使用代码
Autoresizing和Autolayout只能使用一个,所以要想使用Autoresizing,需要将stroyboard中的 Use Auto Layout勾选框取消。
Autoresizing是UIView的属性,一直存在,使用也比较简单,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。
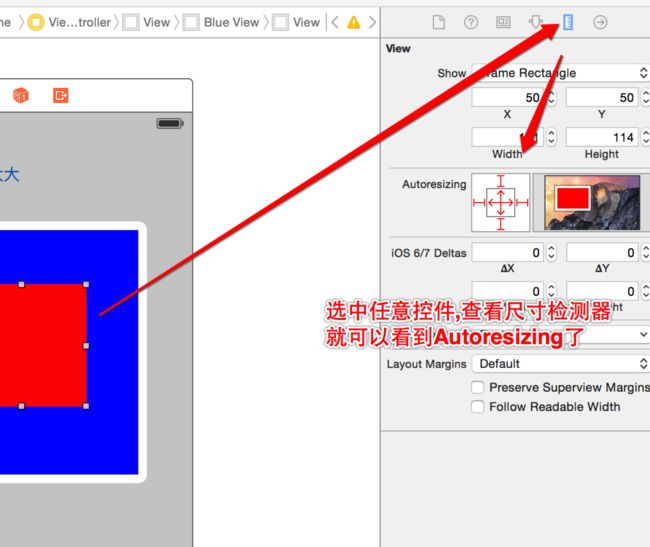
选中任意的控件,点击它的尺寸检测器,就可以看到Autoresizing了
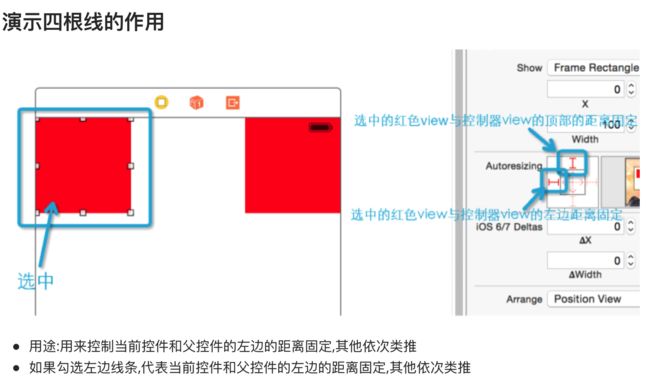
外围的四根线 -> 控制当前控件与其父控件之间的间距
例如:设置一个控件到父控件的左边的距离和上边的距离固定
中间两根线 -> 控制子控件是否随父控件的宽or高变化而变化
如果勾选中间的水平方向这条线,则子控件的宽度会随着父控件的宽度变化而变化.
如果勾选中间的垂直方向这条线,则子控件的高度会随着父控件的高度变化而变化.
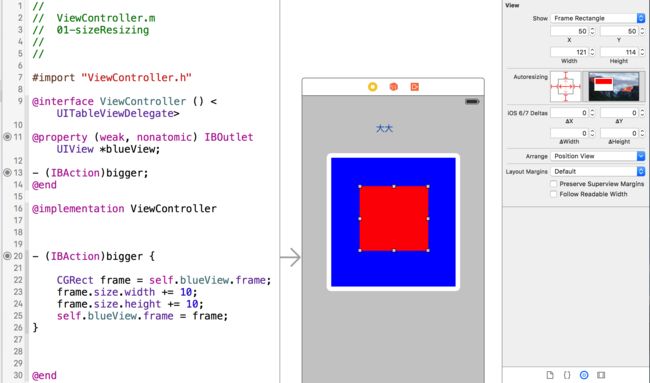
例如:下图中,红色控件在蓝色控件的内部(蓝色为夫,红色为子)设置红色控件与蓝色控件的上、下、左、右的距离固定,再设置红色控件随着蓝色控件的宽度的变化而变化
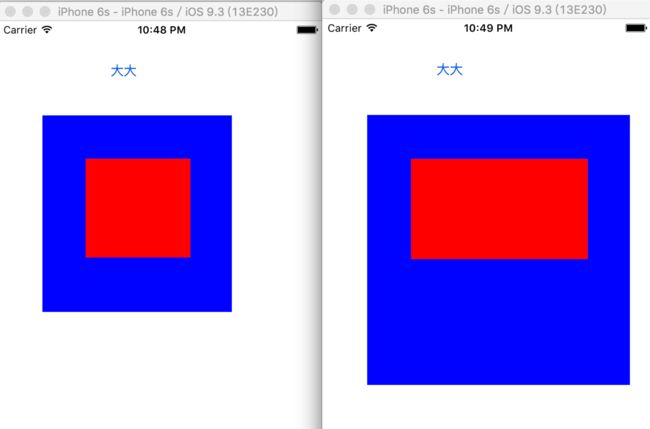
点击放大按钮让蓝色控件的宽高变大,可以看到效果:
勾选垂直线的效果同理可得
使用Code设置Autoresizing
UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理,当然你可以根据自己的需要设置枚举值,但是使用Code时要注意:⭐️⭐️⭐️代码设置的方式要记住名字中出现的方位是可变的,这一点和图片设置的方式正好相反!
使用autoresizing建立约束
1、系统默认状态,也就是没有约束
UIViewAutoresizingNone = 0,
2、本控件与其父控件左边的间距是可变的,也就是说本控件与其父控件右边是固定的
此处设置外部四个线正好与storyboard中相反
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
3、当前控件的宽度可变,对应着storyboard中中间的水平线
UIViewAutoresizingFlexibleWidth = 1 << 1,
4、本控件与其父控件右边的间距是可变的,也就是说本控件与其父控件左边是固定的
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
5、本控件与其父控件顶部的间距是可变的,也就是说本控件与其父控件底部是固定的
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
6、当前控件的高度可变,对应着storyboard中中间的垂直的线
UIViewAutoresizingFlexibleHeight = 1 << 4,
7、本控件与其父控件底部的间距是可变的,也就是说本控件与其父控件顶部是固定的
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
在设置的时候注意:可以同时设置多个约束条件,中间使用连接符: "|" 分隔
例如:
使用Autoresizing的弊端
只能设置当前控件和父控件之间的约束,不能设置当控件与兄弟控件之间的约束
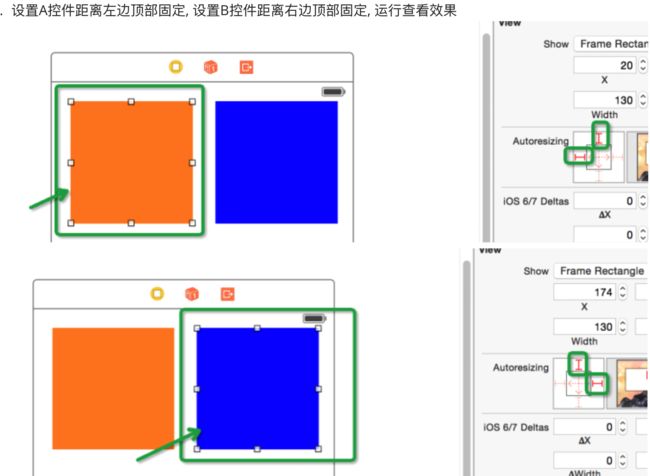
例子:拖入两个view并设置view宽度为130, 要求两个View距离左右和顶部永远是20