- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- LocalDateTime 转 String
igotyback
java开发语言
importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat
- mysql禁用远程登录
igotyback
mysql
去mysql库中的user表里,将host都改成localhost之后刷新权限FLUSHPRIVILEGES;
- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- 高级编程--XML+socket练习题
masa010
java开发语言
1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j
- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- 【目标检测数据集】卡车数据集1073张VOC+YOLO格式
熬夜写代码的平头哥∰
目标检测YOLO人工智能
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):1073标注数量(xml文件个数):1073标注数量(txt文件个数):1073标注类别数:1标注类别名称:["truck"]每个类别标注的框数:truck框数=1120总框数:1120使用标注工具:labelImg标注
- 钢筋长度超限检测检数据集VOC+YOLO格式215张1类别
futureflsl
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):215标注数量(xml文件个数):215标注数量(txt文件个数):215标注类别数:1标注类别名称:["iron"]每个类别标注的框数:iron框数=215总框数:215使用标注工具:labelImg标注规则:对类别进
- ARM驱动学习之4小结
JT灬新一
嵌入式C++arm开发学习linux
ARM驱动学习之4小结#include#include#include#include#include#defineDEVICE_NAME"hello_ctl123"MODULE_LICENSE("DualBSD/GPL");MODULE_AUTHOR("TOPEET");staticlonghello_ioctl(structfile*file,unsignedintcmd,unsignedlo
- docker
igotyback
eureka云原生
Docker容器的文件系统是隔离的,但是可以通过挂载卷(Volumes)或绑定挂载(BindMounts)将宿主机的文件系统目录映射到容器内部。要查看Docker容器的映射路径,可以使用以下方法:查看容器配置:使用dockerinspect命令可以查看容器的详细配置信息,包括挂载的卷。例如:bashdockerinspect在输出的JSON格式中,查找"Mounts"部分,这里会列出所有的挂载信息
- SpringBlade dict-biz/list 接口 SQL 注入漏洞
文章永久免费只为良心
oracle数据库
SpringBladedict-biz/list接口SQL注入漏洞POC:构造请求包查看返回包你的网址/api/blade-system/dict-biz/list?updatexml(1,concat(0x7e,md5(1),0x7e),1)=1漏洞概述在SpringBlade框架中,如果dict-biz/list接口的后台处理逻辑没有正确地对用户输入进行过滤或参数化查询(PreparedSta
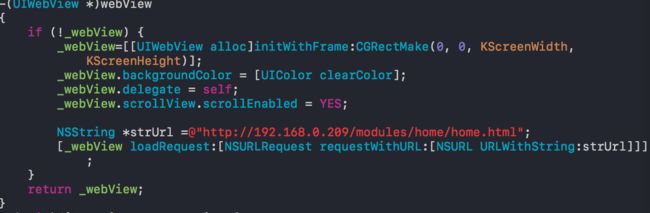
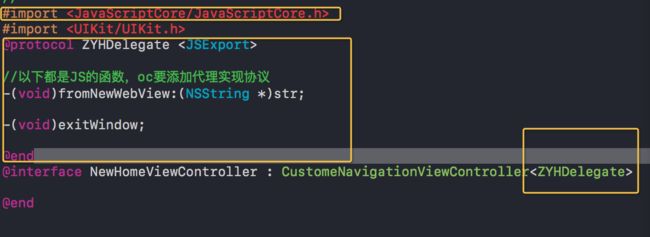
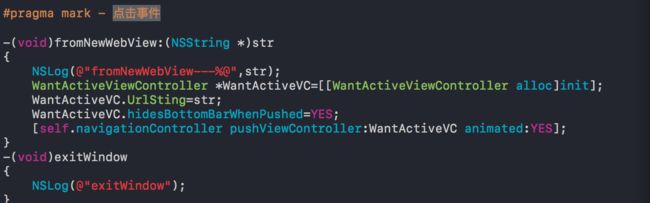
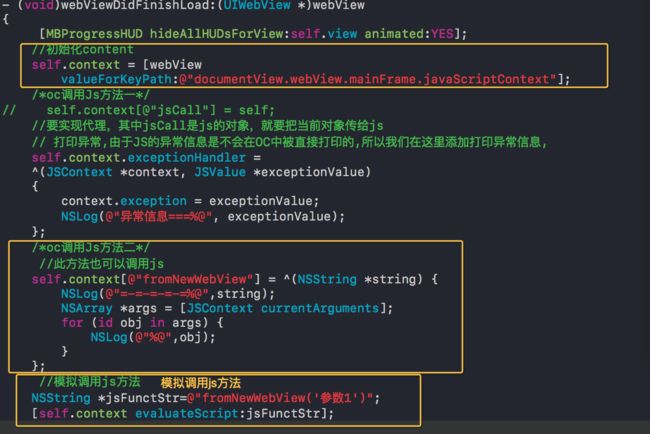
- ios GCD
_Waiting_
1.GCD任务和队列学习GCD之前,先来了解GCD中两个核心概念:任务和队列。任务:就是执行操作的意思,换句话说就是你在线程中执行的那段代码。在GCD中是放在block中的。执行任务有两种方式:同步执行(sync)和异步执行(async)。两者的主要区别是:是否等待队列的任务执行结束,以及是否具备开启新线程的能力。同步执行(sync):同步添加任务到指定的队列中,在添加的任务执行结束之前,会一直等
- 网络编程基础
记得开心一点啊
网络
目录♫什么是网络编程♫Socket套接字♪什么是Socket套接字♪数据报套接字♪流套接字♫数据报套接字通信模型♪数据报套接字通讯模型♪DatagramSocket♪DatagramPacket♪实现UDP的服务端代码♪实现UDP的客户端代码♫流套接字通信模型♪流套接字通讯模型♪ServerSocket♪Socket♪实现TCP的服务端代码♪实现TCP的客户端代码♫什么是网络编程网络编程,指网络上
- 你可能遗漏的一些C#/.NET/.NET Core知识点
追逐时光者
C#.NETDotNetGuide编程指南c#.net.netcoremicrosoft
前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D
- 自然语言处理_tf-idf
_feivirus_
算法机器学习和数学自然语言处理tf-idf逆文档频率词频
importpandasaspdimportmath1.数据预处理docA="Thecatsatonmyface"docB="Thedogsatonmybed"wordsA=docA.split("")wordsB=docB.split("")wordsSet=set(wordsA).union(set(wordsB))print(wordsSet){'on','my','face','sat',
- CentOS 7官方源停服,配置本机光盘yum源
码哝小鱼
linux运维centoslinux运维
1、挂载系统光盘mkdir/mnt/isomount-oloop/tools/CentOS-7-x86_64-DVD-1810.iso/mnt/isocd/mnt/iso/Packages/rpm-ivh/mnt/iso/Packages/yum-utils-1.1.31-50.el7.noarch.rpm(图形界面安装,默契已安装)如安装yum-utils依赖错误,按提示安装依赖包rpm-ivh
- 第1步win10宿主机与虚拟机通过NAT共享上网互通
学习3人组
大数据大数据
VM的CentOS采用NAT共用宿主机网卡宿主机器无法连接到虚拟CentOS要实现宿主机与虚拟机通信,原理就是给宿主机的网卡配置一个与虚拟机网关相同网段的IP地址,实现可以互通。1、查看虚拟机的IP地址2、编辑虚拟机的虚拟网络的NAT和DHCP的配置,设置虚拟机的网卡选择NAT共享模式3、宿主机的IP配置,确保vnet8的IPV4属性与虚拟机在同一网段4、ping测试连通性[root@localh
- 06选课支付模块之基于消息队列发送支付通知消息
echo 云清
学成在线javarabbitmq消息队列支付通知学成在线
消息队列发送支付通知消息需求分析订单服务作为通用服务,在订单支付成功后需要将支付结果异步通知给其他对接的微服务,微服务收到支付结果根据订单的类型去更新自己的业务数据技术方案使用消息队列进行异步通知需要保证消息的可靠性即生产端将消息成功通知到服务端:消息发送到交换机-->由交换机发送到队列-->消费者监听队列,收到消息进行处理,参考文章02-使用Docker安装RabbitMQ-CSDN博客生产者确
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- 入门MySQL——查询语法练习
K_un
前言:前面几篇文章为大家介绍了DML以及DDL语句的使用方法,本篇文章将主要讲述常用的查询语法。其实MySQL官网给出了多个示例数据库供大家实用查询,下面我们以最常用的员工示例数据库为准,详细介绍各自常用的查询语法。1.员工示例数据库导入官方文档员工示例数据库介绍及下载链接:https://dev.mysql.com/doc/employee/en/employees-installation.h
- C++八股
Petrichorzncu
八股总结c++开发语言
这里写目录标题C++内存管理C++的构造函数,复制构造函数,和析构函数深复制与浅复制:构造函数和析构函数哪个能写成虚函数,为什么?C++数据结构内存排列结构体和类占用的内存:==虚函数和虚表的原理==虚函数虚表(Vtable)虚函数和虚表的实现细节==内存泄漏==指针的工作原理函数的传值和传址new和delete与malloc和freeC++内存区域划分C++11新特性C++常见新特性==智能指针
- WebMagic:强大的Java爬虫框架解析与实战
Aaron_945
Javajava爬虫开发语言
文章目录引言官网链接WebMagic原理概述基础使用1.添加依赖2.编写PageProcessor高级使用1.自定义Pipeline2.分布式抓取优点结论引言在大数据时代,网络爬虫作为数据收集的重要工具,扮演着不可或缺的角色。Java作为一门广泛使用的编程语言,在爬虫开发领域也有其独特的优势。WebMagic是一个开源的Java爬虫框架,它提供了简单灵活的API,支持多线程、分布式抓取,以及丰富的
- vue+el-table 可输入表格使用上下键进行input框切换
以对_
vue学习记录vue.jsjavascript前端
使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei
- GenVisR 基因组数据可视化实战(三)
11的雾
3.genCov画每个突变位点附件的coverage,跟igv有点相似。这个操作起来很复杂,但是图还是挺有用的。可以考虑。由于我的referencegenomebuild是hg38BiocManager::install(c("TxDb.Hsapiens.UCSC.hg38.knownGene","BSgenome.Hsapiens.UCSC.hg38"))library(TxDb.Hsapien
- COCO 格式的数据集转化为 YOLO 格式的数据集
QYQY77
YOLOpython
"""--json_path输入的json文件路径--save_path保存的文件夹名字,默认为当前目录下的labels。"""importosimportjsonfromtqdmimporttqdmimportargparseparser=argparse.ArgumentParser()parser.add_argument('--json_path',default='./instances
- python结束子进程_如何清除python中的子进程
weixin_39995943
python结束子进程
我们使用python进程来管理长时间运行的python子进程。有时需要终止子进程。kill命令不会完全终止进程,只会使其失效。运行以下脚本将演示此行为。importsubprocessp=subprocess.Popen(['sleep','400'],stdout=subprocess.PIPE,shell=False)或者p=subprocess.Popen('sleep400',stdout
- python获取子进程返回值_Python对进程Multiprocessing子进程返回值
weixin_39752157
python获取子进程返回值
在实际使用多进程的时候,可能需要获取到子进程运行的返回值。如果只是用来存储,则可以将返回值保存到一个数据结构中;如果需要判断此返回值,从而决定是否继续执行所有子进程,则会相对比较复杂。另外在Multiprocessing中,可以利用Process与Pool创建子进程,这两种用法在获取子进程返回值上的写法上也不相同。这篇中,我们直接上代码,分析多进程中获取子进程返回值的不同用法,以及优缺点。初级用法
- yolov5>onnx>ncnn>apk
图像处理大大大大大牛啊
opencv实战代码讲解yoloonnxncnn安卓
一.yolov5pt模型转onnx条件:colabnotebookyolov51.安装环境!pipinstallonnx>=1.7.0#forONNXexport!pipinstallcoremltools==4.0#forCoreMLexport!pipinstallonnx-simplifier2.修改common.py在classFocus下面
- 使用由 Python 编写的 lxml 实现高性能 XML 解析
hunyxv
python笔记pythonxml
转载自:文章lxml简介Python从来不出现XML库短缺的情况。从2.0版本开始,它就附带了xml.dom.minidom和相关的pulldom以及SimpleAPIforXML(SAX)模块。从2.4开始,它附带了流行的ElementTreeAPI。此外,很多第三方库可以提供更高级别的或更具有python风格的接口。尽管任何XML库都足够处理简单的DocumentObjectModel(DOM
- 2019-07-09 AutoCompleteTextView 问题
皮皮铭
实现自定义Adapter要实现Filterable接口,不然会报错重写getFilter()方法performFiltering()方法实现过滤数据的操作publishResults()用来接收performFiltering()的返回值,发布。
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key