js语言特点
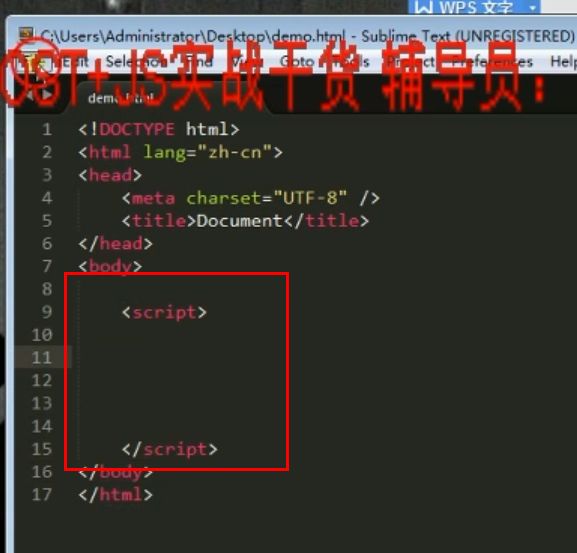
01,js代码可以写在页面上面,也就是写在html页面的代码当中。如下图所示:
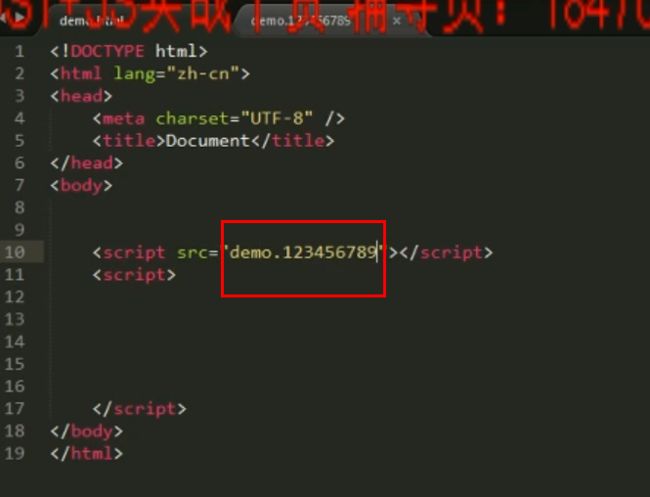
02,js代码也可以写在一个文件当中,然后在html中调用。其次,这个js文件后缀名,不一定非得是XX.js这样的形式。其他形式的后缀名也可以。
03,js是解释型,而易语言是编译型。易语言编译后生成一个exe文件,软件运行是看不到其中代码的。而js可以看到其中代码。
其次,解释型代码运行顺序是 顺序加载,代码从上往下运行。执行到哪一步报错就停止,而停止之前的代码都正常运行!
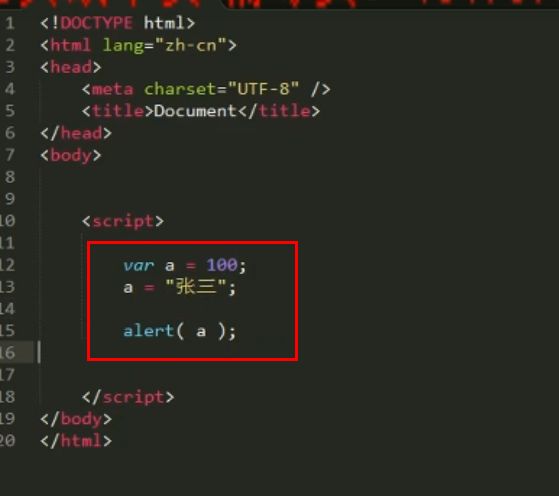
04,js是弱类型,而易语言是强类型。
例如易语言中定义一个变量,是文本型,此时,你赋值给它整数型就不行!
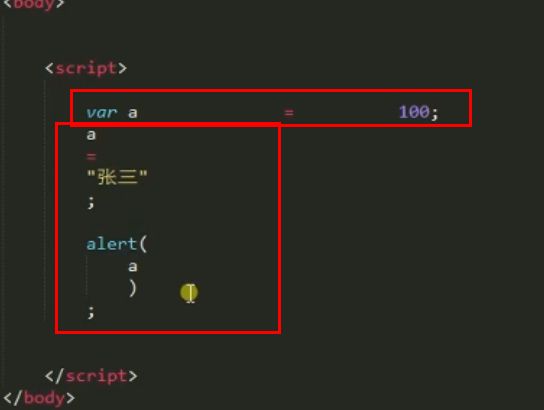
而js没这个问题。下面代码可以正常运行,不会报错
05,区分大小写!!!js区分大小写。
06,忽略多余的换行和空格,js和易语言都如此。
js,分号代表语句的结束。
下面这样的,没问题,不会报错
07,注释功能。
08,不区分整数和小数。跟易语言区别很大!
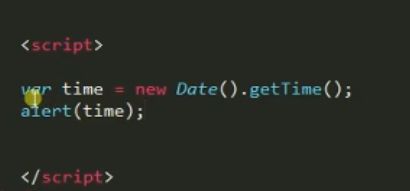
09,得到的是一个时间戳。js取的是13位的,以毫秒为单位的!
如果想取以秒为单位的,取前10位即可。
结果如下:
10,可以通过时间戳得到人类常用的时间格式。但是参数必须是13位的。
结果如下:
不过,可以继续优化,转换。
结果如下:
其次,还有一个办法得到时间戳。
结果如下:
但是以上两个方法还是有区别的,由于js是解释型语言,date.now这个方法
在系统引擎(ie7和ie8引擎)会报错,但是在V8引擎(谷歌浏览器)不会报错。新旧版本的问题。
更详细内容,请看具体视频!
为了稳妥起见,还是用老方法,new date().gettime()那个方法比较好,无论哪个系统都可以运行!
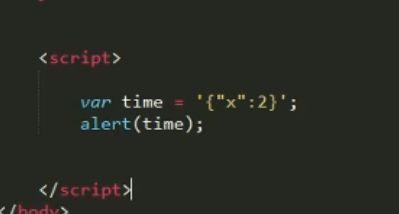
11,单引号和双引号的区别。
js不区分单引号,还是双引号。
但是有一个请看例外,就是一个字符串有引号。那么必须做到外面是单引号,里面则是双引号。或者外面是双引号,里面是单引号!不能冲突!
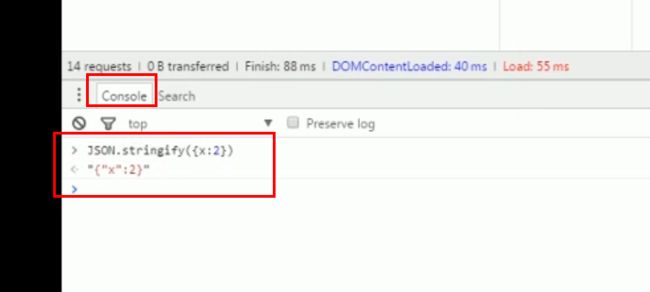
12,谷歌浏览器控制台,这里要注意
会在里面自动加一个双引号!引号会冲突,报错!解决办法就是把外面的双引号改成单引号才行!
(一般,咱们遇不到这个功能需求,如果能遇到,说明研究的很深入了!)
如下图所示即可:
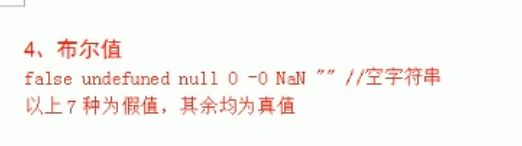
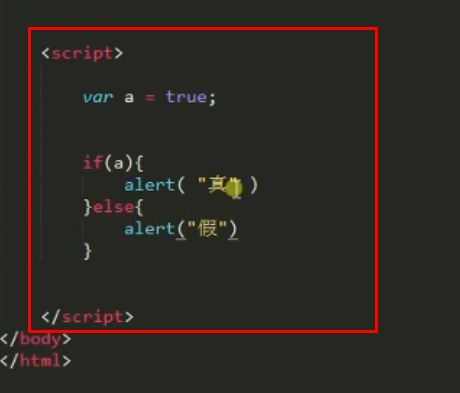
13,布尔值,这里是个重点!
这里相当于易语言的逻辑型,而易语言逻辑型只有真和假2个可能。而js不仅仅是这2个,还有其他的。
案例:
很明显,结果是真!
接着,如果a=“”“” 是一个空字符串呢?
结果是假!
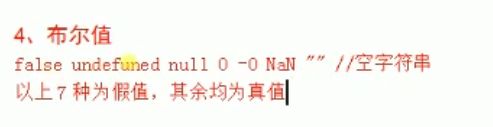
因为,js会自动转换,在js中,以下7中类型值为假!
NaN---not a number 的缩写!
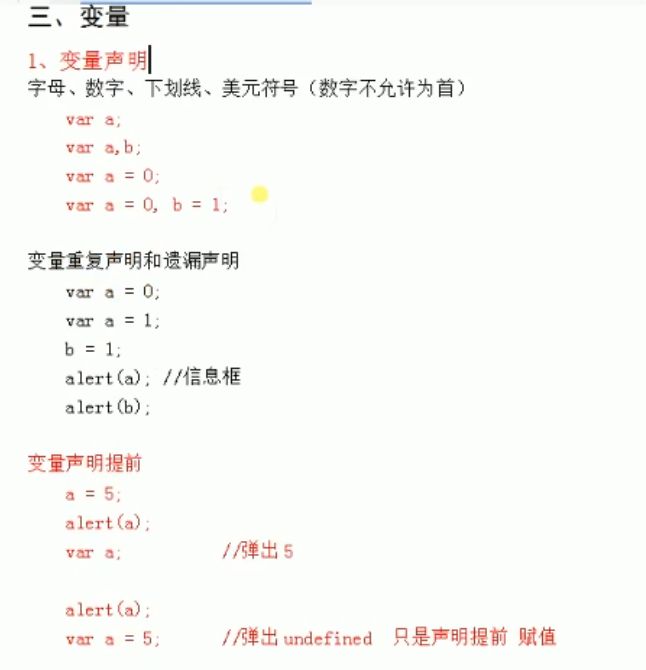
14,变量!用var 声明。
定义多个变量
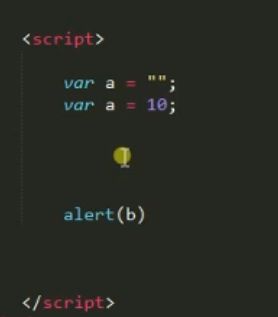
图中的C就是未定义的,未定义的就是undefined的,就是false
其次,可以重复定义变量,而且两个变量是同样的
上图中的操作,不会报错!
15,全局变量,和局部变量。
如果用var 定义的变量,那么就是一个局部变量。如果去掉了var,那么就是一个全局变量!
而且,有时候系统会报错!
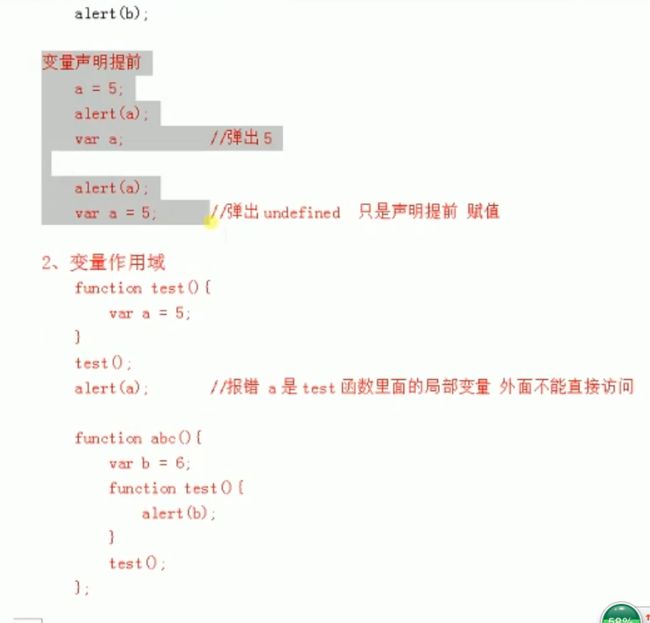
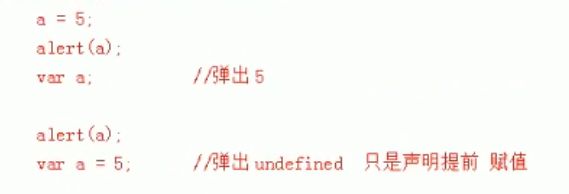
16,系统会自动吧var a 语句提前。所以不会报错!
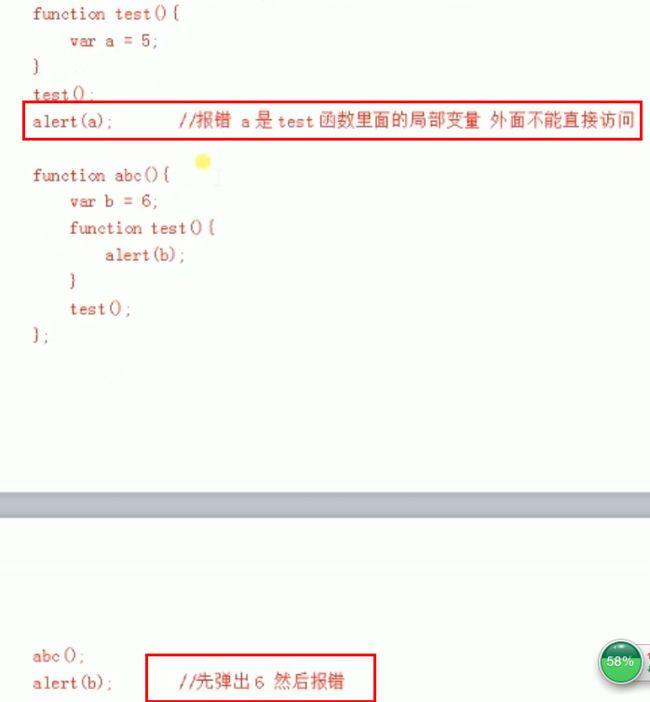
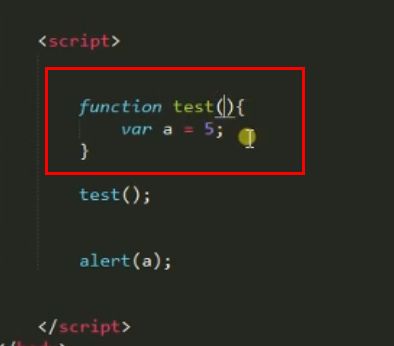
17,变量作用域是一个重点!
由于都是局部变量,所以都会报错!
以下是子程序的格式:
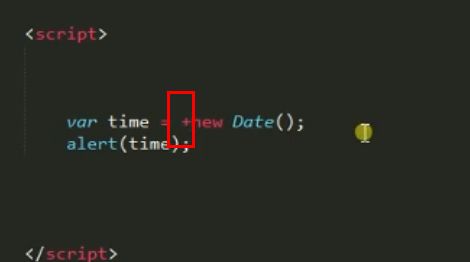
18,运算符,这里跟易语言差不太多。
不过,加号似乎跟易语言有一些区别!
如下图:
加号的作用,将数据类型进行了强制性转换。此时,弹出的值就是时间戳!
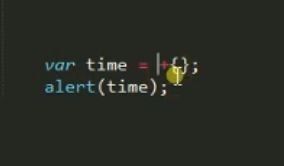
如果是一个空对象:
那么他转换不了,弹出的值就是 NaN
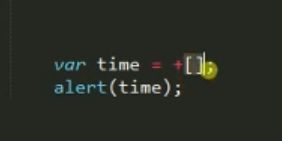
其次,如果是加中括号,如下图,则弹出的值是0
原理就是利用js的一个弱类型特点,一般在QQ空间都能看到。
接下来,还有一个区别
系统会弹出一个值是 ,字符串55,而不是10!说明,会优先转到字符串!
还有个应用。
time=4
自增,自减去。只有在遍历数组的时候会遇到。
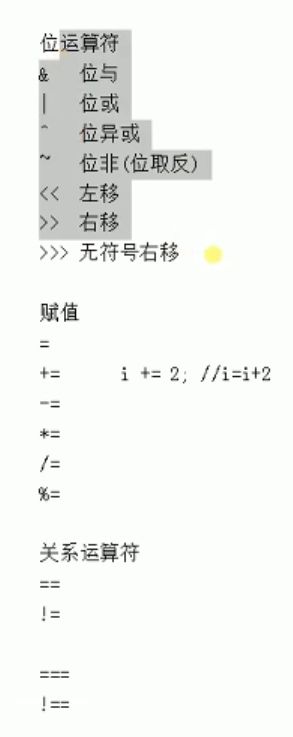
19,位运算符,很少用到。用到的话就错了!
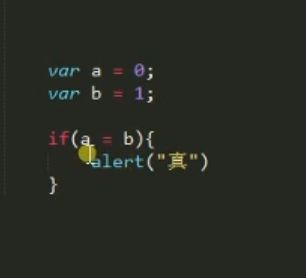
看个案例,在js中, = 永远等于赋值!
弹出的结果为真,因为= 是复制。如果判断是否相等,请用 ==
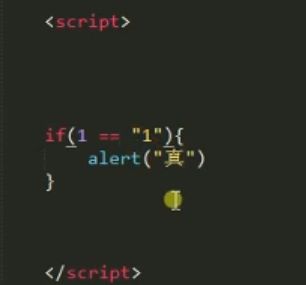
20,=== 3个等号? 是恒等。
结果是真!
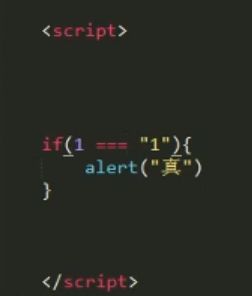
如果3个等号。那么就没有反应了!
不会弹出真!
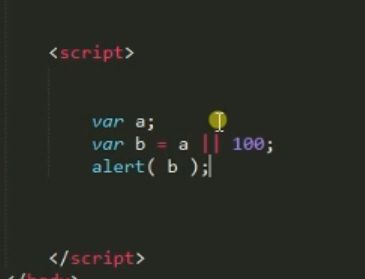
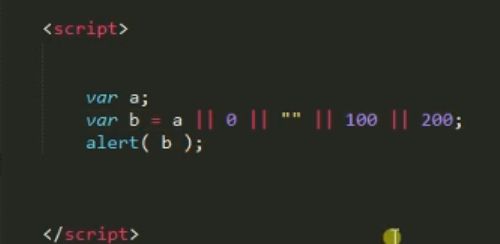
21,逻辑运算符是个重点!因为在js中有比较另类的用法!先介绍“或”的用法。
&& 是与,跟易语言中的 且 是同一个意思!
以下看上图。接下来介绍另类用法:
b的值是多少? 答案是100
如果改成上图这样,b的值为多少? 答案是100
为什么? 因为有一个特点,这么长,实际上遇真即返回!如果遇到假的,会继续往右边寻找!
那么。如果全部为假呢?那么就会返回最右边的那个!
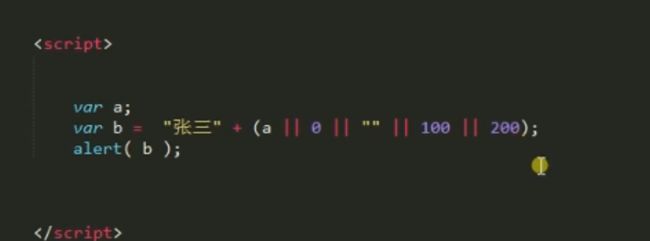
继续变型:
b的值是多少?答案: 张三100
因为括号内部会返回一个实际值,而不是真或者假,要注意!然后遇到+。优先转换成了字符串100.然后进行了字符串的拼接。最终变成了张三100
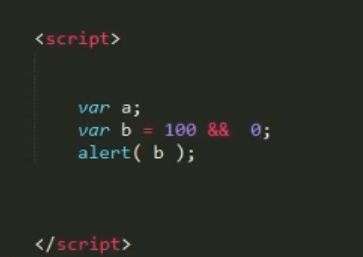
22,接下来介绍 “与”的用法!比或更复杂!
b的值 是0 。 背后的逻辑是遇假就返回!
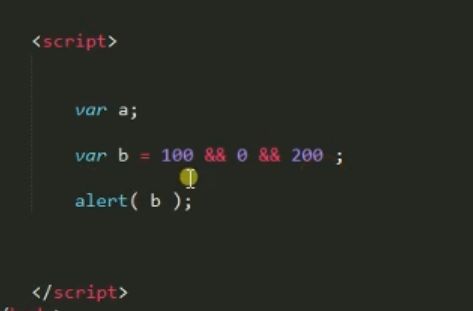
b的值,还是0。遇到假就返回!
上图中,b的值,还是0
接下来,还有个用法!
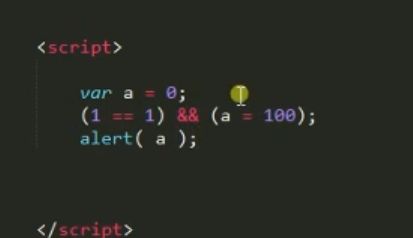
a的值是多少?他会弹出100
如果小改动一下:
a的值就是0
背后的逻辑是 前面的语句是真,就执行后面的语句。如果前面的语句是假,那么后面的语句就不执行了!
实际上这就是if的简写.
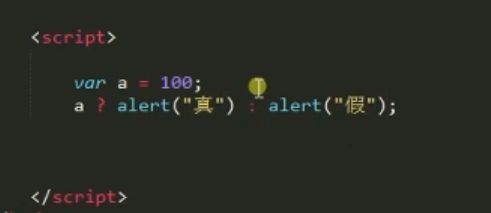
23,条件运算符。也就是三目运算符。很常用!
弹出的结果是 真
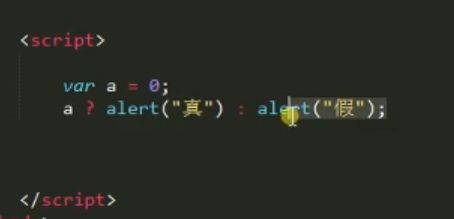
上图中弹出的结果就是 假!
这相当于if else的简写!
-----------------------------------------------2020-1-31
小肩膀js+post-第四期--js部分
第五十二课--js扫盲!
01,学习的重点,js语言核心--ECMAScript。客户端js和浏览器js。
接下,再去学习一下客户端js。学习一下js是如何获取元素的!
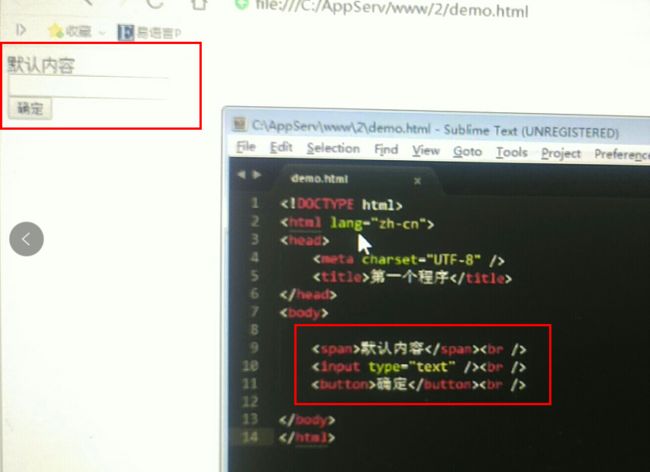
第五十三课--第一个js程序
01,span 和label 没有啥区别!
02,id名称,一般都不会重复的。
看到了一半就不看了,深入研究js混淆啥的,我目前感觉用处不大!