本文为转载,原文:Golang Web学习(15)—— 文件上传
介绍
在web开发中,对于文件上传的处理是不可避免的,经常会遇到上传头像,上传照片,上传文件等操作,那么在go语言中,我们要如何处理呢?
表单文件上传
要使表单能够上传文件,首先第一步就是要添加form的enctype属性,enctype属性有如下三种情况:
application/x-www-form-urlencoded 表示在发送前编码所有字符(默认)
multipart/form-data 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
text/plain 空格转换为 "+" 加号,但不对特殊字符编码。
下面我们基于之前的代码基础上,在view文件夹中创建upload.ctpl文件,用来练习文件上传功能。其代码如下:
上传文件
从代码中可以看到,我们的form中新增了enctype属性,其值为multipart/form-data。
然后,我们需要在myserver.go文件中增加对uplaod的处理方法:
func upload(w http.ResponseWriter, r *http.Request){
r.ParseForm()
if r.Method == "GET"{
time := time.Now().Unix()
h := md5.New()
h.Write([]byte(strconv.FormatInt(time,10)))
token := hex.EncodeToString(h.Sum(nil))
t, _ := template.ParseFiles("./view/upload.ctpl")
t.Execute(w, token)
}else if r.Method == "POST"{
//把上传的文件存储在内存和临时文件中
r.ParseMultipartForm(32 << 20)
//获取文件句柄,然后对文件进行存储等处理
file, handler, err := r.FormFile("uploadfile")
if err != nil{
fmt.Println("form file err: ", err)
return
}
defer file.Close()
fmt.Fprintf(w, "%v", handler.Header)
//创建上传的目的文件
f, err := os.OpenFile("./files/" + handler.Filename, os.O_WRONLY | os.O_CREATE, 0666)
if err != nil{
fmt.Println("open file err: ", err)
return
}
defer f.Close()
//拷贝文件
io.Copy(f, file)
}
}
增加一条路由:
func (p *MyMux)ServeHTTP(w http.ResponseWriter, r *http.Request){
if r.URL.Path == "/"{
sayHelloName(w, r)
return
}
if r.URL.Path == "/about"{
about(w, r)
return
}
if r.URL.Path == "/login"{
login(w,r)
return
}
if r.URL.Path == "/upload"{
upload(w,r)
return
}
http.NotFound(w,r)
return
}
下面我们就运行看看结果吧,浏览器地址栏中输入地址:http://localhost:9090/upload,展现出以下界面:
选择文件,并点击upload按钮:
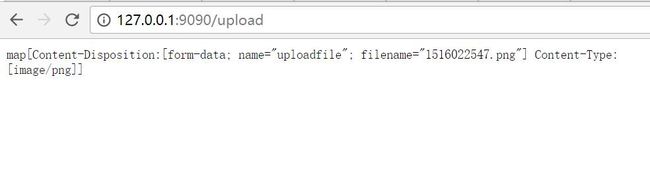
点击upload之后,结果如下:
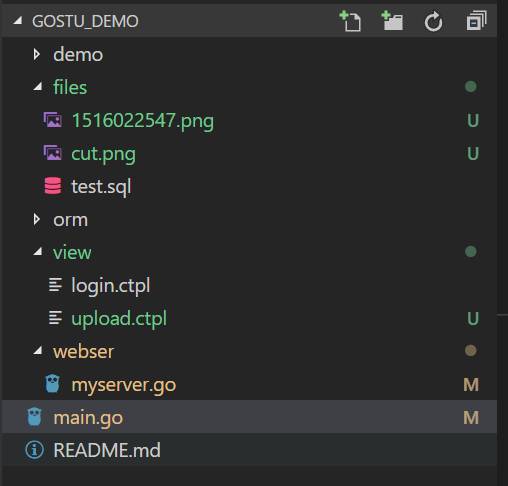
然后我们看到我们的目录中就多出了上传的文件:
这就说明我们的上传是成功的啊。
通过以上的代码及结果可以看到,处理文件上传我们需要调用r.ParseMultipartForm,里面的参数表示maxMemory,调用ParseMultipartForm之后,上传的文件存储在maxMemory大小的内存里面,如果文件大小超过了maxMemory,那么剩下的部分将存储在系统的临时文件中。我们可以通过r.FormFile获取上面的文件句柄,然后实例中使用了io.Copy来存储文件。
通过上面的实例我们可以看到我们上传文件主要三步处理:
- 表单中增加enctype="multipart/form-data"
- 服务端调用r.ParseMultipartForm,把上传的文件存储在内存和临时文件中
- 使用r.FormFile获取文件句柄,然后对文件进行存储等处理。
客户端上传
我们上面的例子演示了如何通过表单上传文件,然后在服务器端处理文件,其实Go支持模拟客户端表单功能支持文件上传。
下面我直接在main.go文件中增加个uploadfile方法,来测试客户端上传的功能:
func uploadfile(filename string, url string){
time.Sleep(30 * time.Second)
bodyBuf := &bytes.Buffer{}
bodyWriter :=multipart.NewWriter(bodyBuf)
//模拟创建form表单字段
strs := strings.Split(filename, "/")
destname := strs[len(strs) - 1]
filewriter, err := bodyWriter.CreateFormFile("uploadfile", destname)
if err != nil{
fmt.Println("error writing to buffer")
return
}
//打开文件句柄操作
fh, err := os.Open(filename)
if err != nil{
fmt.Println("error open file")
return
}
defer fh.Close()
//拷贝文件
_, err = io.Copy(filewriter, fh)
if err != nil{
fmt.Println("error copy file")
return
}
contentType := bodyWriter.FormDataContentType()
bodyWriter.Close()
resp, err := http.Post(url, contentType, bodyBuf)
if err != nil{
fmt.Println("error post buffer")
return
}
defer resp.Body.Close()
resp_body, err := ioutil.ReadAll(resp.Body)
if err != nil{
fmt.Println("error read all")
return
}
fmt.Println(resp.Status)
fmt.Println(string(resp_body))
}
在main函数中增加调用:
func main(){
go uploadfile("d:/photo/cut.png", "http://localhost:9090/upload")
webser.Start()
}
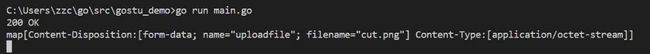
由于服务启动比较耗时,我这里为了偷懒,直接让uploadfile函数睡眠30秒再执行。这样在服务启动之后就可以自动用客户端上传文件了。运行结果如下:
然后再回去看下上传目录一样会多出一个文件:
面的例子详细展示了客户端如何向服务器上传一个文件的例子,客户端通过multipart.Write把文件的文本流写入一个缓存中,然后调用http的Post方法把缓存传到服务器。
防止多次递交表单
大家看了前面的代码可能会有个疑问,那就是表单里为什么会有个token的隐藏字段呢,这个是干嘛用的呢?
不知道你是否曾经看到过一个论坛或者博客,在一个帖子或者文章后面出现多条重复的记录,这些大多数是因为用户重复递交了留言的表单引起的。由于种种原因,用户经常会重复递交表单。通常这只是鼠标的误操作,如双击了递交按钮,也可能是为了编辑或者再次核对填写过的信息,点击了浏览器的后退按钮,然后又再次点击了递交按钮而不是浏览器的前进按钮。当然,也可能是故意的——比如,在某项在线调查或者博彩活动中重复投票。那我们如何有效的防止用户多次递交相同的表单呢?
解决方案是在表单中添加一个带有唯一值的隐藏字段。在验证表单时,先检查带有该惟一值的表单是否已经递交过了。如果是,拒绝再次递交;如果不是,则处理表单进行逻辑处理。另外,如果是采用了Ajax模式递交表单的话,当表单递交后,通过javascript来禁用表单的递交按钮。
源码
github 源码地址
完
转载请注明出处:
Golang Web学习(15)—— 文件上传
目录
上一节:Golang Web学习(14)—— 表单处理