目标
本篇是RecyclerView的重构之路系列的第八篇(终极篇), 讲解IDouban项目中RecylcerView.ViewHolder, RecylcerView.Adapter的重构。上篇已经干掉了功能以及代码类似的BookAdpater,MoviesAdapter。本篇要把MovieViewHolder, BookViewHolder从代码里消失,取而代之的是泛型编程。这次的重构,还不能确定是不是很好,毕竟是小的Demo, 在小App上使用什么架构,是很扯的事情, 不过对于学习交流, 倒是很好玩的事情。
倘若有幸得到大神指导,感激不尽!!!
重构痛点
熟悉IDouban代码同学清楚,整体实现简单,但相似代码重复度高。以RecyclerView.ViewHolder为例, 需要在每个Fragment中构建xxxViewHolder, 或者是外部类形式提供。xxxViewHolder里面又是完好的套路:
- xxxViewHolder构造方法, 用于获取itemview
- onBindItem(T ttt), 用于将类型T的数据跟itemview中的view结合并显示
- onClick(View view), 用于监听每个item的事件
针对该问题,能否把这些都集成到某个自定义View中。 根据上面的三条,不难发现,操作都是跟RecyclerView中每个ItemView相关, 而ItemView就是xml文件中的内容。由此, 把ItemView提取成自定义的View,里面实现上述功能。这样, xxxViewHolder就没有存在的必要了。
而且,提供对外的方法,需要更简单一些。如, 构建Adapter的时候,只要关心传入的数据List, 以及布局文件;让xxxViewHolder隐形,编程人员,不需要关注ViewHolder的写法与其中的内容。
代码分析
有了上述的分析,接下来逐个分析重点内容。
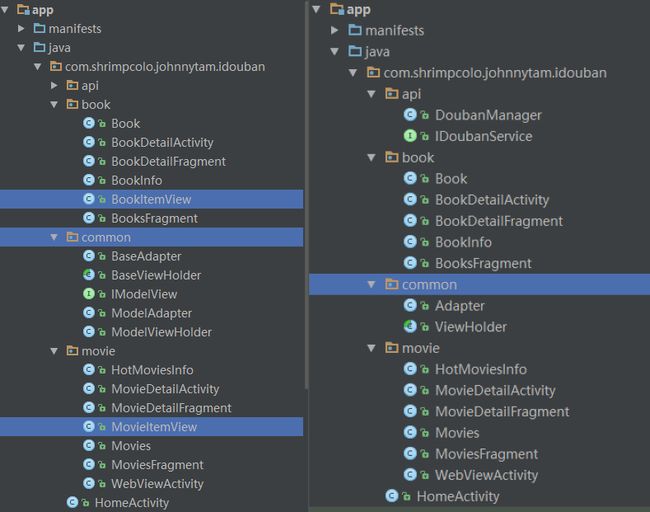
代码目录结构
左边是终极重构后的代码目录结构, 右边是上篇重构后的目录结构图。相比而言,又增加了文件。 嗯, 小智,淡定些!
关键类图关系
本次重构需要干掉BookViewHolder, MovieViewHolder, 细看上图, 关键类的层次结构清晰, 配合泛型。BaseAdapter, BaseViewHolder, ModelAdapter, ModelViewHolder相互关联。其中, MovieItemView, BookItemView 都是CardView子类, 并实现了IModelView , View.OnClickListener接口(继承图未画)。这样, 好处是后续再有新闻功能,只需要自定义CardView或者其他View子类, 然后在该自定义View中做数据绑定、显示以及Click事件的处理。
关键代码
自定义类MovieItemView
以电影itemview布局为例, 按照重构需求,需要自定义类MovieItemView, 并与recyclerview_movies_item.xml相关联。
public class MovieItemView extends CardView implements View.OnClickListener, IModelView {
private ImageView mMovieImage;
private TextView mMovieTitle;
private RatingBar mMovieStars;
private TextView mMovieRatingAverage;
private Movies mMovie;
public MovieItemView(Context context) {super(context);}
public MovieItemView(Context context, AttributeSet attrs) {super(context, attrs);}
public MovieItemView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
//view初始化,必须在此处,不能在构造方法中
mMovieImage = (ImageView) findViewById(R.id.movie_cover);
mMovieTitle = (TextView) findViewById(R.id.movie_title);
mMovieStars = (RatingBar) findViewById(R.id.rating_star);
mMovieRatingAverage = (TextView) findViewById(R.id.movie_average);
setOnClickListener(this);
}
@Override
public void onClick(View v) {
Log.e(HomeActivity.TAG, "==> onClick....Movie Item");
if (mMovie == null) return;
//处理跳转
}
@Override
public void onBindItem(Movies movie) {
mMovie = movie;
Context context = getContext();
if (context == null) return;
//把之前MovieViewHolder中的内容挪过来, 用movie数据填充itemview
}
}
仔细查看,会发现MovieItenView的内容就是之前MovieViewHolder中的内容。与之对应的xml文件也需要修改下,换成自定的MovieItemView。
相关BaseAdapter, BaseViewHolder
涉及到这些,需要查看源码, 按照上面的继承图比对着看。
如何使用
经过改造后, 现在使用起来很方便。以电影为例。
相关Fragment中没有了xxxViewHolder, xxxAdapter踪迹, 留下的只有ModelAdapter, ModelViewHolder之类, 重要的是,他们可以重复使用, 如,后续有新闻功能,一样使用。
private BaseAdapter mMovieAdapter;
... ...
mMovieAdapter = new ModelAdapter<>(mMoviesList, R.layout.recyclerview_movies_item);
编程人员只需要关注: 数据,布局id, 其他的, 不用去看。
github代码
本篇代码已经上传github, 并且添加tag release_03版本,查看最终重构后的代码直接使用如下方法:
- **git clone https://github.com/tancolo/IDouban.git **
- ** git checkout release_03 就可以取得 tag 对应的代码了。**
但是这时候 git 可能会提示你当前处于一个“detached HEAD" 状态,因为 tag 相当于是一个快照,是不能更改它的代码的,如果要在 tag 代码的基础上做修改,你需要一个分支:
git checkout -b your_branch_name release_03
这样会从 tag 创建一个分支,然后就和普通的 git 操作一样了。
您要是觉得好,请点个赞,加个星!
后记
有关RecyclerView相关的重构就此结束。IDuoban其实还有许多功能可以添加,如下拉刷新,上滑加载更多( 无限制上滑加载), 侧滑栏,Mock模拟数据, 豆瓣、微信,QQ登录。后续, 可能会以这些为目标, 记录一个App的诞生!