1.打包准备
1.在自己需要打包的vue项目中build项目包出来,这里就不做解释了
2.新建一个 exe文件夹 (名称自己定义)
3.克隆项目 地址:git clone https://github.com/electron/electron-quick-start
2.配置环境
1.cd 进入 electron-quick-start 文件夹 npm install 添加依赖 (依赖包60M左右 )
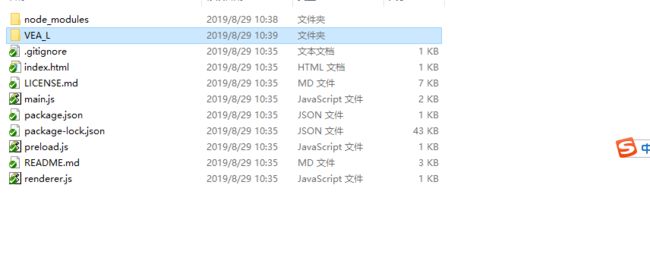
2.完成后 将步骤一种build出来的包放入 electron-quick-start 文件夹 如图
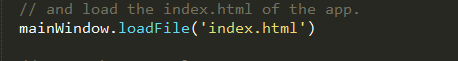
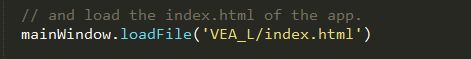
3.修改main.js入口文件,
修改前
修改后 这里 的路径是build出来文件名称
4.启动 npm run start
项目启动完成
3.打包
1.使用 electron-packager 方式打包,因为依赖还环境问题 现在只能打出window 版本 MAc版本需要使用另一种方式 。
添加依赖 npm install electron-packager --save-dev
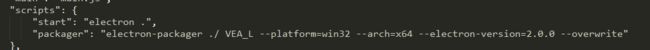
2.修改package.json 中
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ VEA_L --platform=win32 --arch=x64 --electron-version=2.0.0 --overwrite"
}
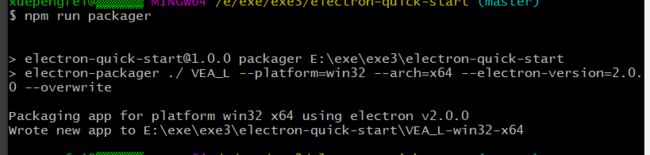
然后 npm run packager 打包
打包完成
VEA_L-win32-x64 中的exe就是执行文件
注 此方法只支持打包 window 和linux 版本 mac版本不支持 (没找到解决办法)
2.使用 electron-build 方式打包 支持window 和Mac (mac版本只有在mac os上才可打包完成 )
添加 依赖 建议方法一
方法一 全局装 yarn 环境 (mac os 自行百度)
npm install -g yarn
安装 依赖 yarn add electron-builder --save-dev
方法二 npm 安装
npm install electron-builder
修改 package.json 中
"build": {"appId": "com.xxx.app", "copyright":"LEON", "productName":"亦思辰","mac": {"target": ["dmg","zip"]},"win": {"target": ["nsis","zip"] }},
"scripts": { "start": "electron .", "packager": "electron-packager ./ VEA_L --platform=win32 --arch=x64 --electron-version=2.0.0 --overwrite", "distWin": "electron-builder --win --x64","distMac": "electron-builder --mac --x64","dist": "npm run distWin && npm run distMac"},
执行命令 打出对应环境包 npm run dist
我因为是window 所以 window打包成功,macos报错,(用macOs 亲测可用 ) 打包完成dist中如下
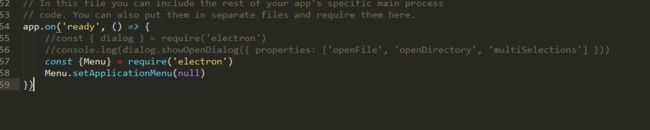
注意 完成后 window 会出现 菜单栏 隐藏需要修改 main.js 如下 就可以解决
总结:以上的俩种方式都可以打包出exe方式不同,都可以配置Ioc图标,这里就不做演示了,有疑问欢迎提意见,共同进步。