做iOS开发已经有三年了,之前遇到动画效果都是零零碎碎的研究,作为一个iOS开发者是时候整理一下核心动画相关的资料了。
基础
- Core Animation可以用在Mac OS X和iOS平台。
- Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。
- 还有一点需要注意:Core Animation是直接作用在CALayer上的,并非UIView。
使用步骤
1.首先得有CALayer
2.初始化一个CAAnimation对象,并设置一些动画相关属性
3.通过调用CALayer的addAnimation:forKey:方法,添加CAAnimation对象到CALayer中,这样就能开始执行动画了
4.通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画
详细介绍
-
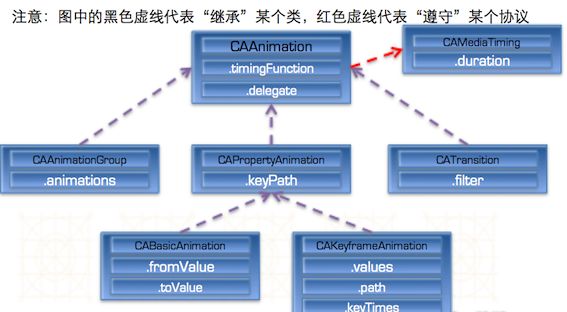
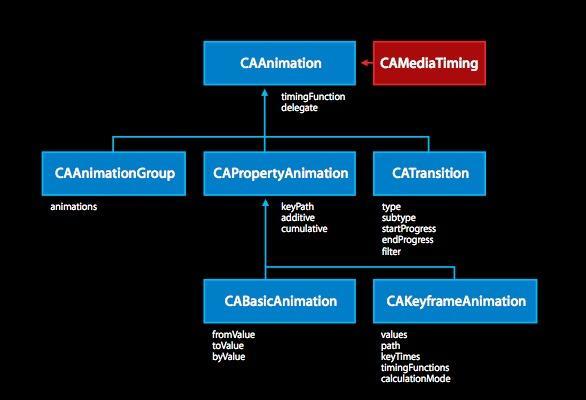
要想执行动画,就必须初始化一个CAAnimation对象。下面介绍CAAnimation
- 核心动画中所有类都遵守CAMediaTiming
- 注意:CAAnaimation是个抽象类,不具备动画效果,CAPropertyAnimation也是个抽象类,本身不具备动画效果,只有它们的子类才有
可用动画类 : CAAnimationGroup 、CATransition、CABasicAnimation和CAKeyframeAnimation
- CAAnimationGroup:动画组,可以同时进行缩放,旋转等动画
- CATransition:转场动画,界面之间跳转都可以用转场动画
- CABasicAnimation:基本动画,做一些简单效果
- CAKeyframeAnimation:帧动画,做一些连续的流畅的动画
CAAnimation的常用属性
duration:动画的持续时间
repeatCount:动画的重复次数
timingFunction:控制动画运行的节奏
---> timingFunction可选的值有:
--- kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉
--- kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开
--- kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地
--- kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。
delegate:动画代理(CAAnimationDelegate),用来监听动画的执行过程
@interface NSObject (CAAnimationDelegate) // 动画开始执行的时候触发这个方法
- (void)animationDidStart:(CAAnimation *)anim; // 动画执行完毕的时候触发这个方法
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
@end```
// 创建基本动画CABasicAnimation *animation = [CABasicAnimation animation];
// 设置动画类型animation.keyPath = @"transform";
// 设置动画结束后不删除动画animation.removedOnCompletion = NO;
// 设置动画结束后的最新状态animation.fillMode = kCAFillModeForwards;
// 设置动画时长animation.duration = 4;
// 设置移动位置animation.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2, 0, 0, 1)];[self.myLayer addAnimation:animation forKey:nil];
####CABaseAnimation
CAPropertyAnimation的子类
属性解析:
**fromValue**:keyPath相应属性的初始值
**byValue**:可选值
**toValue**:keyPath
相应属性的结束值随着动画的进行,在长度为`duration`的持续时间内,`keyPath`相应属性的值从`fromValue`渐渐地变为`toValue`
**Attention**:如果`fillMode=kCAFillModeForwards`和`removedOnComletion=NO`
,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。比如,`CALayer`的`position`初始值为(0,0),`CABasicAnimation`的`fromValue`为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
// 创建基本动画
CABasicAnimation *animation = [CABasicAnimation animation];
// 设置动画类型
animation.keyPath = @"transform";
// 设置动画结束后不删除动画
animation.removedOnCompletion = NO;
// 设置动画结束后的最新状态
animation.fillMode = kCAFillModeForwards;
// 设置动画时长
animation.duration = 4;
// 设置移动位置
animation.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2, 0, 0, 1)];
[self.myLayer addAnimation:animation forKey:nil];```
CAKeyFrameAnimation
两者的区别
CABasicAnimation:
只能从一个数值(fromValue)变到另一个数值(toValue)
CAKeyframeAnimation:
会使用一个NSArray保存这些数值
CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation关键帧动画
values 关键帧数组
上述的NSArray对象。里面的元素称为“关键帧”(keyframe)。
动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path 路径轨迹
path:可以设置一个CGPathRef、CGMutablePathRef,让图层按照路径轨迹移动。
path只对CALayer的anchorPoint和position起作用。
注意:如果设置了path,那么values关键帧将被忽略
keyTimes:关键帧所对应的时间点
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0
keyTimes中的每一个时间值都对应values中的每一帧。如果没有设置keyTimes,各个关键帧的时间是平分的
removedOnCompletion:默认为YES
代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.
比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间
若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数
控制动画运行的节奏
CGPoint fromPoint = sublayer.frame.origin;
//路径曲线
UIBezierPath *movePath = [UIBezierPath bezierPath];
[movePath moveToPoint:fromPoint];
CGPoint toPoint = CGPointMake(30, 360);
[movePath addQuadCurveToPoint:toPoint
controlPoint:CGPointMake(300,0)];
//关键帧
CAKeyframeAnimation *moveAnim = [CAKeyframeAnimation animationWithKeyPath:@"position"];
moveAnim.path = movePath.CGPath;
moveAnim.removedOnCompletion = YES;
moveAnim.duration = 3;
moveAnim.delegate = self;
//旋转变化
CABasicAnimation *scaleAnim = [CABasicAnimation animationWithKeyPath:@"transform"];
scaleAnim.fromValue = [NSValue valueWithCATransform3D:CATransform3DIdentity];
//x,y轴缩小到0.1,Z 轴不变
scaleAnim.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(0.1, 0.1, 1.0)];
scaleAnim.removedOnCompletion = YES;
scaleAnim.duration = 5;
scaleAnim.delegate = self;
//透明度变化
CABasicAnimation *opacityAnim = [CABasicAnimation animationWithKeyPath:@"alpha"];
opacityAnim.fromValue = [NSNumber numberWithFloat:1.0];
opacityAnim.toValue = [NSNumber numberWithFloat:0.1];
opacityAnim.removedOnCompletion = YES;
opacityAnim.delegate = self; ```
keyPath可以使用的key
-
define angle2Radian(angle) ((angle)/180.0*M_PI)
transform.rotation.x 围绕x轴翻转 参数:角度 angle2Radian(4)
transform.rotation.y 围绕y轴翻转 参数:同上
transform.rotation.z 围绕z轴翻转 参数:同上
transform.rotation 默认围绕z轴
transform.scale.x x方向缩放 参数:缩放比例 1.5
transform.scale.y y方向缩放 参数:同上
transform.scale.z z方向缩放 参数:同上
transform.scale 所有方向缩放 参数:同上
transform.translation.x x方向移动 参数:x轴上的坐标 100
transform.translation.y x方向移动 参数:y轴上的坐标
transform.translation.z x方向移动 参数:z轴上的坐标
transform.translation 移动 参数:移动到的点 (100,100)
opacity 透明度 参数:透明度 0.5
backgroundColor 背景颜色 参数:颜色 (id)[[UIColor redColor] CGColor]
cornerRadius 圆角 参数:圆角半径 5
borderWidth 边框宽度 参数:边框宽度 5
bounds 大小 参数:CGRect
contents 内容 参数:CGImage
contentsRect 可视内容 参数:CGRect 值是0~1之间的小数
hidden 是否隐藏
position
shadowColor
shadowOffset
shadowOpacity
shadowRadius
欢迎关注我的[微博](http://weibo.com/u/2209572342/home?topnav=1&wvr=6&mod=logo)和[博客](http://dwz.cn/iOS_BK)。