大家好,我是IT修真院上海分院第01期学员,一枚正直善良的web程序员。
今天给大家分享一下,修真院官网 CSS任务中可能会使用到的知识点:
浏览器如何渲染页面
一、背景介绍
angular路由
路由(route),几乎所有的MVC(VM)框架都应该具有的特性,因为它是前端构建单页面应用(SPA)必不可少的组成部分。
那么,对于angular而言,它自然也有内置的路由模块:叫做ngRoute。
不过,大家很少用它,因为它的功能太有限,往往不能满足开发需求!!
于是,一个基于ngRoute开发的第三方路由模块,叫做ui.router,受到了大家的“追捧”。 ngRoute vs ui.router
首先,无论是使用哪种路由,作为框架额外的附加功能,它们都将以模块依赖的形式被引入,简而言之就是:在引入路由源文件之后,你的代码应该这样写(以ui.router为例):
angular.module("myApp", ["ui.router"]);//myApp为自定义模块,依赖第三方路由模块ui.router
这样做的目的是:在程序启动(Angular)的时候,加载依赖模块(如:ui.router),将所有挂载在该模块的服务(provider),指令(directive),过滤器(filter)等都进行注册,那么在后面的程序中便可以调用了。
说到这里,就得看看ngRoute模块和ui.router模块各自都提供了哪些服务,哪些指令?
首先,无论是使用哪种路由,作为框架额外的附加功能,它们都将以模块依赖的形式被引入,简而言之就是:在引入路由源文件之后,你的代码应该这样写(以ui.router为例):
angular.module("myApp", ["ui.router"]);//myApp为自定义模块,依赖第三方路由模块ui.router
这样做的目的是:在程序启动(Angular)的时候,加载依赖模块(如:ui.router),将所有挂载在该模块的服务(provider),指令(directive),过滤器(filter)等都进行注册,那么在后面的程序中便可以调用了。
说到这里,就得看看ngRoute模块和ui.router模块各自都提供了哪些服务,哪些指令?
ngRoute
$routeProvider(服务提供者) ——— 对应于下面的urlRouterProvider和stateProvider
$route(服务) ——— 对应于下面的urlRouter和state
$routeParams(服务) ——— 对应于下面的stateParams
ng-view(指令) ——— 对应于下面的ui-view
ui.router
$urlRouterProvider(服务提供者) ——— 用来配置路由重定向
$urlRouter(服务)
$stateProvider(服务提供者) ——— 用来配置路由
$state(服务) ——— 用来显示当前路由状态信息,以及一些路由方法(如:跳转)
$stateParams(服务) ——— 用来存储路由匹配时的参数
ui-view(指令) ——— 路由模板渲染,对应的dom相关联
ui-sref(指令)
(注:服务提供者:用来提供服务实例和配置服务。)
二、知识刨析
ngRoute
$routeProvider(服务提供者) ——— 对应于下面的urlRouterProvider和stateProvider
$route(服务) ——— 对应于下面的urlRouter和state
$routeParams(服务) ——— 对应于下面的stateParams
ng-view(指令) ——— 对应于下面的ui-view
ui.router
$urlRouterProvider(服务提供者) ——— 用来配置路由重定向
$urlRouter(服务)
$stateProvider(服务提供者) ——— 用来配置路由
$state(服务) ——— 用来显示当前路由状态信息,以及一些路由方法(如:跳转)
$stateParams(服务) ——— 用来存储路由匹配时的参数
ui-view(指令) ——— 路由模板渲染,对应的dom相关联
ui-sref(指令)
这样一看,其实ui.router和ngRoute大体的设计思路,对应的模块划分都是一致的(毕竟是同一个团队开发),不同的地方在于功能点的实现和增强。
那么问题来了:ngRoute弱在哪些方面,ui.router怎么弥补了这些方面?
这里,列举两个最重要的方面来说(其他细节,后面再说):
多视图
嵌套视图
三、常见问题
多视图
多视图:页面可以显示多个动态变化的不同区块。
这样的业务场景是有的:
比如:页面一个区块用来显示页面状态,另一个区块用来显示页面主内容,当路由切换时,页面状态跟着变化,对应的页面主内容也跟着变化。
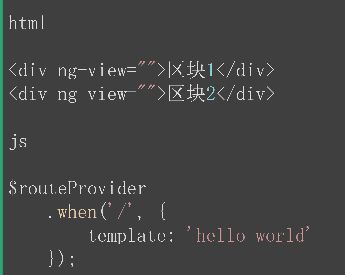
首先,我们尝试着用ngRoute来做:
我们在html中利用ng-view指令定义了两个区块,于是两个div中显示了相同的内容,这很合乎情理,但却不是我们想要的,但是又不能为力,因为,在ngRoute中:
视图没有名字进行唯一标志,所以它们被同等的处理。
路由配置只有一个模板,无法配置多个。
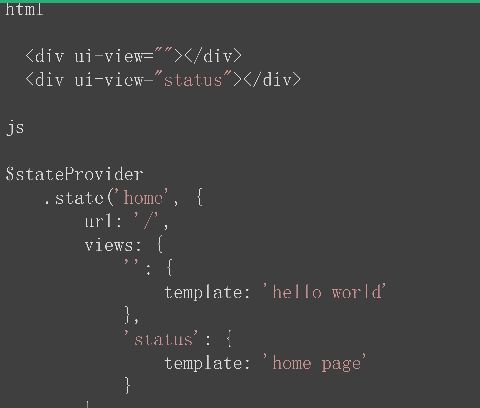
ok,针对上述两个问题,我们尝试用ui.router来做:
这次,结果是我们想要的,两个区块,分别显示了不同的内容,原因在于,在ui.router中:
可以给视图命名,如:ui-view=”status”。
可以在路由配置中根据视图名字(如:status),配置不同的模板(其实还有controller等)。
嵌套视图
嵌套视图:页面某个动态变化区块中,嵌套着另一个可以动态变化的区块。
这样的业务场景也是有的:
比如:页面一个主区块显示主内容,主内容中的部分内容要求根据路由变化而变化,这时就需要另一个动态变化的区块嵌套在主区块中。
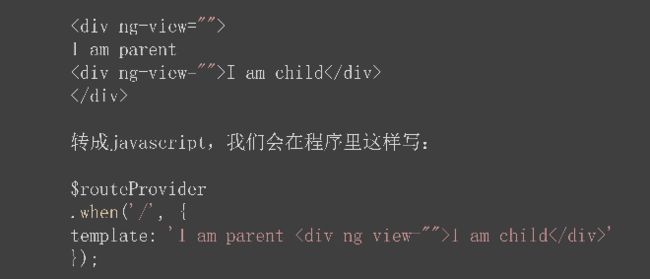
其实,嵌套视图,在html中的最终表现就像这样:
倘若,你真的用ngRoute这样写,你会发现浏览器崩溃了,因为在ng-view指令link的过程中,代码会无限递归下去。
那么造成这种现象的最根本原因:路由没有明确的父子层级关系!
看看ui.router是如何解决这一问题的?
巧妙地,通过parent与parent.child来确定路由的父子关系,从而解决无限递归问题。
另外子路由的模板最终也将被插入到父路由模板的div[ui-view]中去,从而达到视图嵌套的效果。
五、扩展思考
参数:
name:状态的名称。
stateConfig:状态配置对象。配置具有以下各项属性(全部属性,看一下好了):
template:string/function,html模板字符串,或者一个返回html模板字符串的函数。templateUrl:string/function,模板路径的字符串,或者返回模板路径字符串的函数。templateProvider:function,返回html模板字符串或模板路径的服务。controller:string/function,新注册一个控制器函数或者一个已注册的控制器的名称字符串。controllerProvider:function,返回控制器或者控制器名称的服务controllerAs:string,控制器别名。
parent:string/object,手动指定该状态的父级。resolve:object,将会被注入controller去执行的函数,string,function>形式。url:string,当前状态的对应url。
views:object,视图展示的配置。string,object>形式。
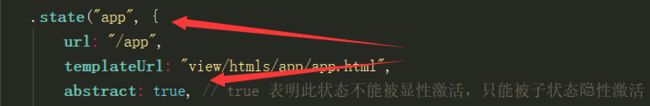
abstract:boolean,一个永远不会被激活的抽象的状态,但可以给其子级提供特性的继承。默认是true。
onEnter:function,当进入一个状态后的回调函数。onExit:function,当退出一个状态后的回调函数。reloadOnSearch:boolean,如果为false,那么当一个search/query参数改变时不会触发相同的状态,用于当你修改$location.search()的时候不想重新加载页面。默认为true。
data:object,任意对象数据,用于自定义配置。继承父级状态的data属性。换句话说,通过原型继承可以达到添加一个data数据从而整个树结构都能获取到。params:url里的参数值,通过它可以实现页面间的参数传递。
六、参考文献
参考1:angular的uiRouter服务学习
参考2:$stateParams服务
七、更多讨论
1、abstract属性有什么用?
不能被直接激活,这样无效 就会触发 $urlRouterProvider.otherwise("app/start");
2、ui-router参数传递问题,三种写法
首先,要在目标页面定义接受的参数:
传参
接收参数,在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取
3、点击ui-srefurl跳转,页面未加载问题
home.html里面没写ui-view,登录跳转的是first.second是first的子路由,渲染模版的时候会自动寻找父级模版內的ui-view,如果没提供自然就看不到。
八、视频链接
PPT:
视频:
undefined_腾讯视频
技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,掌控自己学习的节奏,学习的路上不再迷茫”。
这里是技能树.IT修真院,成千上万的师兄在这里找到了自己的学习路线,学习透明化,成长可见化,师兄1对1免费指导。快来与我一起学习吧 !
鸣谢 熊凡师兄!
感谢大家的阅读!