- C#编程语言实践:基础知识与项目开发
靠谱电竞
本文还有配套的精品资源,点击获取简介:C#是微软公司设计的面向对象编程语言,广泛应用于Windows桌面、游戏及Web应用开发。本课程深入探讨C#的基础知识、语法特性、面向对象编程、异常处理等概念,并涉及LINQ查询、异步编程、泛型、委托、事件、接口、匿名方法、Lambda表达式、.NET框架及C#最新版本的特性。此外,课程将介绍调试与性能优化技能,以及代码重构的重要性,以帮助学生建立扎实的C#编
- 泛型入门与C#编程精进_第23讲
一曲歌长安
本文还有配套的精品资源,点击获取简介:本教程详细介绍了C#语言中泛型的概念、优势和应用场景。泛型通过类型参数提供延迟指定数据类型的功能,从而增强代码复用性、确保类型安全并提高性能。教程涵盖泛型类、接口、方法、约束、委托、事件以及泛型的继承与多态性,并通过实例讲解如何在.NET4平台中有效运用泛型来优化开发过程。1.泛型的基本概念与重要性泛型是现代编程语言中不可或缺的特性,它在编译时期提供类型安全,
- SwiftUI 2.0实现动态粘性页脚动画指南
一曲歌长安
本文还有配套的精品资源,点击获取简介:在SwiftUI2.0中创建类似Medium.com的动态粘性页脚,涉及视图构建、环境值跟踪、自定义组件设计、动画实现以及响应式布局,以增强用户体验并提升应用程序的互动性。开发者将学习到如何通过滚动位置的变化来控制页脚的透明度和尺寸,并通过动画使交互更为流畅自然。1.SwiftUI核心概念理解SwiftUI是苹果公司推出的一套声明式UI框架,它使得开发者可以使
- 电子元器件的测量
weibangwen123
笔记
电子元器件实验是电子信息工程专业必不可少的实验,它能让学生了解电子元器件并且如何测量。首先,我们组测量的电子元器件:三极管,电容,电位器,发光二极管,跳线,导线,电阻,电池的阻容,变压器,电解电容。其中三极管是电流控制元件,用小电流来控制大电流,宏观现象为微观弱信号放大辐值大的信号,也可用作无触点开关。发光二极管引脚长的为正,极短的为负极,内部精品是led的核心部件,它的外表环氧树脂。它发光的原理
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- 2024微短剧行业生态洞察报告汇总PDF洞察(附原数据表)
数据挖掘深度学习
原文链接:https://tecdat.cn/?p=39072本报告合集洞察从多个维度全面解读微短剧行业。在行业发展层面,市场规模与用户规模双增长,创造大量高收入就业岗位并带动产业链升级。内容创作上,精品化、品牌化趋势凸显,题材走向多元以满足不同受众需求。商业生态中,多种商业模式并存,端原生微短剧崭露头角,品牌营销与电商布局拓展盈利空间。行业价值体现于AI赋能、大小屏融合、助力地方经济与信息传播等
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 虚幻商城 Quixel 免费资产一键入库
一碗情深
虚幻引擎quixelue5Fab
文章目录一、背景二、免费领取所有Megascans三、通过脚本将Quixel所有资产入库Fab一、背景截至2025年前,Fab商城中https://www.fab.com/zh-cn/,可以看到即将结束——免费领取所有Megascans!Quixel到Fab过渡常见问题解答从解答可知2024年12月31日后Quixel部分资产可能不免费或者获取不到了。所以抓紧一键入库吧!二、免费领取所有Megas
- 微服务与docker
当归1024
docker微服务docker架构
准备工作在课前资料中给大家提供了黑马商城项目的资料,我们需要先导入这个单体项目。不过需要注意的是,本篇及后续的微服务学习都是基于Centos7系统下的Docker部署,因此你必须做好一些准备:Centos7的环境及一个好用的SSH客户端装好Docker会使用Docker如果是学习过上面Docker课程的同学,虚拟机中已经有了黑马商城项目及MySQL数据库了,不过为了跟其他同学保持一致,可以先将整个
- 2025毕设springboot MVC框架下的精品课程管理平台论文+源码
zhihao501
课程设计springbootmvc
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容研究背景在教育信息化的大背景下,精品课程管理平台的构建成为提升教学质量和效率的重要手段。当前,许多高校和教育机构仍然采用传统的课程管理方式,不仅效率低下,还难以满足学生日益增长的个性化学习需求。SpringBootMVC框架作为一种轻量级、高效的JavaWeb开发框架,以其简洁的设计理
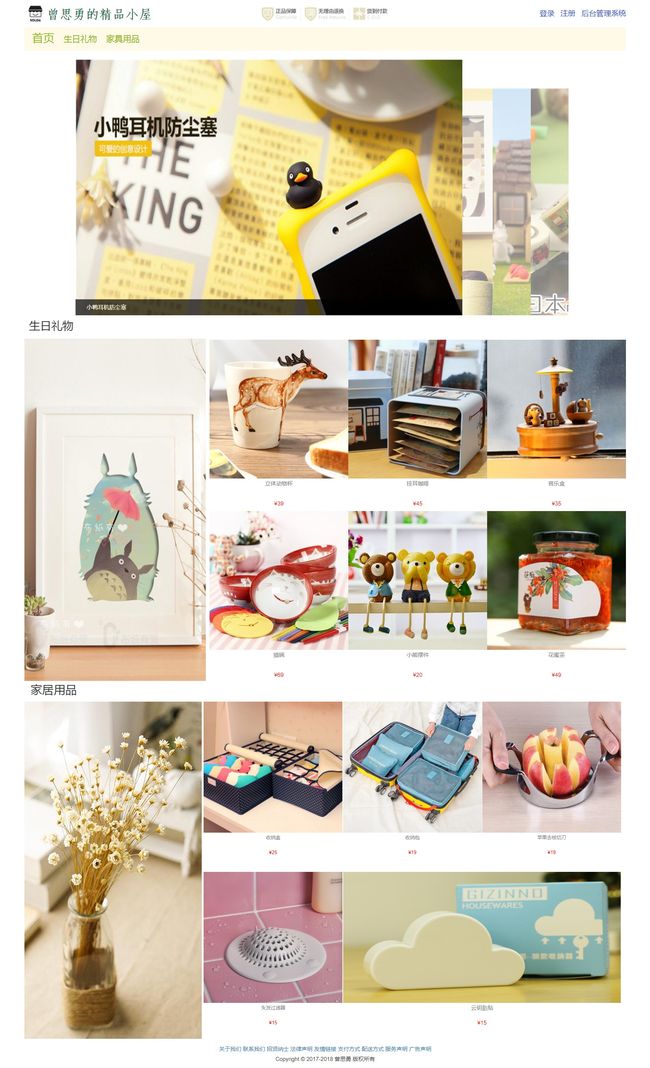
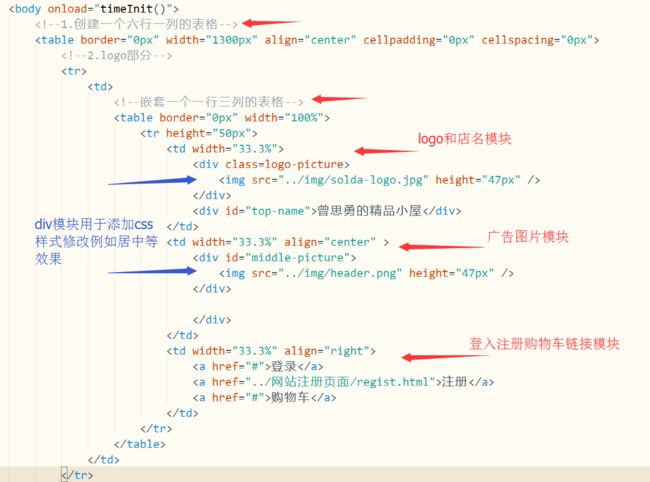
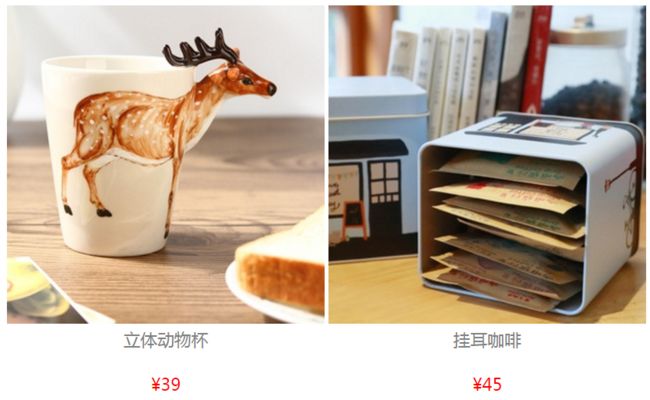
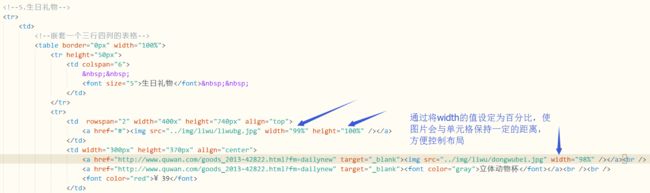
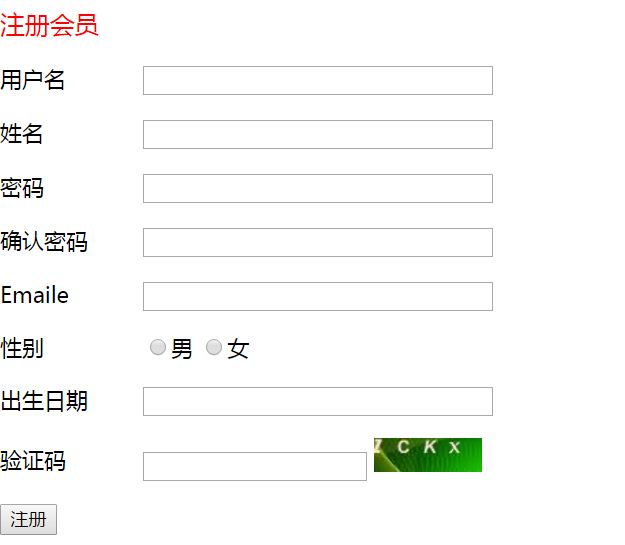
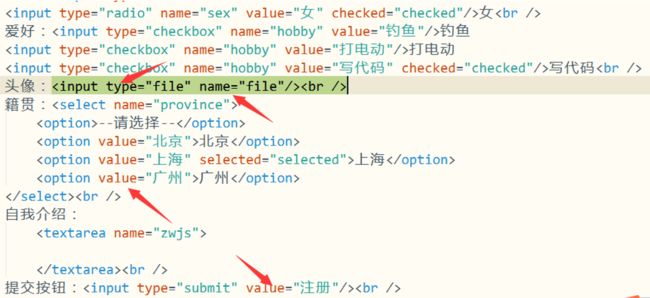
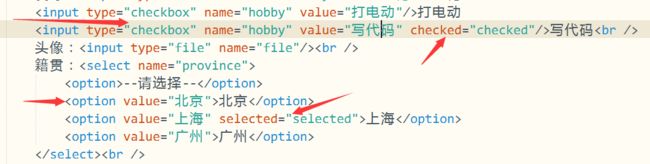
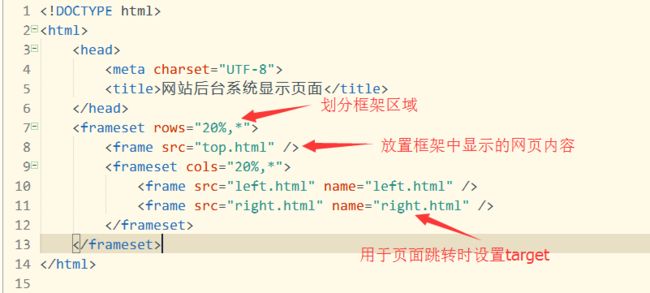
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- 深度内容运营与开源AI智能名片2+1链动模式S2B2C商城小程序在打造种草社区中的应用研究
说私域
内容运营开源人工智能小程序
摘要:移动互联网的迅猛发展极大地改变了消费者的购物行为和消费习惯,传统的购物体验已难以满足用户日益增长的个性化需求。在这种背景下,深度内容运营和实时互动成为提升用户购物体验、影响用户购物行为的重要手段。同时,开源AI智能名片2+1链动模式S2B2C商城小程序作为一种新兴数字化工具,为品牌提供了强大的支持,有助于打造高转化率的“种草社区”。本文以“妖精的口袋”品牌为例,详细探讨了深度内容运营和开源A
- 10多套html视频教程,让你彻底搞懂html。学习路上助你一臂之力!
guoguo507
前端javascripthtml
快速入口在文章最后,大家耐心观看!谢谢(想学其他更多编程技术视频,请进我的博客查看。)踏上HTML之旅:从新手到进阶的蜕变在当今数字化时代,网页无处不在,从社交媒体到在线购物,从新闻资讯到学习平台。而HTML作为构建网页的基石,掌握它不仅是踏入Web开发领域的第一步,更是理解互联网信息呈现方式的关键。对于渴望在网页设计、前端开发领域一展身手的人来说,从浅入深地学习HTML是开启精彩旅程的钥匙。一、
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- MyLogPHP:PHP日志记录类库详解与实战
魑魅丶小鬼
本文还有配套的精品资源,点击获取简介:MyLogPHP是一个为PHP开发环境设计的轻量级日志处理工具,简化了日志记录操作,支持多级日志记录和自定义日志级别。本文将详细介绍MyLogPHP的特性、使用方法和在电子商务项目中的应用。1.MyLogPHP日志处理工具概述在当今复杂多变的IT环境中,一个稳定、高效且可扩展的日志处理系统对于任何应用系统来说都是不可或缺的。MyLogPHP,作为一款专为PHP
- 利用Pygame实现Python塔防游戏开发
阿卞是宝藏啊
本文还有配套的精品资源,点击获取简介:本项目介绍如何使用Python的pygame库制作塔防游戏,强调游戏开发的各个基本流程和技巧。包括初始化pygame、游戏结构设计、游戏逻辑实现、图像与声音处理,以及游戏优化和调试过程。项目旨在提升开发者在Python编程和游戏开发方面的技能。1.Python与pygame库基础简介Python是一种广泛应用于各个领域的高级编程语言,以其简洁明了的语法和强大的
- 全网最全谷粒商城记录_06、环境-使用vagrant快速创建linux虚拟机——3、linux虚拟机初始化、启动、连接、退出、正常关机、再次启动登录
被开发耽误的大厨
学生可免费】虚拟机VirtualBoxVagrantLinux
目录3、vagrant快速给VirtualBox里边创建一个Linux虚拟机(1)初始化一个虚拟机(2)启动虚拟环境(3)连接虚拟机(4)退出连接的虚拟机(5)虚拟机退出-正常关机***(6)以后再次,只需简单操作:虚拟机右键启动或vagrantup命令启动、vagrantssh连接虚拟机启动虚拟机-方式1【不推荐】启动虚拟机-方式2【推荐】【快速创建linux虚拟机,详细介绍】我们先要安装一个L
- 全网最全谷粒商城记录_06、环境-使用vagrant快速创建linux虚拟机——1、VirtualBox下载安装
被开发耽误的大厨
学生可免费】虚拟机VirtualBoxVagrantLinux
目录一、VirtualBox下载安装1、VirtualBox下载2、CPU开启虚拟化3、VirtualBox安装【快速创建linux虚拟机,详细介绍】我们先要安装一个Linux虚拟机来简化开发,比如redis、mysql、rabbitMQ等等,我们后端项目开发真实环境,都是装在Linux里面的。一、VirtualBox下载安装1、VirtualBox下载好,接下来呢,我们就一起来搭建项目的开发环境
- 全网最全谷粒商城记录_06、环境-使用vagrant快速创建linux虚拟机——2、vagrant镜像仓库、下载、安装、验证
被开发耽误的大厨
学生可免费】虚拟机VirtualBoxVagrantLinux
目录二、VirtualBox里边安装虚拟的Linux系统1、vagrant镜像仓库、vagrant下载2、vagrant安装、验证【快速创建linux虚拟机,详细介绍】我们先要安装一个Linux虚拟机来简化开发,比如redis、mysql、rabbitMQ等等,我们后端项目开发真实环境,都是装在Linux里面的。二、VirtualBox里边安装虚拟的Linux系统1、vagrant镜像仓库、vag
- Bootstrap UI 编辑器:简化前端开发的利器
lsx202406
开发语言
BootstrapUI编辑器:简化前端开发的利器引言在当今的网页设计和开发领域,Bootstrap已经成为了一个非常流行的前端框架。它以其响应式设计、简洁的代码和丰富的组件库而受到广大开发者的喜爱。然而,对于一些非技术背景的设计师或者初学者来说,直接使用Bootstrap可能会有一定的难度。这时,BootstrapUI编辑器就成为了他们的救星。本文将详细介绍BootstrapUI编辑器的概念、特点
- 基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署
柳下网络
java开发语言jvm
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- 大厂面试系列:JVM中有哪些内存区域,分别都是用来干嘛的?
石杉的架构笔记
面试求职java面试jvm内存划分类加载
添加VX:ruyuan0220,回复:CSDN,领取更多精品学习资料!目录背景知识大厂面试背景引入到底什么是JVM的内存区域划分?存放类的方法区执行代码指令用的程序计数器Java虚拟机栈Java堆内存核心内存区域的全流程串讲其他内存区域本文小结背景知识我们先聊了一下相关的背景知识:JVM类加载这块的机制,简单介绍一下。大家需要搞明白的是,在什么情况下会触发类的加载?加载之后的验证、准备和解析分别是
- 黑马商城 Spring Cloud 微服务课程笔记:分布式事务 - Seata 的架构和原理
阿贾克斯的黎明
java架构springcloud微服务
目录黑马商城SpringCloud微服务课程笔记:分布式事务-Seata的架构和原理一、Seata解决的问题场景二、Seata的架构三、Seata的原理在黑马商城的微服务架构中,当涉及到多个微服务协同完成一个业务操作时,分布式事务的处理变得至关重要。其中,Seata是一个开源的分布式事务解决方案,用于解决微服务架构中的分布式事务问题。一、Seata解决的问题场景在黑马商城中,例如用户下单购买商品这
- 黑马商城 Spring Cloud 微服务课程笔记 - 分布式事务 Seata(DAY2 - 10)
阿贾克斯的黎明
javaspringcloud微服务笔记
目录黑马商城SpringCloud微服务课程笔记-分布式事务Seata(DAY2-10)一、课程内容概述二、原理三、知识点和步骤(一)知识点(二)步骤一、课程内容概述在黑马商城的SpringCloud微服务架构中,DAY2-10主要聚焦于分布式事务的解决方案——Seata。当微服务之间进行协作时,例如在一个业务流程涉及多个微服务的操作时,如何保证这些操作要么全部成功,要么全部失败,以确保数据的一致
- 社群裂变+2+1链动新纪元:S2B2C小程序如何重塑企业客户管理版图?
说私域
小程序大数据人工智能开源
关键词:社群管理;2+1链动模式;S2B2C商城小程序;客户管理;危机公关;私域流量摘要:随着移动互联网技术的快速发展,企业客户管理策略正在经历深刻的变革。社群作为连接用户与企业的重要桥梁,其在客户关系维护、目标用户聚集以及危机公关等方面的作用日益凸显。本文旨在深入探讨社群管理在客户管理中的应用,并引入2+1链动模式S2B2C商城小程序作为创新工具,分析其企业客户管理策略的独特价值与实现路径。通过
- 什么时候需要分表分库?
fajianchen
IT架构系列IT架构高性能分库分表
目录背景什么时候要分表分库?如何分表分库?系列文章背景对于一个日活用户在百万数量级的商城来说,每天产生的订单数量可能在百万级,特别在一些活动促销期间,甚至上千万。假设我们基于单表来实现,每天产生上百万的数据量,不到一个月的时间就要承受上亿的数据,这时单表的性能将会严重下降。因为MySQL在InnoDB存储引擎下创建的索引都是基于B+树实现的,所以查询时的I/O次数很大程度取决于树的高度,随着B+树
- 网站开发必要技能
智慧浩海
网站开发教程网络
建立网站所需的技能可以从非常基本到最高级的。如果您打算为全球用户建立一个专业的网站,那么应该拥有以下一套技能,否则需要雇佣一些人来为你做这项工作。内容编辑内容编辑提供将在网站上发布的内容。他们根据目标受众的需求来设计内容,然后在内容发布之前进行编辑和打磨。内容专家通常依靠网站设计师和网站管理员的专业知识。请注意,内容可以是文字,数据,图片,音频或链接。网站设计师网页设计师是设计和维护网站的图形用户
- 深入浅出:Tailwind CSS 详解
chenNorth。
csscss前端
TailwindCSS是一款功能强大的、低级的CSS框架,它与传统的CSS框架(如Bootstrap或Foundation)不同,它不提供具体的UI组件,而是通过实用工具类来帮助开发者更灵活、更高效地构建自定义的网页设计。TailwindCSS强调“原子化”CSS,这意味着它通过大量的小工具类(UtilityClasses)来定义网页元素的样式,而不是通过写大量的自定义CSS代码。这种方式让开发者
- Hibernate中文版教程:快速入门与实践
焦虑中
本文还有配套的精品资源,点击获取简介:Hibernate是一个高效的JavaORM框架,它通过对象关系映射简化数据库操作,使得开发人员能以面向对象的方式处理数据。本教程旨在为初学者提供一份详尽的Hibernate指南,涵盖了实体管理、会话管理、查询语言HQL、缓存机制等核心功能。教程还介绍了配置文件、映射文件、CriteriaAPI、CascadeType和FetchType、事务处理、关联映射、
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f