之前在随笔《在Winform开发中使用Grid++报表》介绍了在Winform环境中使用Grid++报表控件,本篇随笔介绍在Bootstrap开发框架中使用Grid++报表,也就是Web环境中使用Grid++报表,对于我上篇提到的二维码条形码的资产信息表,我系统通过Web方式进行呈现,或者展示其报表的PDF也可以,本篇随笔一步步介绍如何使用Web报表的展示出来。
1、Grid++报表在Web端的处理
Grid++在Web端,提供了插件的方式展示,不过由于插件是采用COM方式处理的,这种模式限制了它支持浏览器有限。
通过上面表格,也就是说基本上我们应用比较广泛的Chrome和FireFox最新的都不支持了,由于我项目需求,我希望客户能够在不同的浏览器上实现报表的展示,那这种插件方式显示的方式就不太适合了。
不过Grid++报表还是提供了另外一种方式,也就是HTML5的方式展示,HTML5报表运行在所有支持HTML5的浏览器(目前较新版本的各种浏览器都支持HTML5)。
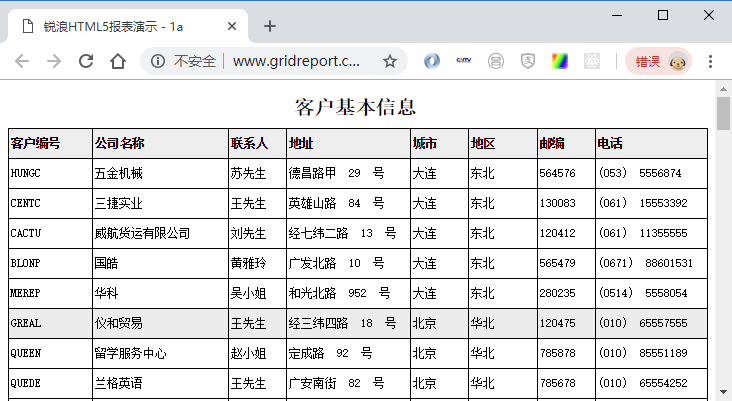
例如在Chrome浏览器里面展示HTML报表,效果如下所示。
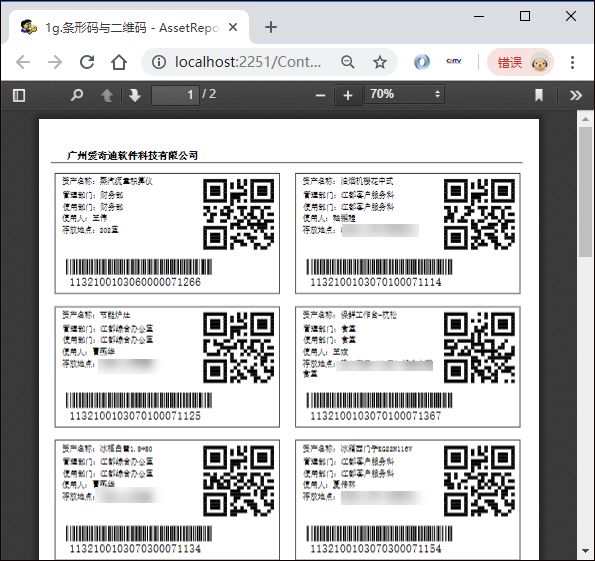
这种方式还是挺棒的,不过我在做二维码打印的时候,发现和我设计的报表不太一样,我设计的报表样式效果如下所示。
而HTML报表给我的效果是如下所示。
也就是没能按我所需要的排列来展示,因此我希望在服务端生成PDF格式展示,因为PDF的效果还是最好的,不会变形,而且我可以通过PDFJS的插件实现在线预览效果,需要的时候,下载PDF打印内容即可。
2、Grid++报表在Web端的实现过程
前面介绍了我需要的报表效果和具体选型过程,在得出最终结果前,我们来一步步看看具体的实现效果。
对于一些简单的二维表,如果使用直接报表展示的方式还是很棒的,下面我们先来介绍通过HTML报表直接呈现的方式实现过程。
由于我这个Bootstrap开发框架是采用MVC开发的,我想把报表的展示放在Report.cshtml视图里面,那么我需要创建一个视图Action,如下所示。
public ActionResult Report()
{
return View("Report");
}
这样,我们再创建一个Report.cshtml视图页面,如下所示。首先引入我们需要的JS,一般来说,引入grhtml5-6.6-min.js文件就可以了,由于我们需要使用Jquery的一些处理方式,因此JQueryJS也需要引入的。
@*此处添加一些Jquery相关的脚本,方便开发时刻自定义脚本的智能提示*@
这样我们调用报表对象进行数据的处理即可,如下面我们测试一个案例的报表内容处理。
报表内容呈现在HTML元素里面,如下代码所示。
通过上面我们了解到它的报表内容的赋值处理,我们首先需要确定报表模板文件,以及动态生成报表呈现的数据,代替 jsonCustomer.txt 文件内容。
我们来看看这个文件的格式如下所示。
也就是我们如果需要动态生成数据,则构建这一个JSON格式输出即可。测试报表界面效果如下所示,二维表格展示效果还是很好的。
实际报表处理的时候,由于我需要动态展示数据,因此在JS接收一个参数,并根据参数动态构建数据即可。
如下是我实际的项目报表数据展示。
function loadReport(ids) {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//创建报表显示器,参数指定其在网页中的占位标签的ID,报表模板URL与报表数据URL不指定,而是在后面的AJAX操作中提供相关数据
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定报表生成需要加载报表模板
reportViewer.dataPrepared = false; //指定报表生成需要加载报表数据
//报表在模板与数据都载入后会自动生成
//正式报表
$.ajax({
type: "GET",
url: "/Report/barcode.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/jsonbarcode.txt", //json文件格式
url: "/Asset/GetRepotData?ids=" + ids,//动态json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
};
我通过 Asset / GetRepotData 的方法实现数据的动态生成。
///
/// 获取Grid++的JSON格式报表数据
///
/// .Instance.FindByIDs(ids);
//构建一个合法格式的对象,进行序列号
var table = new
{
Table = list
};
result = ToJsonContent(table);
}
return result;
}
实就是构建一个顶级节点的Table对象,然后序列化为JSON即可。
这样我们就可以输出所需要的报表了,如下所示。
不过这样的报表,没有按照我需要的两列排列(估计也是报表的一个Bug吧),没有达到我的期望,因此我希望通过展示PDF的方式,实现严格格式的输出报表。
3、Grid++报表在Web端的PDF处理
报表控件,后台通过PDF的生成方式,我在之前那篇随笔《在Winform开发中使用Grid++报表》介绍了如果在Winform下直接导出PDF方式,具体如下所示。
private void btnExportPdf_Click(object sender, EventArgs e)
{
List list = BLLFactory.Instance.GetAll();
//从对应文件中载入报表模板数据
string reportPath = Path.Combine(Application.StartupPath, "Reports\\testList.grf");
GridExportHelper helper = new GridExportHelper(reportPath);
string fileName = "d:\\my.pdf";
var succeeded = helper.ExportPdf(list, fileName);
if(succeeded)
{
Process.Start(fileName);
}
}
而其中辅助类的ExportPdf方法就是直接利用报表客户端控件对象导出PDF的,如下代码所示。
///
/// 导出PDF,并返回路径
///
/// (List list, string filePath)
{
//从对应文件中载入报表模板数据
Report.LoadFromFile(this.ReportPath);
Report.FetchRecord += () =>
{
FillRecordToReport(Report, list);
};
Report.ExportBegin += (IGRExportOption option) =>
{
option.AbortOpenFile = true; //导出后不用关联程序打开导出文件,如导出Excel文件之后不用Excel打开
option.FileName = filePath;
switch (option.ExportType)
{
case GRExportType.gretPDF:
option.AsE2PDFOption.Author = "My Author";
option.AsE2PDFOption.Subject = "My Subject";
break;
}
};
var succeeded = Report.ExportDirect(GRExportType.gretPDF, filePath, false, false);
return succeeded;
}
报表导出的效果和报表预览效果一致
不过我使用前面报表客户端的对象处理报表导出,在测试后台生成PDF的时候,提示内存损坏,应该就是COM处理的问题,不支持这样的方式,咨询作者后说需要使用 WEB报表服务器 方式来生成PDF。
改变一下处理过程,实际使用的是GridppReportServer对象来处理,实际代码如下所示。
///
/// 导出PDF
///
/// 列表对象类型
/// 列表对象
/// 存储路径
///
/// (List list, string filePath, HttpContextBase context)
{
//从对应文件中载入报表模板数据
Report.LoadFromFile(this.ReportPath);
//构建一个合法格式的对象,进行序列化
var table = new
{
Table = list
};
var json = JsonConvert.SerializeObject(table, Formatting.Indented);
Report.LoadDataFromXML(json);
IGRExportOption ExportOption = Report.PrepareExport(GRExportType.gretPDF);
var exportPdf = Report.ExportToBinaryObject();
Report.UnprepareExport();
var succeeded = exportPdf.SaveToFile(filePath);
return succeeded;
}
有了这个辅助方法,我们就可以封装一下处理获得数据,并导出PDF文件的操作了
///
/// 根据选中的ID记录,生成对应的PDF报表,返回路径
///
/// 选中的ID记录,逗号分开
/// .Instance.FindByIDs(ids);
//报表文件路径
string reportPath ="/Report/barcode.grf";
//转换为物理路径
reportPath = Server.MapPath(reportPath);
//导出PDF的文件路径
string exportPdfPath = string.Format("/GenerateFiles/{0}/AssetReport.pdf", CurrentUser.Name);
//转换为物理路径
string realPath = Server.MapPath(exportPdfPath);
//确保目录生成
string parentPath = Directory.GetParent(realPath).FullName;
DirectoryUtil.AssertDirExist(parentPath);
//生成PDF报表文档到具体文件
GridExportHelper helper = new GridExportHelper(reportPath);
bool success = helper.ExportPdf(list, realPath, HttpContext);
if(success)
{
result = Content(exportPdfPath);//返回Web相对路径
}
helper.Dispose();//销毁对象
}
return result;
}
这些是后端的代码,要想在前端里面处理并预览PDF文件,需要加入前端的HTML代码
如下我们加入两个JS函数
//查看明细信息
function ViewPDF(ids) {
$.ajax({
type: "GET",
url: "/Asset/ExportPdf?ids=" + ids,
data: "",
success: function (filePath) {
var baseUrl = "/Content/JQueryTools/pdfjs/web/viewer.html";
var url = baseUrl + "?file=" + filePath;//实际地址
window.open(url);
}
});
};
function AssetPrint() {
var rows = $table.bootstrapTable('getSelections');
if (rows.length == 0) {
showTips("请选择你要打印编码的记录");
return;
}
//使用Grid++报表,构建数据显示
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i].ID + ',';
}
ids = ids.substring(0, ids.length - 1);
//loadReport(ids);
ViewPDF(ids);
}
这里利用了PDFJS的插件来在线展示生成的PDF,需要了解具体可以参考我之前的随笔《实现在线预览PDF的几种解决方案》
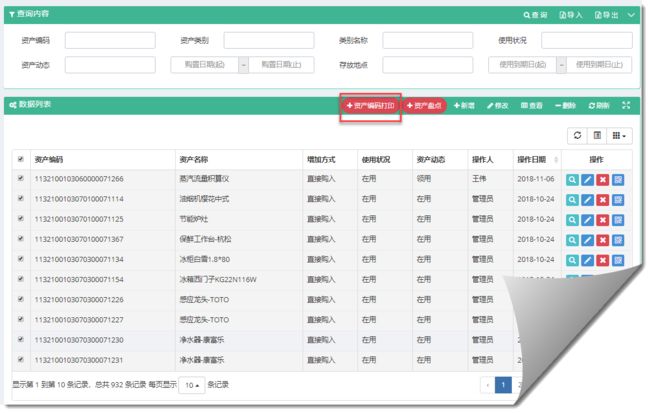
然后在HTML页面里面加入对应的处理按钮即可。
如下页面的界面效果所示
单击【资产编码打印】,首先在后台动态生成一个PDF文件,成功后前端弹出一个新的预览PDF界面,预览我们的二维码报表,效果比HTML5界面效果标准,和我们原来的设计报表初衷一直,两列排列。
以上就是我在实际项目中,在Bootstrap开发框架中使用Grid++报表的几个处理过程,希望对你使用有帮助,报表确实具有很好的应用场景,使用起来还是很方便的。