1.constructor
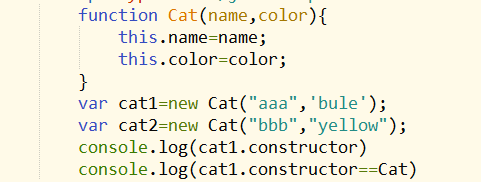
为了解决从原型对象生成实例的问题,JavaScript提供了一个构造函数(Constructor)模式,本质还是一个普通函数,但是内部使用了this变量。对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。
这时cat1会自动含有一个constructor属性,指向他们的构造函数。也就是Cat
js还提供了instanceof运算符,验证原型对象和实例对象之间的关系
console.log(cat1 instanceof Cat) // 会打印出一个true
2.constructor的不足
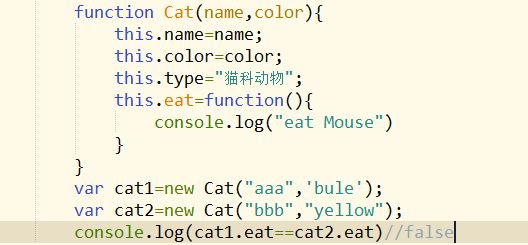
假如为Cat对象添加一个不变的属性和方法,比如type为‘猫科动物’,方法为‘eat Mouse’,那就是对于每一个实例对象,type属性和eat()方法都是一模一样的内容,每一次生成一个实例,都必须为重复的内容,多占用一些内存。那么就会存在浪费内存的问题,因为堆栈(自我比较模糊的概念)所指的地址不在同一个地址。
有没有一种解决办法 是让这个方法在一个同样的内存,而实例对象从这个方法上去访问、继承。答案在下面
3.prototype
Javascript规定,每一个构造函数都有一个prototype属性(只有函数具有prototype属性,并且当作为构造函数调用某个函数时,该函数使用该属性创建新对象),指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承(也就是说可以访问到,且地址都是同一个地址)。
js为了配合prototype属性,有以下辅助方法来查看原型对象和实例对象的关系
isPrototypeOf()这个方法用来判断,某个prototype对象和某个实例之间的关系。
console.log(Cat.prototype.isPrototypeOf(cat1)) // 输出为true
hasOwnProperty()每个实例对象都有一个hasOwnProperty()方法,用来判断某一个属性到底是本地属性,还是继承prototype对象的属性。
console.log(cat1.hasOwnProperty("name"))//true
console.log(cat1.hasOwnProperty("type"))//false
4.继承
4.1构造函数绑定
使用call或apply方法,将父对象的构造函数绑定在子对象上
4.2利用prototype属性
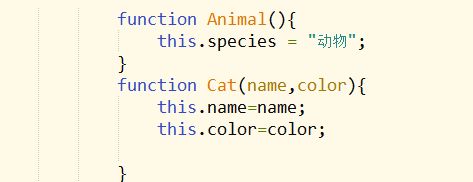
如果Cat的prototype属性指向Animal的实例,那么Cat的所有实例都能继承Animal
因为每个构造函数都有一个prototype对象指向一个地址,他们的实例都能够去访问并且继承。(实例的constructor是指向原型对象)
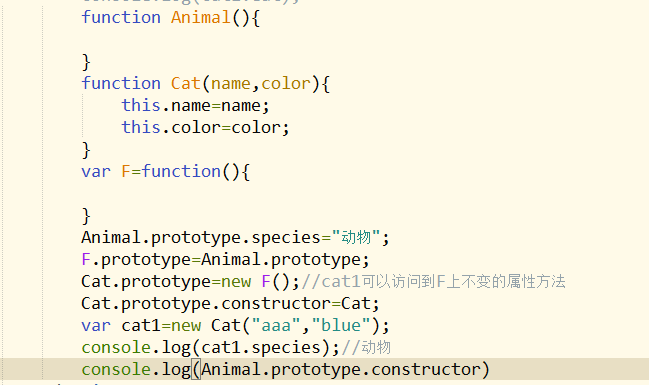
Cat.prototype = new Animal(); 这一行代码的意思是将Cat的prototype对象只想了Animal的实例,也将之前Cat的prototype对象完全删除,赋予了一个新的值
Cat.prototype.constructor = Cat; 这一行代码的意思是 任何一个prototype对象都有一个constructor属性指向它的构造函数(意味着cat1.constructor是指向Cat的,而Cat又指向了Animal),如果没有“Cat.prototype = new Animal(); ” 那么Cat.prototype.constructor是指向Cat的,但是加了那一行就指向了Animal console.log(Cat.prototype.constructor == Animal)为true,这样显然会导致继承链的紊乱(cat1明明是用构造函数Cat生成的)。
4.3直接继承prototype
第三种方法是对第二种方法的改进,在Animal对象中不变的属性可以写入到prototype属性中,所以我们可以让Cat()直接跳过Animal()去继承Animal.prototype
缺点也很明显,如果对Cat.prototype的修改也会修改掉Animal.prototype因为Cat.prototype.constructor=Cat,
此时是指向Animal的。比如console.log(Animal.prototype.constructor) 打印结果为Cat
4.4利用空对象作为一个中介
因为上述的缺点 所以可以利用一个空对象来作为一个中介,因为空对象几乎是不占内存的。
打印结果如下
5.非构造函数的继承
如果说是两个普通的对象,而非构造函数,比如有一个Chinese对象和Doctor,如何让Doctor去继承Chinese的china属性值呢?
5.1object函数
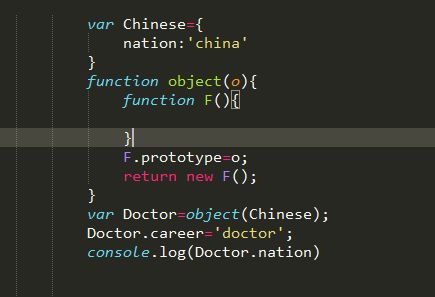
可以利用object()函数
其实object()函数就做了一件事情,将子对象的prototype属性指向了父对象,这样子对象就能够访问父对象的属性和方法了,object函数return的一个构造函数,这样换算的结果和之前的一样。
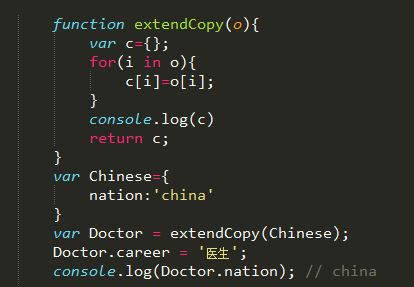
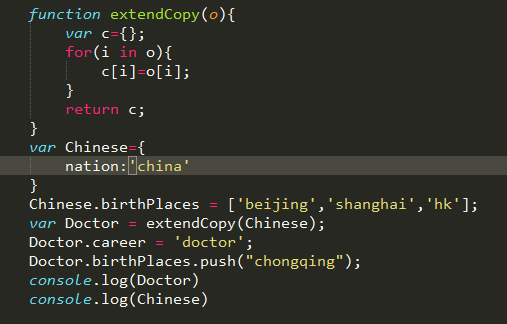
5.2浅拷贝
这样的拷贝其实是有问题的,如果父对象的属性为一个数组或者是另外一个对象,那么实际上子对象获得的只是一个内存地址,修改子对象的属性和属性值,父对象也会发生修改。而没有完成真正的拷贝,如果给Chinese添加一个“出生地”的属性,为一个数组的话
所以,extendCopy()只是拷贝基本类型的数据,我们把这种拷贝叫做"浅拷贝"。
5.3深拷贝
所谓"深拷贝",就是能够实现真正意义上的数组和对象的拷贝。它的实现并不难,只要递归调用"浅拷贝"就行了。
因为当遍历到birthPlaces的时候就会递归再次调用deepCopy函数,所以console.log(c)会有两次打印的结果。
以上内容均来自于阮一峰老师,且经过测试。