ReactNative学习笔记-仿今日头条登录页面2
在上一篇文章中,主要介绍了在ReactNative中的一些常用基础控件,并且使用flexbox布局对今日头条的登陆页面进行了仿制。但上次完成的仿制页面不具备任何的可操作性,所以本节内容将在原有页面的基础上进行扩展,使其具备一定的可操作性。
在仿制过程中将会主要用到组件有:导航组件、可触摸组件、TextInput组件
导航组件
在开发中,我们需要实现多个界面的切换,这时候就需要一个导航控制器来进行各种效果的切换。那么,在ReactNative中有两个组件能够实现这样的效果:Navigator和NavigatorIOS。
其中Navigator是适配Android和iOS,而NavigatorIOS则是包装了UIKit的导航功能,可以使用左划功能来返回到上一界面。
在本实例中将主要采用NavigatorIOS来进行后续的开发工作,所以下面将简单的概括下NavigatorIOS中的常用属性:
barTintColor string
导航条的背景颜色。
initialRoute{}
NavigatorIOS使用"路由"对象来包含要渲染的子视图、它们的属性、以及导航条配置。"push"和任何其它的导航函数的参数都是这样的路由对象。
参考实例:
initialRoute {
component: function, // 路由到对应的版块
title: string, // 标题
passProps: object, // 传递的参数
backButtonIcon: Image.propTypes.source, // 返回按钮
backButtonTitle: string, // 返回按钮标题
leftButtonIcon:Image.propTypes.source, //左侧图标
leftButtonTitle: string, //左侧按钮标题
onLeftButtonPress: function, //左侧按钮点击事件
rightButtonIcon: Image.propTypes.source, //右侧按钮图标
rightButtonTitle: string, // 右侧按钮标题
onRightButtonPress: function,// 右侧按钮点击事件
wrapperStyle: [object Object]
}
itemWrapperStyle View#style
导航器中的组件的默认属性。一个常见的用途是设置所有页面的背景颜色。
navigationBarHidden bool
一个布尔值,决定导航栏是否隐藏。
shadowHidden bool
一个布尔值,决定是否要隐藏1像素的阴影。
tintColor string
导航栏上按钮的颜色。
titleTextColor string
导航器标题的文字颜色。
translucent bool
一个布尔值,决定是否导航条是半透明的。
可触摸组件
在ReactNative中可触摸组件共有四种:分别为TouchableOpacity,TouchableNativeFeedback,TouchableWithoutFeedback,TouchableHighlight。在本次开发中我们主要使用的为TouchableOpacity。
TouchableOpacity
TouchableOpacity在用户触摸时提供了视觉效果,该组件在触摸发生时会变成半透明的组建,也就是说被这个组件遮盖的背景颜色、图案将会透过它被显示出来。
实例:
this.loginByPhone()}
activeOpacity={0.5} >
手机号登录
其中,activeOpacity定义了透明度的取值范围(0~1),0表示完全透明,1表示不透明。
TextInput组件
该组件相当于OC中的UITextField,在用法和属性方面,两者都有很大的相似之处。该组件可以使用View组件和Text组件的所有样式键,并且没有自己特殊的样式键。
请注意关于TextInput组件内部的元素不在使用flexbox布局,而是采用的文本布局!
由于TextInput中的属性较多,我们将在下面的开发按钮中,对常用属性进行简单的总结。
仿制开始
重构index.ios.js
在当前操作中我们将引入导航组件。
- 代码
import {
AppRegistry,
NavigatorIOS
} from 'react-native';
var LoginView = require('./TouTiaoLoginView');
var TouTiaoDemo = React.createClass({
render() {
return (
- 结果展示
其中component键用于设置需要路由的模块,title键用于设置当前导航栏的标题
重构TouTiaoLoginView.js并加入点击事件
当前重构主要是针对,手机号登录按钮添加了点击事件,并在点击事件中进行了页面导航
- 代码
{/**手机号登录*/}
this.loginByPhone()}>
手机号登录
/**
* 使用手机号进行登录
*/
loginByPhone :function () {
//console.log('使用手机号登录');
this.props.navigator.push(
{
component: LoginByPhoneViewController,
title: '手机号登录',
}
);
}
在回调方法loginByPhone中,我们使用了方法push(route)将当前页面导航切换到一个新的页面中(LoginByPhoneViewController)
手机号登陆页面的绘制
手机号输入框的绘制
- 代码
{/** 输入框容器 */}
{/** 手机号输入框 */}
this.phoneNumTextWatch(text)}
>
- 样式:
//输入框容器
textInputContianer: {
width: screenWidth * 0.9,
height: 90,
borderRadius: 20,
borderColor: '#E8E8E8',
marginTop: 90,
borderWidth: 0.5
},
//输入框样式:手机号
textInputStylePhoneNum: {
width: screenWidth * 0.9,
height: 45,
paddingLeft: 10,
paddingRight: 10
},
- 显示结果
在TextInput组件中,keyboardType键用于设置软键盘的类型,multiline键用于设置是否支持多行输入,clearButtonMode键用于设置清除按钮的出现模式,ref键则相当于相当于用于获取该组件的id
密码输入框的绘制
- 代码
{/** 分割线 */}
{/** 密码输入框 */}
{/** 找回密码前的竖线 */}
{/** 找回密码按钮 */}
找回密码
- 样式
//输入框样式:密码
textInputStylePWD: {
width: screenWidth * 0.9 - 80,
height: 45,
paddingLeft: 10,
paddingRight: 10
},
//分割线
dividingLine: {
backgroundColor: '#E8E8E8',
height: 0.5,
width: screenWidth * 0.9
},
//竖线
verticalLine: {
backgroundColor: '#E8E8E8',
height: 15,
width: 0.5
},
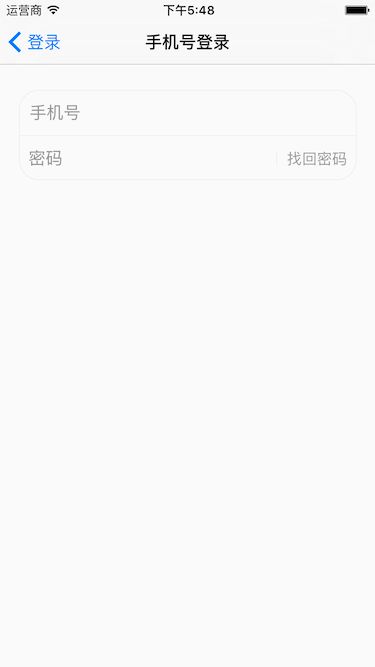
- 显示结果
在TextInput组件中,secureTextEntry键用于设置显示类型为密码,placeholderTextColor键用于设置提示文字的颜色
为输入框绑定监听事件
当前操作为监听号码输入框的输入信息,当输入字符长度大于1时,启用‘登录’按钮,当输入字符为空时,禁用‘登录’按钮。
- 代码
this.phoneNumTextWatch(text)}
>
getInitialState(){
return {
loginBtnBg: {backgroundColor: '#959595'},
loginBtnTitleColor: {color: '#757575'}
}
},
/**
* 号码输入变化监听
*/
phoneNumTextWatch(text){
if (text.length > 0) {
this.setState({
loginBtnBg: {backgroundColor: '#F85959'},
loginBtnTitleColor: {color: '#ffffff'}
});
} else {
this.setState({
loginBtnBg: {backgroundColor: '#959595'},
loginBtnTitleColor: {color: '#757575'}
});
}
},
其中getInitialState()方法为生命周期方法,我们在该方法中初始化了2个局部变量:loginBtnBg、loginBtnTitleColor;
在函数phoneNumTextWatch(text)中,我们通过this.setState({})方法来修改变量loginBtnBg、loginBtnTitleColor从而达到更新页面显示效果的目的。
更多的关于生命周期,状态机思维与变量的解说,我们将在下次进行具体说明。
感谢您的阅读,如果喜欢或者有所帮助就请给个赞吧
项目下载地址:https://github.com/wleics/ReactNative-Demo