来源于自己的博客小站“虾米成长记”!转载请注明出处,谢谢!
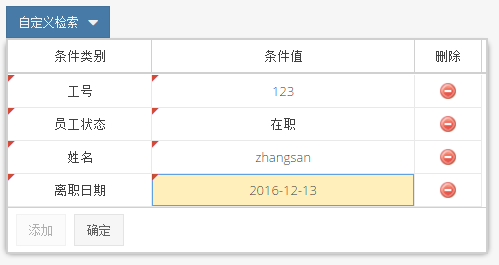
最近看到有项目用Reactjs做了一个自定义检索的组件,可以自己配置查询条件,想法很好,用户体验性不错,UI界面也很简洁干净。于是,我想用Extjs也做一个这样的组件,也许在以后的项目中可以用到。先贴出效果图瞧瞧:
从效果图中可以看到,自定义检索的面板是以菜单按钮的形式呈现。点击“自定义检索”按钮,展现可配置的查询面板。该面板是一个GridPanel,它有3列,分别是“条件类别”、“条件值”和“删除”。“条件类别”这列的单元格其实是一个下拉框,我在Demo中给其绑定了“工号”、“姓名”、“员工状态”和“离职日期”四个选项。其中某些条件类别对应的条件值的单元格显示的形式是不一样。比如“工号”和“姓名”,其条件值的单元格会以文本框的形式显示,而“员工状态”的条件值的单元格以下拉框的形式显示,“离职日期”的条件值的单元格则以日期选择器的形式显示。“删除”列,顾名思义,即删除配置的查询条件行。在GridPanel的底部有一个toolbar,包含两个按钮:“添加”和“确定”。点击“添加”按钮,可以增加一个新的空白行用于定义查询条件,这里我做了一个添加行数的限制,将可添加行数的大小取决于条件类别的个数,比如有4个条件类别,那么最多可以添加4行,此时的“添加”按钮会变成disabled的状态,只有小于4行时,“添加”按钮才会变成enable的状态。同时需要说明是,每添加一个新行,可供选择的条件类别选项会将已经选择的条件类别排除掉,比如已经配置了“工号”这个查询条件,那么配置下一个查询条件时,选择条件类别的值中就不会包含“工号”这个选项。这样做的好处就是可以确保每行的条件类别都不一样,即查询条件不会重复。点击“确定”按钮,将根据自定义配置的条件进行查询。下面将贴出核心代码,并且在最后会有一个Demo展示。
Ext.require(['Ext.data.*', 'Ext.grid.*']);
Ext.define('QueryCondition', {
extend: 'Ext.data.Model',
fields: ['condition', 'value'],
});
Ext.define('ComboboxItem',
{
extend: 'Ext.data.Model',
fields: ['text', 'value']
});
Ext.onReady(function () {
var menuShow = false;
var store = Ext.create('Ext.data.Store', {
model: 'QueryCondition'
});
var controlStore = Ext.create('Ext.data.Store', {
fields: ['text', 'value'],
data: [
{ "text": "工号", "value": "employeeId" },
{ "text": "姓名", "value": "employeeName" },
{ "text": "员工状态", "value": "employeeStatus" },
{ "text": "离职日期", "value": "dimission" }
]
});
var backupData = [];
Ext.each(controlStore.getData().items, function (item) {
var model = new ComboboxItem();
model.data.text = item.data.text;
model.data.value = item.data.value;
backupData.push(model);
});
var statusStore = Ext.create('Ext.data.Store', {
fields: ['text', 'value'],
data: [
{ "text": "在职", "value": "1" },
{ "text": "离职", "value": "2" }
]
});
var grid = Ext.create('Ext.grid.Panel',
{
width: 480,
autoHeight: true,
store: store,
selModel: 'cellmodel',
plugins: {
ptype: 'cellediting',
clicksToEdit: 1
},
viewConfig:
{
stripeRows: false
},
columnLines: true,
columns: [{
width: "30%",
text: '条件类别',
align: 'center',
sortable: true,
dataIndex: 'condition',
menuDisabled: true,
sortable: false,
editor: {
xtype: 'combobox',
allowBlank: true,
store: controlStore,
valueField: 'value',
displayField: 'text',
editable: false
},
renderer: function (value) {
var index = controlStore.find('value', value);
if (index != -1) {
return controlStore.getAt(index).data.text;
}
return value;
}
}, {
text: '条件值',
align: 'center',
width: "55%",
sortable: true,
dataIndex: 'value',
menuDisabled: true,
sortable: false
}, {
text: '删除',
xtype: 'actioncolumn',
width: "14%",
align: 'center',
menuDisabled: true,
items: [
{
icon: 'images/delete.png',
tooltip: 'Delete',
handler: function (grid, rowIndex, colIndex) {
menuShow = true;
grid.getStore().removeAt(rowIndex);
menuShow = false;
Ext.getCmp("btnAdd").setDisabled(false);
}
}
]
}],
dockedItems: [
{
xtype: 'toolbar',
dock: 'bottom',
items: [
{
text: '添加',
id: 'btnAdd',
handler: function () {
if (store.count() < backupData.length) {
var valueColumn = grid.getColumns()[1];
valueColumn.setEditor({ xtype: 'textfield' });
valueColumn.renderer = function (value) {
return value;
}
var rec = new QueryCondition();
store.add(rec);
if (store.count() === backupData.length)
this.setDisabled(true);
}
}
}, {
text: '确定',
handler: function () {
}
}]
}],
listeners: {
cellclick: function (table, td, cellIndex, record, tr, rowIndex) {
if (cellIndex === 0) {
var data = Ext.Array.clone(backupData);
controlStore.loadData(data);
var items = store.getData().items;
for (var i = 0; i < items.length; i++) {
if (i !== rowIndex) {
var index = controlStore.find('value', items[i].get('condition'));
if (index != -1) {
controlStore.removeAt(index);
}
}
}
}
var valueColumn = grid.getColumns()[1];
if (record.data.condition === "employeeStatus") {
if (valueColumn.getEditor().xtype !== "combobox") {
valueColumn.setEditor({
xtype: 'combobox',
allowBlank: true,
store: statusStore,
valueField: 'value',
displayField: 'text',
editable: false
});
valueColumn.renderer = function (value) {
var index = statusStore.find('value', value);
if (index != -1) {
return statusStore.getAt(index).data.text;
}
return value;
}
}
} else if (record.data.condition === "dimission") {
if (valueColumn.getEditor().xtype !== "datefield") {
valueColumn.setEditor({ xtype: 'datefield', editable: false });
valueColumn.renderer = function (value) {
return Ext.Date.format(value, 'Y-m-d');
}
}
} else {
if (valueColumn.getEditor().xtype !== "textfield") {
valueColumn.setEditor({ xtype: 'textfield' });
valueColumn.renderer = function (value) { return value; }
}
}
}
}
});
Ext.create("Ext.button.Button",
{
text: '自定义检索',
renderTo: Ext.getBody(),
menu: new Ext.menu.Menu({
ignoreParentClicks: true,
items: grid,
listeners: {
beforehide: function () {
if (menuShow) {
return false;
}
}
}
})
});
});
Demo