Xcode9下iOS11适配注意事项及无线部署调试
前言
看着网络上铺天盖地的iOS11的消息,作为一枚iOS从业者谁又会无动于衷呢!带着这份好奇,升级了macOS到10.12.4(Xcode9需10.12.4及以上系统),下载安装了Xcode9.0 Beta。
Xcode9.0 Beta.png
单从这几天体验来讲,Xcode9不愧为一篇佳作,代码预览、编译速度等都有较大提升,最让人眼前一亮的莫过于Xcode9将版本管理系统独立出来了一个模块,在同一局域网下支持无线部署调试。说真心话,如果不是怕上线项目出问题,真心不想切到Xcode8来开发。
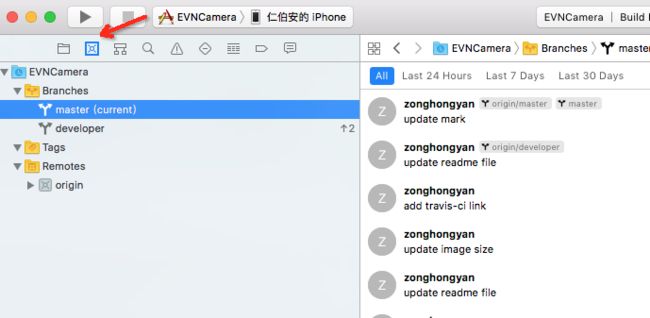
版本库管理.png
Xcode9下相册等访问权限问题
之前项目中相机功能一直使用系统自带的PickerView,说实话不甚美观,自己空闲之余一直着手开发自定义相机(EVNCamera:给个StarO(∩_∩)O~)。在Xcode9的首个Beta版本中开发相机功能时发现,原有项目竟然crash,后来发现iOS11下,苹果对相册的权限key做了调整,原来的NSPhotoLibraryUsageDescription,在iOS11之后,改成了NSPhotoLibraryAddUsageDescription。
详见:Cocoa Keys
✨:不过有童鞋反馈使用Xcode 9 Beta3中打包应用,使用原有相册权限NSPhotoLibraryUsageDescription依旧正常,本人尝试Xcode 9 Beta4中打包,使用原来相册权限的key依旧crash。
近场通讯NFC权限
在iOS11中,苹果开放了NFC(Near field communication),怕也是其推广ApplePay的一种策略。
在使用近场通讯时,首先也要在info.plist配置NFCReaderUsageDescription权限,案例步骤,如下:
iOS 11 Core NFC - any sample code?
导航栏TitileView的宽度设置
在导航titleView使用SearchBar宽度适配问题?
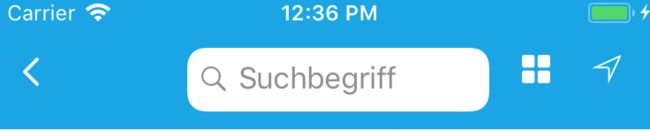
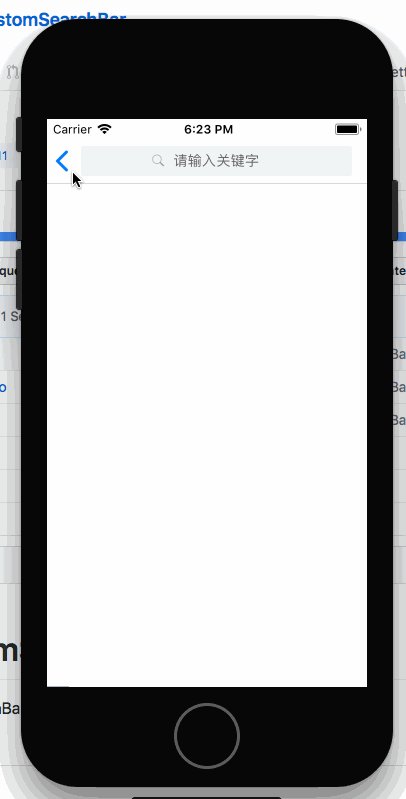
如果您在Navigation上的titleView上添加searchBar,iOS11情况下可能有问题,如下图所示:
iOS11之前.png
iOS11.png
方案一:iOS 11 SearchBar in NavigationBar
方案二:
重设titleView的约束
#import
@interface EVNUILayoutView : UIView
- (instancetype)initWithFrame:(CGRect)frame;
@end
#import "EVNUILayoutView.h"
@implementation EVNUILayoutView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
}
return self;
}
/**
* 撑开view的布局
@return CGSize
*/
- (CGSize)intrinsicContentSize
{
return UILayoutFittingExpandedSize;
}
@end
// 有朋友讲,事件触发有问题,此处要感谢范孟童鞋
// 重设约束
- (void)resetSearchBar
{
CGFloat leftButtonWidth = 35, rightButtonWidth = 75; // left padding right padding
EVNUILayoutView *container = [[EVNUILayoutView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width - leftButtonWidth - rightButtonWidth, 44)];
self.searchBar.translatesAutoresizingMaskIntoConstraints = NO;
[container addSubview:self.searchBar];
CGFloat offset = (rightButtonWidth - leftButtonWidth) / 2;
// 给searchBar添加约束
if (@available(iOS 11.0, *))
{
// 给searchBar添加约束
[NSLayoutConstraint activateConstraints:@[
[self.searchBar.topAnchor constraintEqualToAnchor:container.topAnchor], // 顶部约束
[self.searchBar.leftAnchor constraintEqualToAnchor:container.leftAnchor constant:10*ScreenScaleX], // 左边距约束
[self.searchBar.rightAnchor constraintEqualToAnchor:container.rightAnchor constant:-10*ScreenScaleX], // 右边距约束
[self.searchBar.bottomAnchor constraintEqualToAnchor:container.bottomAnchor], // 底部约束
[self.searchBar.heightAnchor constraintEqualToAnchor:container.heightAnchor],
]];
}
else
{
// 给searchBar添加约束
[NSLayoutConstraint activateConstraints:@[
[self.searchBar.topAnchor constraintEqualToAnchor:container.topAnchor], // 顶部约束
[self.searchBar.leftAnchor constraintEqualToAnchor:container.leftAnchor constant:-25*ScreenScaleX], // 左边距约束
[self.searchBar.rightAnchor constraintEqualToAnchor:container.rightAnchor constant:0], // 右边距约束
[self.searchBar.bottomAnchor constraintEqualToAnchor:container.bottomAnchor], // 底部约束
[self.searchBar.centerXAnchor constraintEqualToAnchor:container.centerXAnchor constant:-offset], // 横向中心约束
// [self.searchBar.widthAnchor constraintEqualToAnchor:container.widthAnchor constant:width] // 宽度约束
]];
}
self.navigationItem.titleView = container; // 顶部导航搜索
}
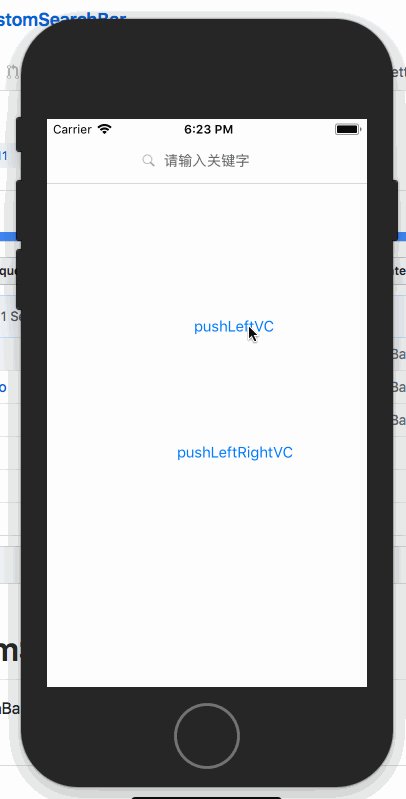
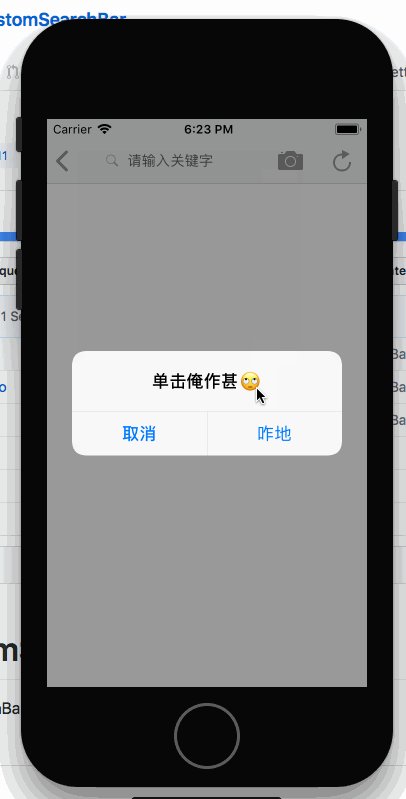
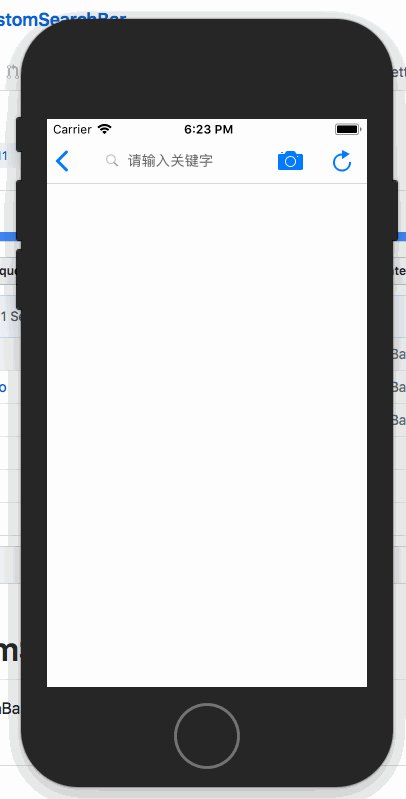
✨✨:如果使用Xcode9打包的先暂时使用自定义的searchBar吧,可以参考鄙人的Demo:EVNCustomSearchBar,后期适配iPhoneX待续。。。。。。
EVNCustomSearchBar.gif
ScrollView相关控件偏移问题
ScrollView相关控件,比如tableview、webView、collectionView等控件顶部会有一定距离的偏移。
if (@available(iOS 11.0, *))
{
self.hostWebView.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}
else
{
self.automaticallyAdjustsScrollViewInsets = NO;
}
其余注意事项暂未发现,大家如有其它的发现,还请在留言区提醒,谢谢,待续......
无线部署调试
从Xcode9支持无线部署调试来看,千呼万唤的iPhone8支持无线充电几乎是必然。
下面简单梳理下无线调试的步骤:
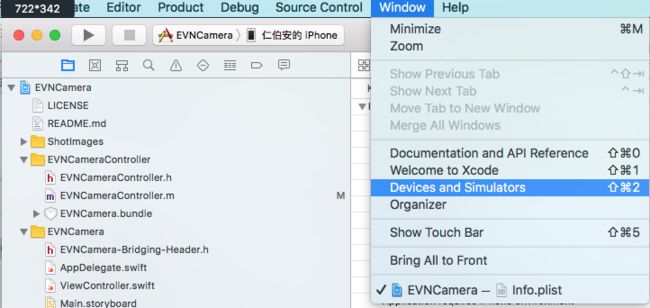
1、第一次部署调试还是需要连线,连接好之后,选择Window->Devices and Simulators,或者直接快捷键shift+command+2;
shift+command+2.png
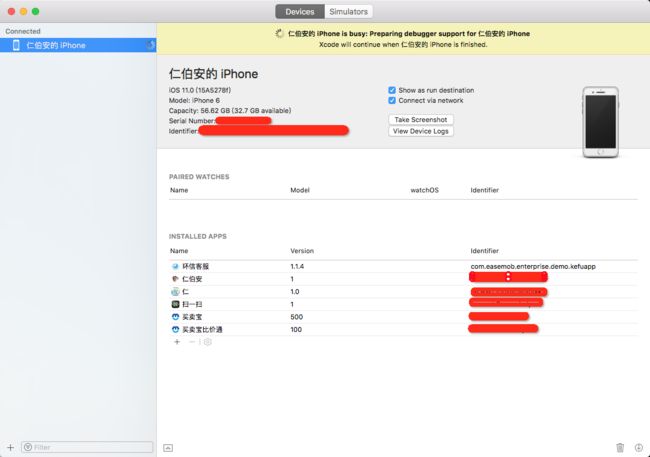
2、保证mac与手机在同一个局域网下,在弹出的界面中,勾选connect via network;
勾选connect via network.png
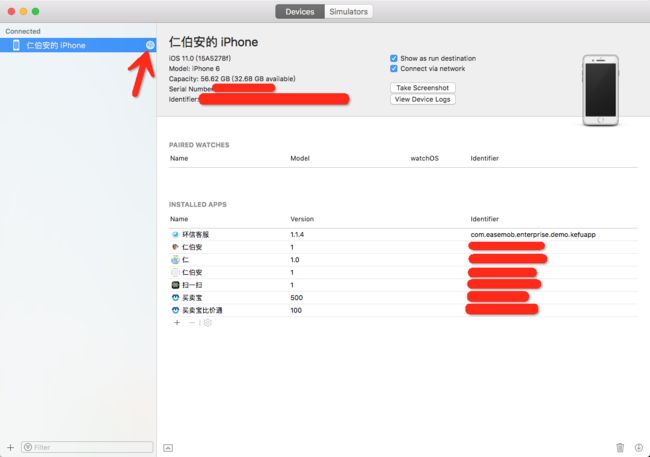
3、勾选好后,耐心等待......
连接成功.png
4、当出现上图中的小球时,说明你的iPhone与Xcode匹配成功,此时,拔掉数据线即可。
DingTalk20170616195309.png
5、直接运行项目测试。
作者:仁伯安
链接:http://www.jianshu.com/p/39a5aee18778
來源:
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。