- 高可用与低成本兼得:全面解析 TDengine 时序数据库双活与双副本
TDengine (老段)
TDengine案例分析时序数据库tdengine大数据涛思数据数据库物联网iot
在现代数据管理中,企业对于可靠性、可用性和成本的平衡有着多样化的需求。为此,TDengine在3.3.0.0版本中推出了两种不同的企业级解决方案:双活方案和基于仲裁者的双副本方案,以满足不同应用场景下的特殊需求。本文将详细探讨这两种方案的适用场景、技术特点及其最佳实践,让大家深入了解这两大方案如何帮助企业在高效可靠的数据存储和管理中取得成功。TDengine双副本(+仲裁者)为了满足部分客户在保证
- 009 【入门】单双链表及其反转-堆栈诠释
要天天开心啊
算法专栏算法链表
链表与堆栈系统详解|[数据结构]-[中级]-[通用]一、基础概念与内存模型1.按值传递vs按引用传递|[Java]-[基础]-[内存]//[典型错误示例]-Java中的引用传递陷阱voidmodify(Nodenode){node=node.next;//[警告]错误!仅修改局部引用的指向,不影响原始链表}//[正确做法]-通过引用修改对象内部状态voidrealModify(Nodenode){
- PROFIBUS DP转EtherNet/IP网关:精密医疗器械粘合密封的质量守护者
JIANGHONGZN
PROFIBUSETHERNET/IPDP协议网关工业通讯机器人
在医疗器械制造领域,精密部件(如输液器接头、植入体密封壳)的粘合与密封工艺对可靠性和一致性要求近乎苛刻。这类工艺通常由高速、高精度的涂胶机器人执行,而其精准动作离不开与核心控制系统(如西门子PLC)的无缝数据交互。当产线中同时存在西门子PROFIBUSDP网络与支持EtherNet/IP的机器人时,专用协议转换网关便成为确保“数据血液”畅通的关键设备。网关的核心角色:协议翻译与无缝桥接此类网关设备
- 基于摩尔线程 S80 显卡在 Ubuntu 系统下双卡交火部署 DeepSeek
流量留
Deepseek人工智能
以下是基于摩尔线程S80显卡在Ubuntu系统下双卡交火部署DeepSeek的详细教程:###一、环境准备1.**操作系统**:推荐使用Ubuntu22.04。2.**显卡驱动**:-访问摩尔线程官网,登录账号后进入产品页面,找到软件部分下载MUSASDK。-安装显卡驱动,确保驱动版本与MUSASDK兼容。3.**安装Ollama**:-官方推荐使用命令安装Ollama,但下载速度可能较慢,可前往
- GitHub Actions 的深度解析与概念介绍
青草地溪水旁
linux环境配置开发管理githublinuxubuntudocker
GitHubActions核心定义GitActions是GitHub原生提供的自动化工作流引擎,允许开发者在代码仓库中直接创建、测试、部署代码。其本质是通过事件驱动(Event-Driven)的自动化管道,将软件开发中的重复任务抽象为可编排的流程。架构核心四要素工作流(Workflow)仓库中的自动化流程蓝图(.yml文件)存储在.github/workflows目录单仓库可包含多个独立工作流事件
- 【数据结构】顺序表
nanguochenchuan
数据结构数据结构
一,顺序表1.顺序表的定义顺序表是一种线性表的数据结构,它的数据元素按照一定次序依次存储在计算机存储器中,使用连续的存储空间来存储。顺序表中每个数据元素的位置都有一个序号,这个序号也称为元素在顺序表中的下标。顺序表的特点是:元素的逻辑顺序与物理顺序相同,支持随机访问,插入和删除元素的时间复杂度为O(n),查找元素的时间复杂度为O(1)。2.优点与不足优点是访问速度快,因为它的元素在内存中是连续存储
- 【linux】yum工具篇
nanguochenchuan
Linux操作系统linux运维服务器
Yum工具概述Yum(YellowdogUpdaterModified)是RedHat系列Linux发行版(如CentOS、Fedora)中最核心的软件包管理工具,它基于RPM包管理系统构建,通过自动解决依赖关系极大简化了软件管理流程。与直接使用rpm命令相比,Yum能自动处理软件包依赖,让系统管理员从"依赖地狱"中解脱出来。Yum工作原理深度解析Yum的工作流程可分为四个关键阶段:仓库配置读取:
- Linux命令行基础:常用命令与技巧
m0_73843831
chrome前端Linux命令行常用命文件操作权限管理
1.Linux命令行概述Linux命令行(也称为终端或Shell)是Linux操作系统中与用户交互的文本界面。通过命令行,用户可以执行各种任务,如文件管理、进程控制、系统配置等。相比图形用户界面(GUI),命令行具有更高的效率和灵活性,尤其适用于服务器管理和自动化任务。本文将涵盖以下内容:常用命令文件与目录操作权限管理进程管理命令行技巧2.常用命令2.1文件与目录操作ls功能:列出当前目录下的文件
- 拼多多商品详情API接口:社交电商的得力助手
lovelin+vI7809804594
图搜索算法算法人工智能爬虫API
在"人找货"向"货找人"的范式转移中,拼多多凭借社交裂变模式重塑中国电商格局。其商品详情API接口作为连接6.8亿消费者与1500万商家的数字纽带,日均调用量突破100亿次,支撑着秒杀、拼团、砍价等特色玩法。这一技术工具不仅是数据通道,更是社交电商生态的神经中枢,驱动着用户增长、流量分发和交易转化的全链路优化。一、技术解码:商品详情API的架构设计与核心能力高并发架构体系分片存储策略:采用TIDB
- 【第15章】亿级电商平台订单系统-高可用架构设计
cherry5230
亿级流量架构设计与落地系统架构分布式架构中间件
1-1本章导学课程概述核心内容:订单系统高可用架构设计项目背景:年交易额200亿的B2B电商平台订单系统本章学习路径高可用概念解析设计原则学习七大架构设计方法论项目实战应用一、高可用核心概念定义与价值解析系统可靠性标准指标二、设计原则体系冗余设计故障自动转移服务降级策略监控预警机制三、七大高可用设计方法论<
- 【Linux】ghb工具
nanguochenchuan
Linux操作系统linux运维服务器
GDB简介GDB(GNUDebugger)是Linux系统中最强大的命令行调试工具,由GNU项目开发。作为程序员调试C/C++程序的利器,GDB能帮助你:定位程序崩溃原因分析程序运行状态跟踪变量值变化检测内存错误安装与配置安装方法#Ubuntu/Debiansudoaptinstallgdb#CentOS/RHELsudoyuminstallgdb#ArchLinuxsudopacman-Sgdb
- Sonatype Nexus3安装配置及使用
無法複制
nexus
1、简介SonatypeNexusRepositoryManager是一款强大的仓库管理工具,用于存储、管理和发布软件组件。它能够支持多种格式的仓库,如Maven、npm、Docker等。在企业开发中,私有Maven仓库常用于存储自定义依赖和发布组件,确保代码安全性和内部共享。本文将从服务器环境搭建、Nexus安装与配置、仓库创建、依赖上传,再到Maven项目中使用私有仓库的全过程,帮助你掌握如何
- Vue SPA 路由跳转无法回到顶部问题排查与解决
浪裡遊
vue.jsjavascriptecmascriptpiniarouterhtml
VueSPA路由跳转无法回到顶部问题排查与解决1.问题现象描述在使用Vue3+VueRouter4开发单页应用(SPA)时,遇到如下问题:点击导航栏或页脚的路由跳转后,页面没有自动回到顶部。即使配置了VueRouter的scrollBehavior,页面依然没有回到顶部的效果。有时内容会被导航栏遮住,看起来像"没有回到顶部"。2.常见原因分析内容区没有为导航栏预留空间导航栏是fixed或stick
- WEB3合约开发以太坊中货币单位科普
穗余
Web3web3
1wei是以太坊中最小的货币单位,就像人民币里的“分”甚至“厘”。✅以太坊单位换算关系:单位数值(与1ether的换算)说明ether1ether=10¹⁸wei主单位(用于显示)gwei1gwei=10⁹wei常用于gasprice设置wei1wei最小单位(基础单位)举个例子:1ether=1,000,000,000,000,000,000wei(10的18次方)0.000000001ethe
- Uniapp跟原生android插件交互发信息(二)
飞露
uni-appandroid交互
一、背景在uni-app开发过程中,有时候会遇到uni-app插件或者提供的api对硬件操作不太友好,需要使用原生Android开发对应模块,为了使得双方通信方便,特意封装了一个接口,可实现Android与Uni-app互相通讯。二、内容做完以下第一、第二部分,即可实现Android与uni-app互相通信,当然双方通信有不同方式,具体情况具体分析,我的采用的方案是写Android原生插件,在un
- Web3前沿科技:开启数字资产交易新征程
AI天才研究院
AI大模型企业级应用开发实战AgenticAI实战AI人工智能与大数据web3科技ai
Web3前沿科技:开启数字资产交易新征程关键词:Web3、数字资产交易、区块链、智能合约、去中心化金融摘要:本文聚焦于Web3前沿科技在数字资产交易领域的应用与发展。详细阐述了Web3的核心概念、相关技术原理,包括区块链、智能合约等。通过具体的算法原理和Python代码示例,深入剖析了数字资产交易在Web3环境下的运行机制。同时,结合实际项目案例,讲解了开发环境搭建、代码实现与解读。探讨了Web3
- 区块链技术概述:从比特币到Web3.0
闲人编程
Python区块链50讲区块链web3python元宇宙比特币安全
目录区块链技术概述:从比特币到Web3.0引言:数字革命的下一篇章1.区块链技术基础1.1区块链定义与核心特征1.2区块链数据结构可视化2.比特币:区块链的开端2.1比特币的核心创新2.2比特币交易生命周期3.以太坊与智能合约革命3.1以太坊的核心创新3.2智能合约执行流程4.Web3.0:互联网的新范式4.1Web3.0的核心特征4.2Web3技术栈5.Python实现简易区块链系统5.1区块类
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- JavaScript性能优化
lyh1344
javascript性能优化开发语言
JavaScript性能优化方法减少重绘和回流频繁操作DOM会导致浏览器反复计算布局,引发性能问题。使用documentFragment进行批量DOM操作,或通过classList一次性修改多个样式属性。缓存DOM查询结果,避免重复访问。事件委托利用事件冒泡机制,将事件监听器绑定到父元素而非多个子元素。减少内存占用,提升动态内容的事件处理效率。节流与防抖高频事件(如滚动、输入)通过节流(Throt
- Webpack和Vite的区别
棋丶
webpack前端node.js
一、构建速度方面webpack默认是将所有模块都统一打包成一个js文件,每次修改都会重写构建整个项目,自上而下串行执行,所以会随着项目规模的增大,导致其构建打包速度会越来越慢vite只会对修改过的模块进行重构,构建速度比webpack快得多二、开发效率在开发时,因为webpack会将所有模块都统一进行打包,然后再在浏览器中进行热更新,导致每次更新都需要重构项目,会造成很长的等待时间vite是在浏览
- 炫酷3D圆环动态照片墙:打造个性化展示新体验
姚芝舒
炫酷3D圆环动态照片墙:打造个性化展示新体验【下载地址】3D圆环动态照片墙HTML文件本资源提供了一个精美的3D圆环动态照片墙HTML文件,用户可以通过鼠标自由拖拽照片墙,实现动态展示效果。该文件在某社交平台爆火,内置了30张高质量的JPG图片,用户只需在浏览器中直接打开即可体验,操作简单易上手。效果精致,适合用于个人展示或简单玩乐项目地址:https://gitcode.com/open-sou
- GEO引领品牌大模型种草:迈向Web3.0与元宇宙的认知新空间
GEO科技
经验分享
在数字技术的演进历程中,我们正经历着从Web2.0到Web3.0、从平面互联网到沉浸式元宇宙的范式转变。这一转变不仅重塑了数字空间的形态和交互方式,更深刻改变了品牌与用户的连接模式和价值创造逻辑。而在这个新兴的数字疆域中,生成式引擎优化(GEO)正展现出前所未有的战略价值和应用潜力,成为品牌构建元宇宙和Web3.0存在的关键能力,特别是在“品牌大模型种草”场景下,品牌如何被理解、记住、推荐,正成为
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- 使用CSS和HTML实现3D图片环绕效果
码力无边-OEC
csshtml3dweb前端
使用CSS和HTML实现3D图片环绕效果在本篇博客中,将介绍如何使用HTML和CSS实现一个3D图片环绕效果。这个效果不仅具有视觉吸引力,而且具有高度的互动性,鼠标悬停时动画会暂停。接下来将一步步讲解这个效果的实现过程。1.效果2.页面结构与布局首先,我们来看一下HTML的基本结构。该效果的核心是一个元素,它包含了多个图片的,每个div中都设置了不同的背景图片。HTML代码:3D图片环绕效果</
- Web3解读:解锁去中心化网络的潜力
清 晨
反侦测指纹浏览器社交媒体web3去中心化区块链tiktokfacebookinstagramClonBrowser
随着互联网技术的飞速发展,我们正在进入一个新的时代——Web3。Web3不仅仅是一个技术概念,它代表了一种全新的网络架构和价值交换方式。本文将深入探讨Web3的核心理念,以及它如何解锁去中心化网络的潜力。什么是Web3?Web3是一个基于区块链技术的去中心化网络,它旨在提供一个更加开放、透明和安全的互联网环境。与传统的Web2相比,Web3强调用户对数据的控制权,以及数据的不可篡改性。在Web3中
- Node.js特训专栏-实战进阶:8. Express RESTful API设计规范与实现
爱分享的程序员
Node.jsjavascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ExpressRESTfulAPI设计规范与实现:构建标准化、可维护的接口服务在前后端分离架构盛行的今天,RESTfulAPI已成为Web服务交互的事实标准。基于Express框架构建RESTfulAPI,既能利用Node.js的高效性能
- 网站策划书通用模板
程序员小郑1024
项目策划专区java编程语言大数据
网站策划书通用模板一个网站的成功与否与建站前的网站策划有着极为重要的关系。在建立网站前应明确建设网站的目的,确定网站的功能,确定网站规模、投入费用,进行必要的市场分析等。只有详细的策划,才能避免在网站建设中出现的很多问题,使网站建设能顺利进行。网站策划是指在网站建设前对市场进行分析、确定网站的目的和功能,并根据需要对网站建设中的技术、内容、费用、测试、维护等做出策划。网站策划对网站建设起到计划和指
- 高斯混合模型GMM&K均值(十三-1)——K均值是高斯混合模型的特例
phoenix@Capricornus
模式识别与机器学习均值算法机器学习算法
EM算法与K均值算法的关系K均值可以看成是高斯混合模型的特例。对K均值算法与EM算法进行比较后,可以发现它们之间有很大的相似性。K均值算法将数据点硬(hard)分配到聚类中,每个数据点唯一地与一个聚类相关联,而EM算法基于后验概率进行软(soft)分配。事实上,可以从EM算法推导出K均值算法。考虑一个高斯混合模型,其中混合分量的协方差矩阵由σ2I{\sigma^2}Iσ2I给出,其中σ2{\sig
- 使用 C 语言操作 MySQL 实现图片写入与读取
(Charon)
mysql数据库
在实际项目中,常常需要将图片或文件以二进制方式存储至数据库中,并能正确读取还原为文件。本文以C语言配合MySQLCAPI为例,完整演示如何实现将一张JPG图片写入数据库并再读出生成新图片文件的过程。项目背景我们使用如下表结构:--创建用户信息表CREATETABLETBL_USER(U_IDINTPRIMARYKEYAUTO_INCREMENT,--用户编号,整型,主键,自动递增,系统自动分配唯一
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
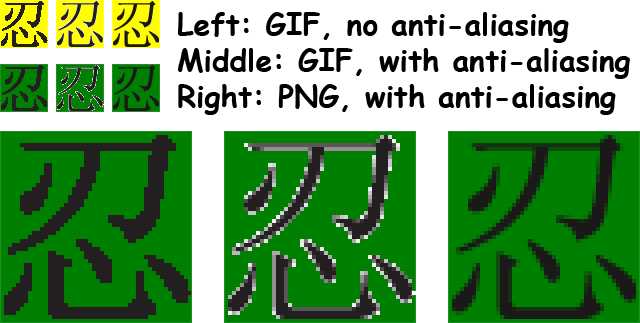
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比