打造Material风格的Android应用
Android Material风格的应用(一)--AppBar TabLayout
Android Material风格的应用(二)--RecyclerView
Android Material风格的应用(三)--DrawerLayout
Android Material风格的应用(四)--FloatActionButton
Android Material风格的应用(五)--CollapsingToolbar
开发环境:
- JDK 8+
- Android Studio 2.2.2
工程源码
Themes And Colors
主题颜色值 res/values/colors.xml
#3F51B5
#303F9F
#FF4081
如此,添加一个Light主题风格的style res/values/styles.xml
使用 parent="Theme.AppCompat.Light.NoActionBar" 是在应用中去除ActionBar运行效果图
布局和动画
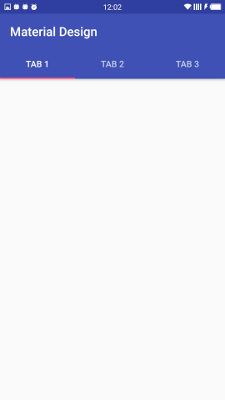
- 添加 Toolbar
在res/layout/activity_main.xml和MainActivity.java中添加toolbar,这里使用CoordinatorLayout作为一个容器
里面会包含TabLayout FloatingActionButton Toolbar等,引入design的支持库
compile 'com.android.support:design:24.2.1'
activity_main.xml
MainActivity.java
Toolbar toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
- 添加TabLayout
TabLayout tabLayout = (TabLayout)findViewById(R.id.tabs);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
- 添加 Fragment 和 ViewPager
在activity_main.xml中添加ViewPager
通过添加ViewPager和TabLayout联动,创建3个Fragment的类
ListContentFragment.java TileContentFragment.java 和 CardContentFragment.java
添加item_list.xml item_tile.xml item_card.xml
分别创建不同的Fragment文件和布局对应 ListContentFragment.java
public class ListContentFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.item_list,null);
return v;
}
}
TileContentFragment.java
public class TileContentFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.item_tile,null);
}
}
CardContentFragment.java
public class CardContentFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.item_card,null);
}
}
在MainActivity.java中添加ViewPager
ViewPager viewPager = (ViewPager)findViewById(R.id.viewpager);
setupViewPager(viewPager);
private void setupViewPager(ViewPager viewPager){
Adapter adapter = new Adapter(getSupportFragmentManager());
adapter.addFragment(new ListContentFragment(),"List");
adapter.addFragment(new TileContentFragment(),"Tile");
adapter.addFragment(new CardContentFragment(),"Card");
viewPager.setAdapter(adapter);
}
static class Adapter extends FragmentPagerAdapter{
private final List fragmentList = new ArrayList<>();
private final List fragmentTitle = new ArrayList<>();
public Adapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
public void addFragment(Fragment fragment,String title){
fragmentList.add(fragment);
fragmentTitle.add(title);
}
@Override
public CharSequence getPageTitle(int position) {
return fragmentTitle.get(position);
}
}