项目介绍:黄金黄金个人端3.0改版
项目说明:根据产品现状和商业发展需求,公司多方讨论得出改版方向
解决方案:以用户研究、数据为基础,通过设计方法论共建设计目标,输出设计方案
本次改版主要从产品的战略,范围,结构,框架,表现层进行剖析,以用研和数据为依据,通过体验方法论确定目标,再以目标为导向,把抽象的目标转化为设计方案,最终达到优化产品的目的。
从四部分出发:
【产品分析】主要从项目概况、商业布局、产品业务结合后台数据得到产品存在的问题;
【用户研究】通过数据分析进一步确认问题,进行用户访谈验证问题和分析需求;
【设计方案】使用旅程地图、体验地图和KANO模型将需求进行过滤筛选,综合输出设计方案;
【版本总结】版本上线后,持续不断进行跟进验证。
第一部分——项目背景
作为传统企业,进行互联网的革新具有很多挑战,由于传统行业已经成熟,许多交易规则和交易方式以经根深蒂固,结合自身优势,平台采取线上+线下结合的商业模式,打造黄金O2O的生态系统,缩减黄金流通成本以最终提高黄金利用率的目的。
主要业务包含黄金的买、卖,实物金的存、提、换。
主要通过线上黄金交易,带动线下黄金服务,并提供黄金相关的咨讯服务等。
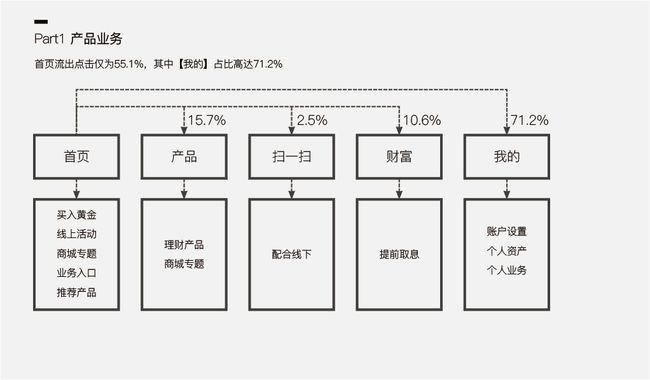
目前产品为5个tab,从后台的点击数据看,首页的点击率最高。
首页业务承载过多,而商业转化却集中在tab2。从首页流出的点击率仅为55.1%,其中tab2【产品】仅为15.7%,tab5【我的】占比高达71.2%。
用户的多数行为是查看首页及从首页跳转到【我的】查看账户信息。
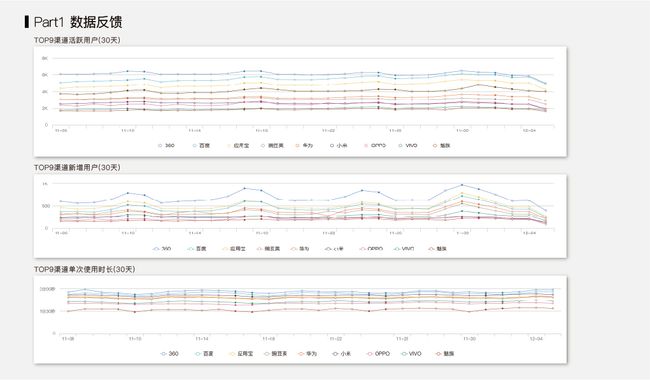
根据友盟的数据,得出用户的活跃度为11.62%。由于周末活动,周末的活跃指数相对略高,新增用户也在周末达到小高峰,但是单次使用时长短,平台内容吸引力不足。
第二部分——数据分析
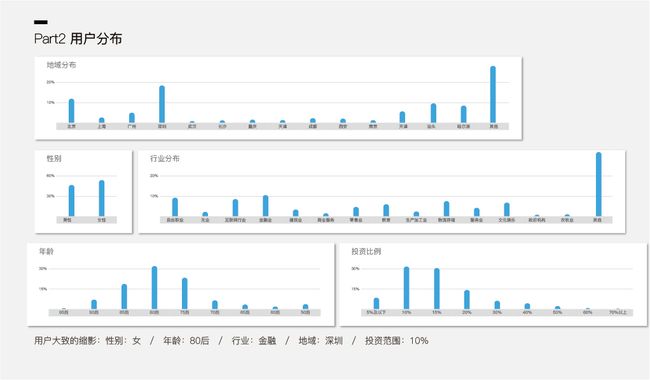
根据后台数据,对用户的地域、性别、年龄、行业分布、投资比例进行初步分析,得到大致的用户缩影。
用户缩影:女/80后/深圳/金融行业/10%平台投资比例。
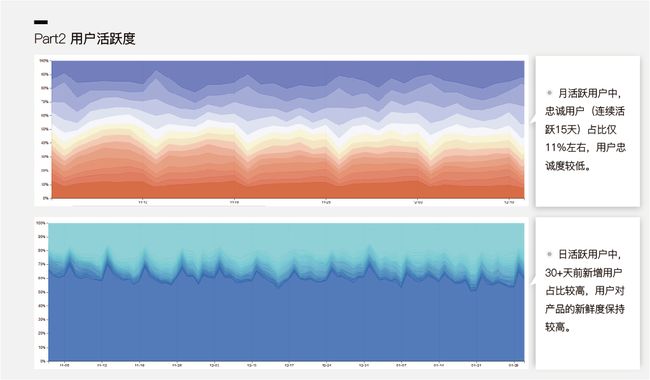
根据友盟数据,对用户一个月的用活跃度观察:月活跃度中,忠诚用户(连续活跃15)占比为11%左右,用户忠诚度偏低。
对用户的新鲜度观察中,老用户(30+天)日活跃较高,用户对产品的新鲜度保持较高,对比历史数据,签到功能提高老用户的活跃度。
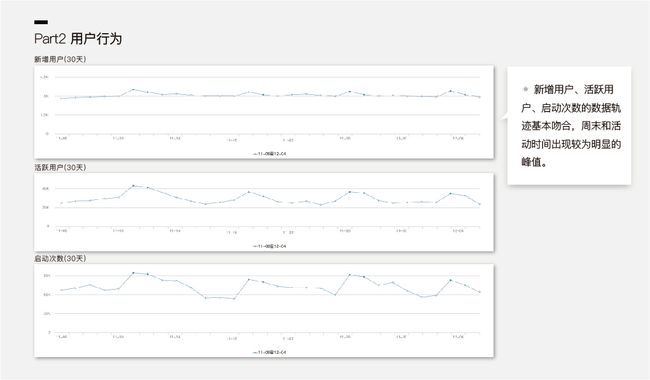
以30天为期限,观察新增用户、活跃用户、启动次数的变化,三项数据轨迹基本吻合,周末时间出现较为明显的峰值。
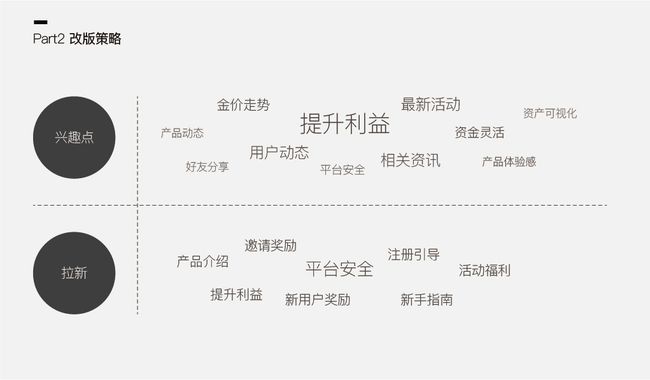
根据后台数据和友盟数据的各项数据比较分析,得到大致的用户画像和使用场景。并梳理出关键词汇,对改版策略方向进行指导。
第三部分——用户访谈
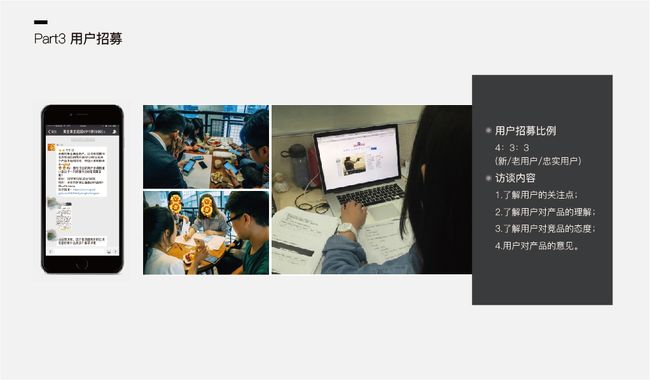
通过用户群渠道进行用户招募,招募比例为4:3:3(新/老/忠实用户),并由客服妹子对用户群体进行访谈环节。
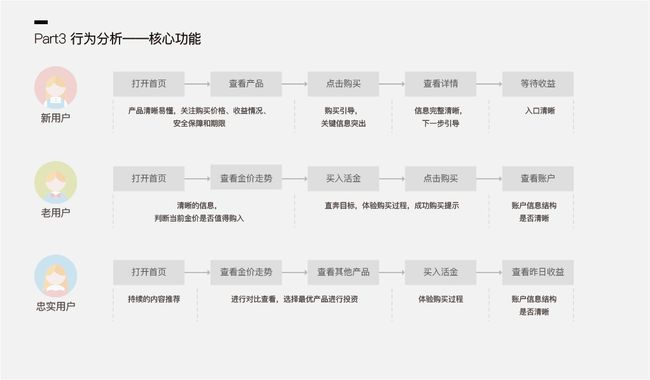
将用户访谈的内容进行规整,得到不同用户群体的关注侧重点。
用户进行业务流程体验时,操作步骤和关注内容有差异。
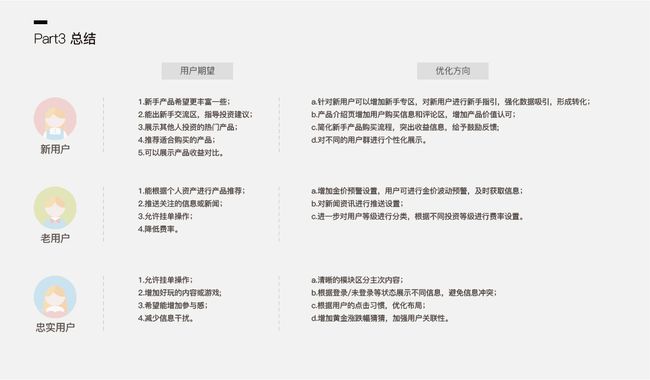
最后,对本次用户访谈进行总结,并提出优化方向的建议。
第四部分——确定目标
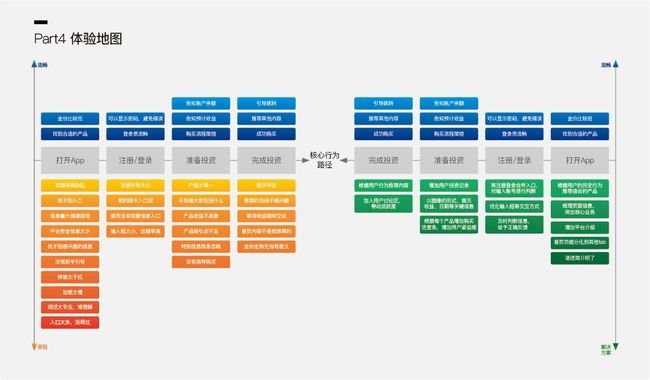
综合上述基于产品分析、数据分析、用户访谈进行用户旅程地图绘制,最终确认体验要点及流程中心理活动。
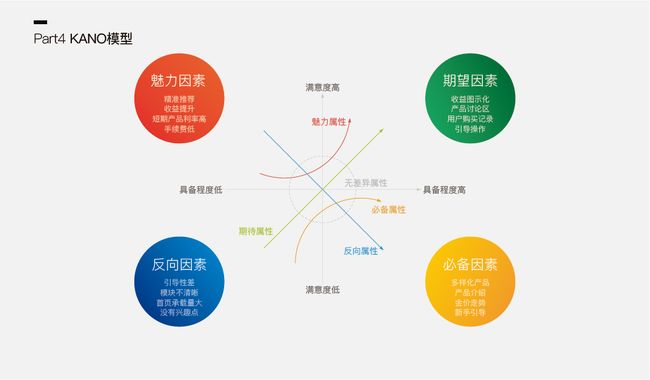
通过KANO模型对需求要素进行区分,确定需求要素的满意指数。
结合商业价值和用户体验,确定设计目标。
第五部分——方案输出
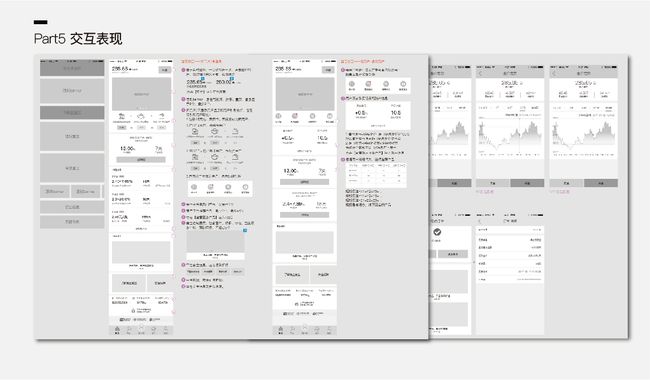
对设计目标进行梳理,输出功能结构图,对不同用户进行个性引导和推送。
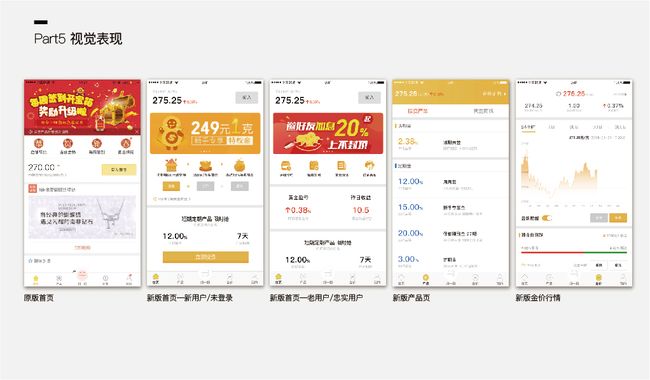
【首页】突出金价,沉浸式banner,用户登录配置区,用户行为配置产品区,用户行为配置活动区,平台安全保障内容。
【产品】新手产品配置,老/忠实用户产品配置;
【行情】金价历史数据,互动区,收益榜,资讯;
【我的】账户细分,金价预警,突出客服。
【首页】用户登录配置区:登录判断新老用户,对新用户进行首次投资转化引导;老用户则显示功能入口;未登录统一为新用户引导;
【首页】用户行为配置产品区:根据用户的购买行为计算公式,得到用户最喜爱的产品类型,提高转化。
【首页】用户行为配置活动区:针对不同用户的兴趣偏好,推送不同的活动内容。
【产品】集中平台所有在售产品,对用户的获取效率造成一定负荷。因此区分不同用户类型、区分不同产品类型方便用户快速选择;
【行情】金价走势占据60%以上的点击量,可见其重要性,将金价走势提出,并进一步丰富内容,提供互动平台,有助于用户之间的交流,为新用户提供参考。
【我的】对老用户而言,细分账户方便进行资产配置,而突出客服功能则帮助新用户快速解决问题。
在设计规范上进一步统一色系,用对比色对重点信息进行区分。
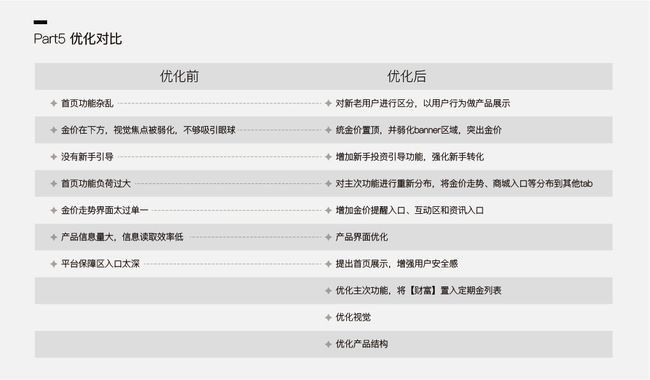
优化前:
首页功能杂乱;
金价不凸显;
没有新手引导;
首页功能负荷大;
金价走势单一,没有过多利用引导;
产品信息量大,获取效率低;
平台保障入口太深;
优化后:
个性化推送显示,区分用户类型;
金价置顶;
对新用户进行新手引导,提高转化率;
对首页重新布局,优化功能结构,将部分内容进行删减;
将金价走势单独提出,增加活动区和资讯内容;
......
第六部分——项目总结
以上是我对黄金黄金个人版3.0的迭代总结,在项目逐步推进的过程中有许多问题得到全新认识,收获丰富。