依然是机构列表页,我们来看一下今天来解决什么问题
我们今天就来搞定它,这个地方有一个自己咨询,首先我们看界面大概可以看出来,这是一个form提交。有意思的是这里是一个ajax请求。这种情况我们怎么处理呢?今天来看一下。
- 异步请求
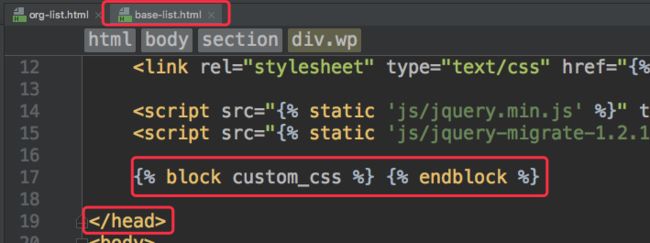
首先呢,这里是有个js的,我们可以在html文件里找到。我在模板里添加了一个叫做{% block custom_js %}{% endblock %}的block,然后偷偷放在了里面。好吧,其实是我忘了说了,在这里提一句。我们最好在base模板里添加一下css与js的block,为了防止有些界面有些不同的操作。
从图里我们也能看出来,我们的css最好放在head里,js放在body里即可。
于是在org-list.html中添加了这样一个js.
{% block custom_js %}
{% endblock %}
有了这个js,我们可以看一下,首先拿到了jsStayBtn这个按钮,这个按钮在哪呢?我们找一下。
就是那个立即咨询。然后干了什么呢?首先是一个click,然后是一个ajax,ajax配置类型是POST, url很明显跟我们的不匹配,我们后期是要修改的,async异步为True,data是jsStayForm,然后就是返回结果处理了,如果status为真就显示xxx失败就显示xxx。基本已经看懂了,就来处理一下。先来吧这js改一下。
仔细看来我们只需要修改一下url就可以了,其他貌似没什么修改的,但是对于立即咨询我们还没有对应的url,所以我们需要先来添加一个url。
url(r'^add_ask/', OrgAddAskView.as_view(), name='add_ask'),
添加View
class OrgAddAskView(View):
def post(self, request):
pass
添加Form,因为这里model跟form验证的东西基本一致,所以我们直接使用ModelForm
class OrgAddAskForm(forms.ModelForm):
class Meta:
model = AddAskModel
fields = ['name', 'phone_num', 'course_name']
def clean_phone_num(self):
phone_num = self.cleaned_data['phone_num']
REGEX_MOBILE = "^1[358]\d{9}$|^147\d{8}$|^176\d{8}$"
p = re.compile(REGEX_MOBILE)
if p.match(phone_num):
return phone_num
else:
raise forms.ValidationError(u'手机号码非法', code='mobile_invalid')
这里有两个地方需要说明,第一,我们需要通过self.cleaned_data['phone_num']来获取到phone_num的值,第二,我们可以通过ValidationError返回我们自己定义的验证错误信息。这些貌似应该都是上一篇讲到的,=,=。
虽然Form有了你应该发现AddAskModel报错,我们还没有定义我们的model,来model搞一个。
class AddAskModel(models.Model):
name = models.CharField(max_length=20, verbose_name=u'姓名')
phone_num = models.CharField(max_length=11, verbose_name=u'电话号码')
course_name = models.CharField(max_length=50, verbose_name=u'课程名称')
然后
makemigrations organization
migrate organization
然后回到我们的view
class OrgAddAskView(View):
def post(self, request):
ask_model = AddAskModel()
ask_form = OrgAddAskForm(request.POST, instance=ask_model)
if ask_form.is_valid():
ask_form.save()
return HttpResponse('{"status": "success"}', content_type='application/json')
else:
return HttpResponse('{"status": "fail", "msg": "错误信息"}', content_type='application/json')
这里我们一定更要注意,我们返回的不再是render,而是一个HttpResponse,我们返回的形式是application/json,这是固定的。
绕了这么多就因为我们要修改一下url,回到html中修改一下url的值
url:"{% url 'organization:add_ask' %}",
这里别忘了在form中添加{% csrf_token %}哦!
运行看一下效果
来个错误的看一下。
OK,到这我们的异步请求基本算是完了。
- filter的一个小技巧。
我们知道我们可以通过字段来筛选出需要的数据。如这里。
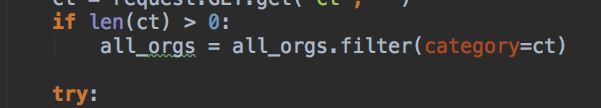
我们通过filter来获取我们需要的值,如果我们想要同时获取高校 + 个人怎么办。这时会我们的ct可能是个list,ct = ['gr', 'gx'],这时候我们要怎么做呢。
all_orgs = Organization.objects.filter(category__in=['gr', 'gx'])
加断点看一下
没问题, OK,今天就到这吧,有点头疼。
资料下载地址
资料直接下载