Forms中的Page表示App中的一个页面。作用类似Android中的Activity,用来呈现一个用户界面,通常不会直接使用Page类,更多是使用Page的子类,最常用的就是ContentPage.
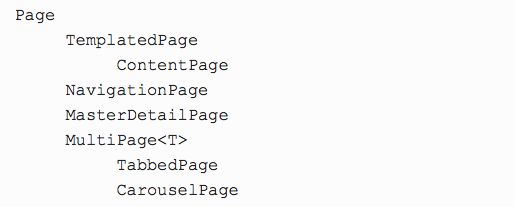
继承关系图
ContentPage介绍
Page的一个子类,只可以显示一个View(only one child),通常会将一个继承了Layout或Layout
如何指定App显示的哪个Page?找到App.xaml文件,打开关联的
App.xaml.cs文件,看到在App的构造方法中通过MainPage=new pagePage();指定要显示的Page,pagePage是我们布局文件对应的类名。
通过CS代码的方式定义Page并显示屏幕上:
MainPage = new ContentPage()
{
Content = new Label()
{
Text = "Welcome to Xamarin Forms!",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}
};
与默认提供的XAML布局样式相同。
MasterDetailPage 使用介绍
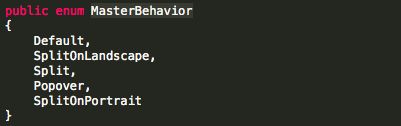
MasterDetailPage管理两个页面,Master显示一个数据列表,Detail显示某一项详情。MasterDetailPage定义了两个Page类型属性Master和Detail,通常我们会将这两个属性赋值为ContentPage对象,但是目前为止,要使MasterDetailPage在Universal Windows Platform能正常使用,必须将Detail属性赋值为NavigationPage类型。MasterDetailPage会根据设备有(phone 或 tablet)不同的显示方式,显示方式由MasterBehavior属性决定,手机默认为Popover模式,平板或桌面设备默认为Split模式。
同时提供两个bool类型属性IsGestureEnabled和IsPresented,IsGestureEnabled表示是否支持滑动切换MasterPage的显示状态,而IsPresented表示MasterPage是否为显示状态。当IsPresented值改变时会触发IsPresentedChanged事件。
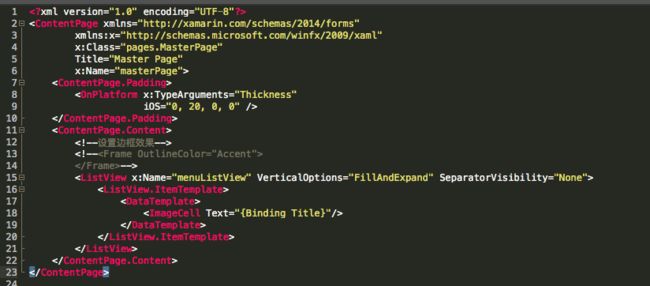
编写示例项目,新建三个Page页面,分别命名为MasterPage和DetailPage1、DetailPage2。MasterPage的CS文件中增加如下代码:
public partial class MasterPage : ContentPage
{
public ListView ListView { get { return menuListView; } }
public MasterPage()
{
InitializeComponent();
menuListView.ItemsSource = new List() {
new ListViewItem(){
Title="Detail 1",
TargetPage=typeof(DetailPage1)
},
new ListViewItem(){
Title="Detail 2",
TargetPage=typeof(DetailPage2)
}
};
}
}
public class ListViewItem
{
public string Title { get; set; }
public Type TargetPage { get; set; }
}
定义了一个Model类ListViewItem。MasterPage中除了设置ListView的ItemSource属性外还定义了一个只读属性ListView,方便在MasterDetailPage中访问。
DetailPage1、DetailPage2分别只包含了一个Label显示文本以区分Page。
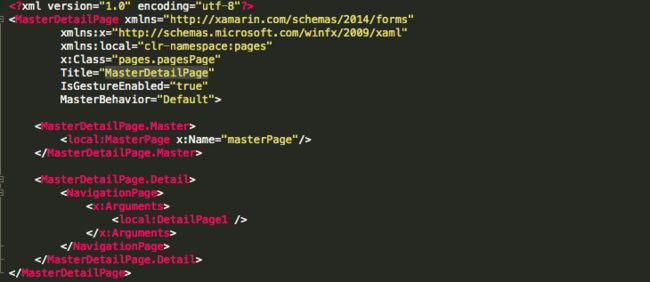
修改创建项创建的Page文件。
修改根节点为MasterDetailPage,IsGestureEnabled和MasterBehavior默认值即刻,定义MasterDetailPage.Master和MasterDetailPage.Detail属性节点,根据需要定义Name属性。需要注意Detail属性赋值了一个NavigationPage实例。
CS文件继承的子类修改为MasterDetailPage,构造函数中增加如下代码:
masterPage.ListView.ItemSelected += (sender, e) =>
{
if (e.SelectedItem == null)
{
return;
}
var item = e.SelectedItem as ListViewItem;
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetPage));
masterPage.ListView.SelectedItem = null;
IsPresented = false;
};
Activator.CreateInstance方法用来创建指定类型的实例,更多介绍:http://www.cnblogs.com/lmfeng/archive/2012/01/30/2331666.html
设置SelectedItem = null取消ListView的选中效果,IsPresented = false修改MasterPage的显示状态。
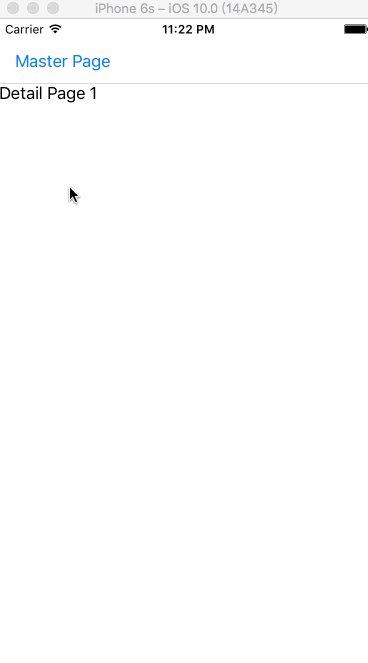
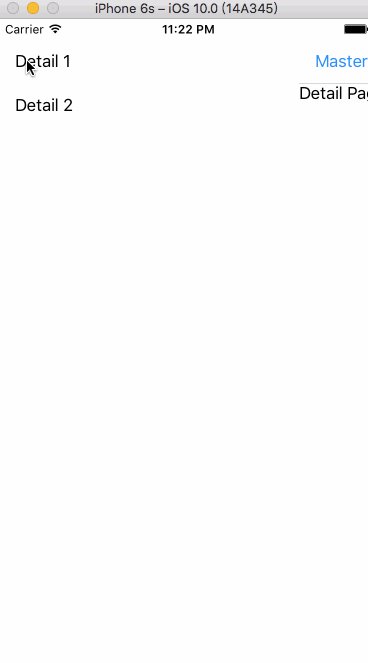
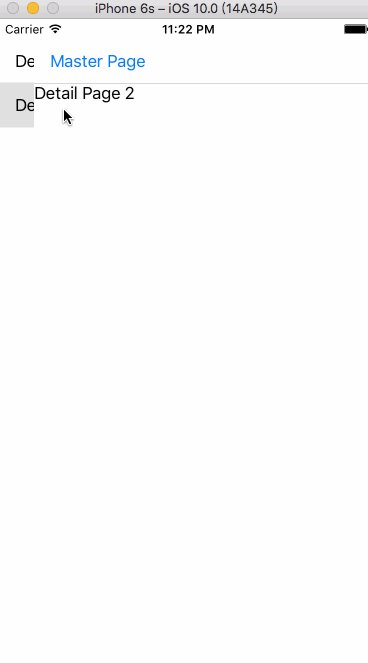
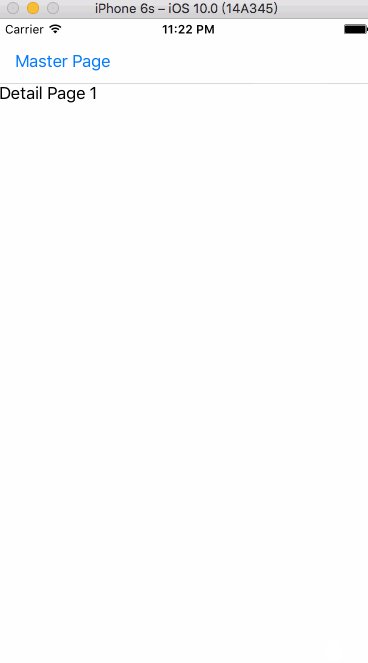
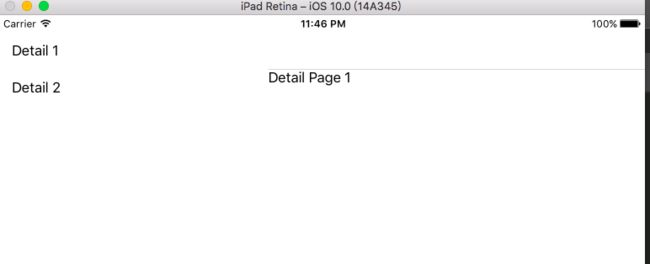
运行效果:
如果DetailPage中仅是数据的变化,可以直接在MasterDetailPage.Master和MasterDetailPage.Detail属性节点中定义Page。
tablet设备修改MasterBehavior属性为Split。会有不同效果:
MasterBehavior值为Split时,不允许设置IsPresented的值为false。
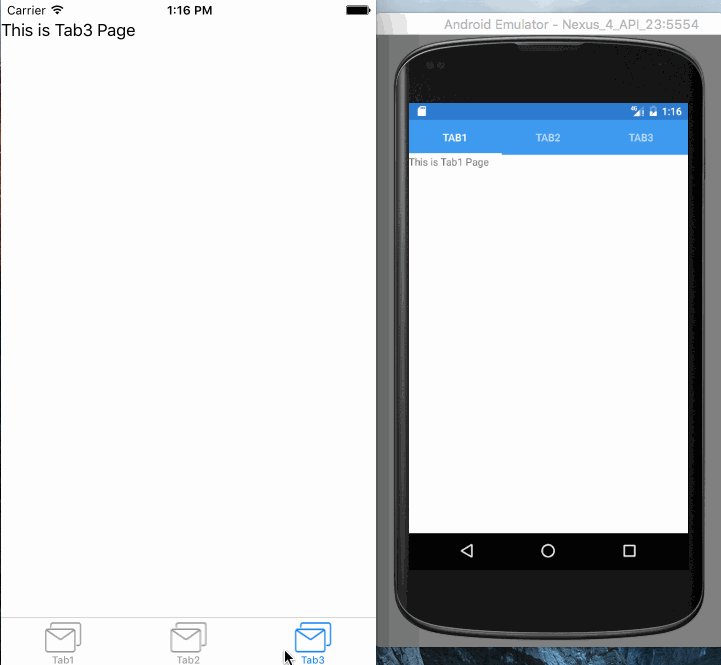
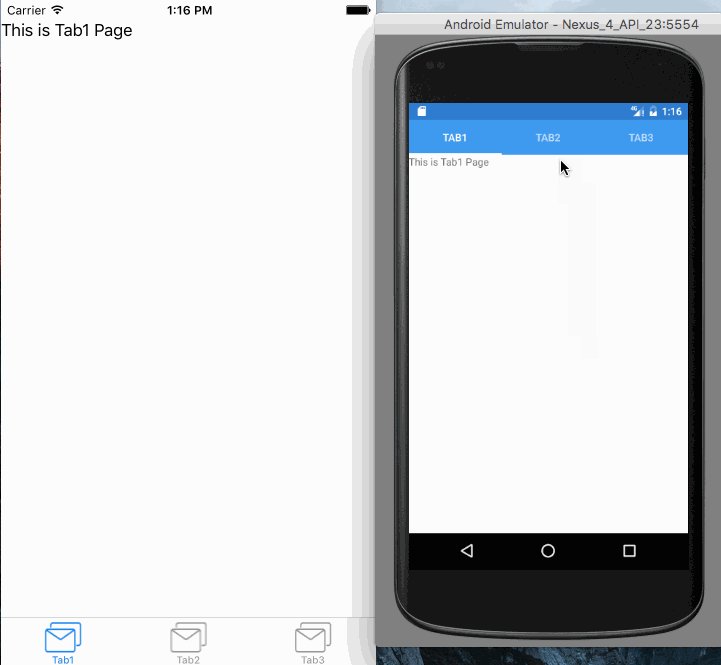
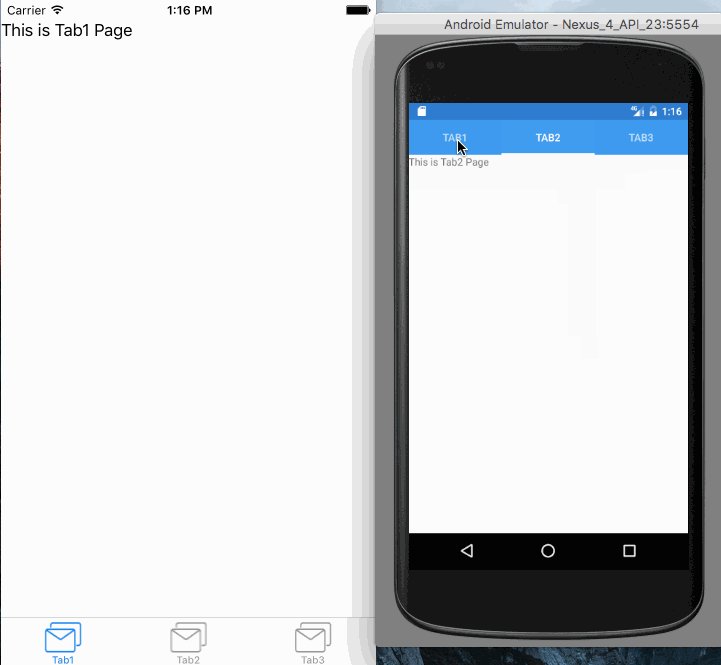
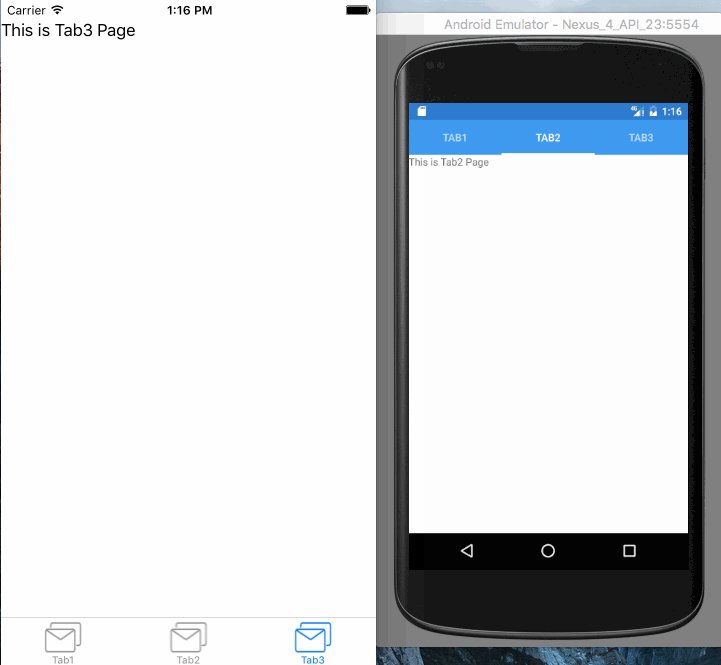
TabbedPage 使用介绍
TabbedPage继承抽象类MultiPage
iOS中使用TabbedPage必须为每个标签提供一个图标,由对应页面的Icon属性设置,否则App Store不会通过审核。
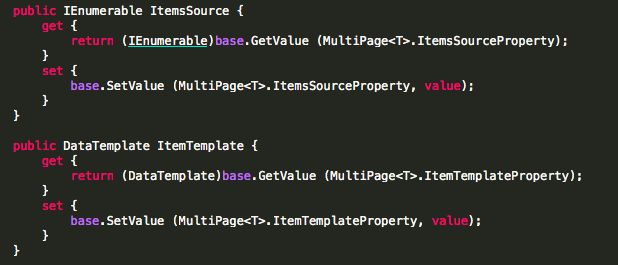
TabbedPage从MultiPage
MultiPage
MultiPage
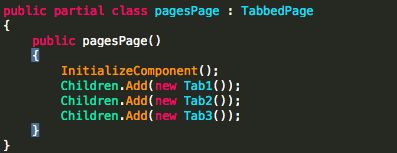
修改主页面XAML文件,根节点改为TabbedPage,同时修改继承子类为TabbedPage。
Children属性使用
定义Children Page页面Tab1,Title属性赋值外,iOS平台还要对Icon属性赋值:
类似方式定义Tab2和Tab3。
TabbedPage页面XAML文件修改
对应C#代码:
ItemSource和ItemTemplate使用
有ItemTemplate定义所以该方式用于多个TabPage页面想同时使用,结合Data Binding管理页面数据显示。
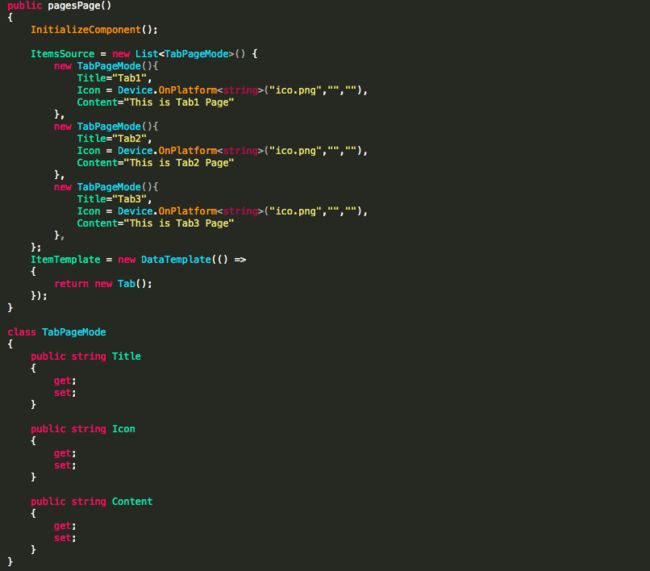
如下方式修改TabbedPage页面代码:
定义TabPageMode,初始化TabPageMode集合赋值给ItemsSource属性。新建Tab页面,根据Tab初始化DataTemplate实例赋值ItemTemplate属性。
定义Tab页:
也可以省略Tab页面定义,TabbedPage的XAML中直接定义TabbedPage.ItemTemplate属性节点:
效果图:
Icon属性只对iOS有效,Android和Windows Phone只是简单的显示文本标签。
NavigationPage 使用介绍
在Navigation中介绍
CarouselPage 介绍
CarouselPage支持用户滑动手势的页面,类似gallery。推荐用CarouselView代替CarouselPage。
CarouselView实现轮播图效果:https://blog.xamarin.com/flip-through-items-with-xamarin-forms-carouselview/