1.vue-router的使用方式
- 下载安装
vue-router
npm install vue-router --save
执行该命令之后,就会在项目中的node_modules文件夹下有此插件
- 引用
vue-router
在src/router/index.js中引用vue-router(引用node_modules中的插件都不需要写路径,直接是插件名)
import VueRouter from 'vue-router';
- 使用
vue-router,vue-router是通过Vue.use的方法被注入进Vue 实例中,Vue 通过 use 方法,加载Router中的install方法。install完成Vue 实例对VueRouter的挂载过程。
import Vue from 'vue'
//引用vue-router并取名为router
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
//使用Router
Vue.use(Router)
//创建路由对象并配置路由规则
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
- 将其路由对象传递给Vue的实例,options中加入 router
在main.js中引入路由
import Vue from 'vue'
import App from './App'
//引入创建号的路由文件
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,//使用
components: { App },
template: '- 在App.vue中留坑
2.vue-router参数传递
【1】在src/router/index.js中配置name属性,则在App.vue中用$route.name可以获取到name的值
export default new Router({
routes: [
{
path: '/',
name: 'homepage',
component: homepage
}
]
})
App.vue
【2】通过to属性传参
to属性为目标地址,表示目标路由的链接。 当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
方式一:通过params获取(相当于post请求)
这种传参方法的基本语法:
valueString
举个例子:
App.vue中
homepage
在src/router/index.js中设置路由规则
import Vue from 'vue'
import Router from 'vue-router'
import homepage from '@/components/homepage'
Vue.use(Router)
export default new Router({
routes: [
//其中的name要和App.vue中设置传参数中的name一致
{path: '/homepage', name: 'homepage', component: homepage}
]
})
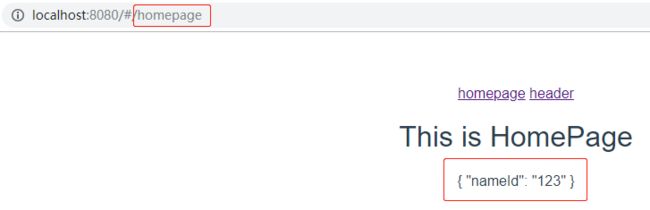
在组件中用$route.params获取从App.vue中传的参数
{{$route.params}}
接收的参数结果如下:
方式二:vue-router 利用url传递参数----在配置文件里以冒号的形式设置参数。
在src/router/index.js文件中的路由配置项path中设置带冒号的参数
export default new Router({
routes: [
{path: '/homepage/:id/:name', name: 'homepage', component: homepage}
]
})
我们需要传递参数是id和name.所以我们在路由配置文件里制定了这两个值。
在src/components目录下建立我们homepage.vue组件,也可以说是页面。我们在页面里输出了url传递的的id和name。
{{ msg }}
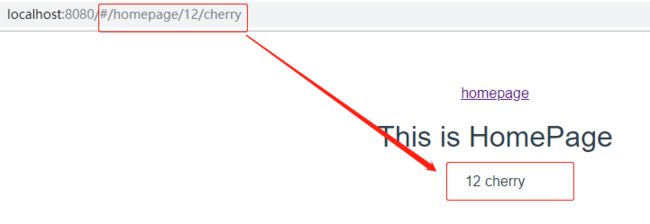
{{$route.params.id}}
{{$route.params.name}}
在App.vue文件里加入
//注意:这时候to前面不需要冒号了
homepage
传参结果如下:
方式三:使用path来匹配路由,然后通过query来传递参数(相当于get请求)
在App.vue中
homepage
在src/router/index.js中
export default new Router({
routes: [
{path: '/homepage/:id/:name', name: 'homepage', component: homepage}
]
})
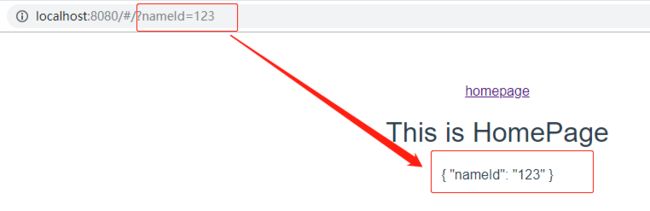
点击跳转,会看到传递的参数以问号隔开拼接在url后面,可以通过this.$route.query来获取
{{this.$route.query}}
3.vue-router配置子路由
【1】在App.vue中,用
首页
页面1
页面2
或者以下
首页
页面1
页面2
【2】在homepage.vue加入homepage.vue中出现
{{ msg }}
【3】在components目录下新建两个组件模板 page1.vue 和 page2.vue
两者内容类似,以下是page1.vue页面内容:
{{msg}}
【4】修改router/index.js代码,子路由的写法是在原有的路由配置下加入children字段
import Vue from 'vue'
import Router from 'vue-router'
import homepage from '@/components/homepage'
import page1 from '@/components/page1'
import page2 from '@/components/page2'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'homepage',
component: homepage,
children:[
{
path: '/page1',
name: 'page1',
component: page1
},
{
path: '/page2',
name: 'page2',
component: page2
}
]
}
]
})
结果:
4.$route 和 $router 的区别
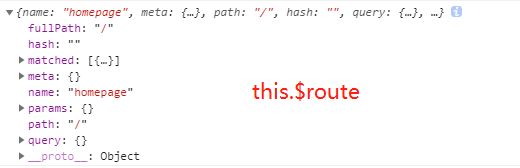
打印出$route和router
this.$route
methods: {
test () {
console.log(this.$route)
}
}
$route 是“路由信息对象”,包括 path,params,hash,query,fullPath,matched,name 等路由信息参数。
-
$route.path字符串,对应当前路由的路径,总是解析为绝对路径,如 "/order"。 -
$route.params一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。 -
$route.query一个 key/value 对象,表示 URL 查询参数。例如,对于路径/foo?user=1,则有$route.query.user为1,如果没有查询参数,则是个空对象。 -
$route.hash当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。 -
$route.fullPath完成解析后的 URL,包含查询参数和 hash 的完整路径。 -
$route.matched数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。 -
$route.name当前路径名字
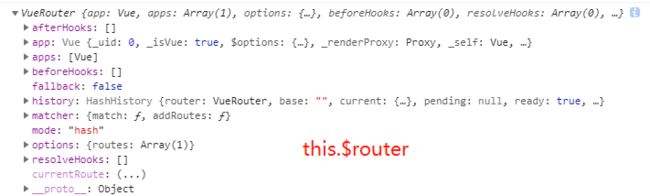
this.$router
methods: {
test () {
console.log(this.$router)
}
}
$router是“路由实例”对象,即使用 new VueRouter创建的实例,包括了路由的跳转方法,钩子函数等。
this.$router.go(-1)//跳转到上一次浏览的页面
this.$router.replace('/page1')//指定跳转的地址
this.$router.replace({name:'page1'})//指定跳转路由的名字下
this.$router.push('/page1')//通过push进行跳转
this.$router.push({name:'page1'})//通过push进行跳转路由的名字下