1:数据源
Hollywood Movie Dataset: 好莱坞2006-2011数据集
实验目的: 实现 统计2006-2011的数据综合统计情况,进行数据可视化
gitee地址:https://gitee.com/dgwcode/an_example_of_py_learning/tree/master/MovieViwer
1.数据例子:
Film ,Major Studio,Budget 300,Warner Bros, 300,Warner Bros.,65 3:10 to Yuma,Lionsgate,48 Days of Night,Independent,32 Across the Universe,Independent,45 Alien vs. Predator -- Requiem,Fox,40 Alvin and the Chipmunks,Fox,70 American Gangster,Universal,10 Bee Movie,Paramount,15 Beowulf,Paramount,15 Blades of Glory,Paramount,61
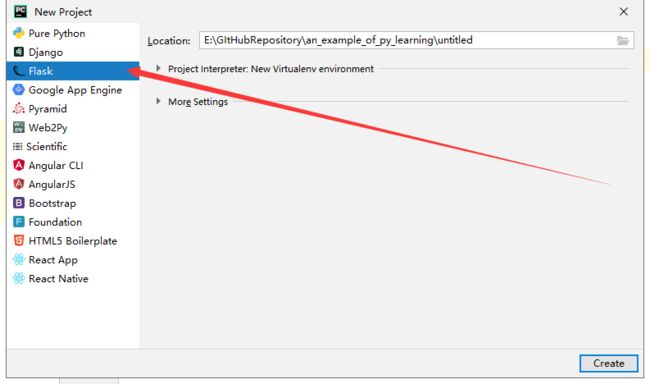
2: 环境pycharm新建Flask项目
3 数据处理:
Film ,Major Studio,Budget 为数据的三个标题 截断这三个数据就行
import pandas as pd
from threading import Timer
import math
# coding=utf-8
def getTotalData():
data1 = pd.read_csv('static/1.csv');
data2 = pd.read_csv('static/2.csv');
data3 = pd.read_csv('static/3.csv');
data4 = pd.read_csv('static/4.csv');
data5 = pd.read_csv('static/5.csv');
datadic1 = [];
datadic2 = [];
datadic3 = [];
datadic4 = [];
datadic5 = [];
# 处理数据.csv
for x, y in zip(data1['Major Studio'], data1['Budget']):
datadic1.append((x, y))
for x, y in zip(data2['Major Studio'], data2['Budget']):
datadic2.append((x, y))
for x, y in zip(data3['Lead Studio'], data3['Budget']):
datadic3.append((x, y))
for x, y in zip(data4['Lead Studio'], data4['Budget']):
datadic4.append((x, y))
for x, y in zip(data5['Lead Studio'], data5['Budget']):
datadic5.append((x, y))
totaldata = [];
totaldata.append(datadic1);
totaldata.append(datadic2);
totaldata.append(datadic3);
totaldata.append(datadic4);
totaldata.append(datadic5);
return totaldata;
indexx = 0;
curindex = 0;
end = 5;
returnData = dict();
# 定时处理数据
def dataPre():
global indexx, end, curindex, flag, returnData;
totalData = getTotalData(); # list[map]
# x = len(totalData[0]) + totalData[1].len() + totalData[2].len() + totalData[3].len() + totalData[4].len();
data = totalData[indexx];
# init
# print(curindex, end, indexx)
# print(len(data))
for k, v in data[curindex:end]:
if v == "nan" or math.isnan(v):# 截断 k v中 nan
continue;
if returnData.get(k, -1) == -1:
print(k, v);
returnData[k] = v;
else:
returnData[k] = returnData[k] + v;
print(len(returnData))
if end < len(data) - 20:
curindex = end;
end = end + 20;
if end >= len(data) - 20:
indexx += 1;
curindex = 0;
end = 20;
t = Timer(2, dataPre)
t.start()
print(returnData.keys(), end='\n')
return returnData;
if __name__ == "__main__":
dataPre();
4:实际程序入口
from flask import Flask, render_template
from pyecharts.charts import Bar
from pyecharts import options as opts
import math
import dealdata
from threading import Timer
from pyecharts.globals import ThemeType
app = Flask(__name__, static_folder="templates")
@app.route('/')
def hello_world():
dataPre();# 数据入口
return render_template("index.html")
# 定义全局索引
indexx = 0;
curindex = 0;
end = 5;
returnData = dict();
# 定时处理数据
def dataPre():
global indexx, end, curindex, flag, returnData;
totalData = dealdata.getTotalData(); # list[map]
# x = len(totalData[0]) + totalData[1].len() + totalData[2].len() + totalData[3].len() + totalData[4].len();
data = totalData[indexx];
#print(totalData)
# init
# print(curindex, end, indexx)
# print(len(data))
for k, v in data[curindex:end]:
if v == "nan" or math.isnan(v): # 截断 k v中 nan
continue;
if returnData.get(k, -1) == -1:
returnData[k] = v;
else:
returnData[k] = returnData[k] + v;
print(len(returnData)) # 反应长度关系
if end < len(data) - 15: # 参数为截断的项数 与前端时间要对应
curindex = end;
end = end + 15;
if end >= len(data) - 15:
indexx += 1;
curindex = 0;
end = 15;
t = Timer(1, dataPre)
t.start()
#print(returnData, end='\n')
def bar_reversal_axis() -> Bar:
global returnData;
#print(sorted(returnData.items(), key=lambda x: x[1]))
sorted(returnData.items(), key=lambda x: x[1],reverse=False)
#print(returnData.keys())
c = (
Bar({"theme": ThemeType.MACARONS})
.add_xaxis(list(returnData.keys()))
.add_yaxis("电影公司名称:",list(returnData.values()),color="#BF3EFF")
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right",color="#BF3EFF",
font_size=12))
.set_global_opts(title_opts=opts.TitleOpts(title="2007-2011好莱坞电影最受欢迎公司",
pos_left='60%',subtitle="当前"+str(2006+indexx)+"年"))
)
return c;
@app.route("/barChart")
def index():
c = bar_reversal_axis();
return c.dump_options_with_quotes();
if __name__ == '__main__':
app.run();
5: 前端
Awesome-pyecharts
6: 扩展资料
https://github.com/pyecharts/pyecharts/tree/master/pyecharts/render/templates
{% import 'macro' as macro %}
{{ chart.page_title }}
{{ macro.render_chart_dependencies(chart) }}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。