推荐我的vue教程:VUE系列教程目录
如果说上面的温馨连接提示,带你们进入了VUE的大门,那么,今天我们就玩一个绝活,在网页端使用VUE框架配合indexDB数据库来实现zip文件的在线预览,这个功能对于VUE的要求不高,但是对于你前端的知识的考量却是上等甚至是顶尖级别的逻辑思维。所以我得手把手的教会你们,请做好被虐的准备。
温馨连接提示:vue中级之路篇系列教程:
VUE系列---VUE+indexDB+JSZip+在线预览zip压缩文件(一)
VUE系列---VUE+indexDB+JSZip+在线预览zip压缩文件(二)
VUE系列---VUE+indexDB+JSZip+在线预览zip压缩文件(三)
前言
这里我准备了几个东西,需要大家在开始前进行相关的操作:
首先我的项目是存放在github上的,各位要是学习的话请安装git这个版本控制器,如果不知道github是干什么的怎么用的,请参考完我的博客:git+github的使用-最简单的入门教程,再来练这个项目,因为git是每个开发者必须会的,如果你不懂git,那么你永远都不知道团队开发为何物。我的github的项目是:VUE在线预览zip压缩文件。或者你使用我的百度云盘:VUE在线预览zip压缩文件,但是我不保证我会实时更新百度云盘所以请尽量使用git。
创建一个文件夹,然后打开你的git,执行
git clone https://github.com/nongshuqiner/VUEOnlineZIP.git
然后执行npm install,这个有些慢,要耐心等待。
如果特别慢,ctrl + c暂停它,使用上淘宝镜像安装
npm install -g cnpm --registry=http://registry.npm.taobao.org
完后继续执行npm install,安装完成以后,不能执行npm run dev,因为会报错(当然你可以先试试执行npm run dev,如果没有报错则无视下面),报错了是因为没有安装上node-sass,所以先执行:
cnpm install node-sass -D
等安装上node-sass,再执行npm run dev
如果跑起来了没有报错,则证明初始项目的构建已经完成了。
项目简单描述
我们需要实现VUE在线预览zip压缩文件,在开始做之前,得先想我们要做成什么样子?都有什么功能?我们是用什么样的实现方式?
这里我们一起发挥思维:
请求问题:应该是通过接口请求需要预览的zip压缩文件,但是我们做的例子是本地的,那就地本地请求(当然可以API网上请求啦)。
读取问题:请求到zip压缩文件然后该怎么办?因为压缩文件比较大,所以我们不能直接在网页上进行解析,不然网页就会崩溃,严重的电脑都会死机,这样的话我们得有一种方式把它暂时存储起来,然后进行需要的信息的分批渲染,大伙一定会问用什么把它暂时存起来?分批渲染怎么弄?这里我使用的存储方式是
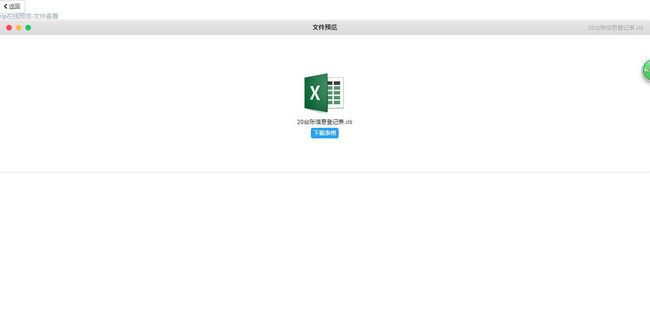
indexDB(一个html5出现的本地存储方式)和localStorage,大伙如果不明白这是什么东西该怎么用,可以去看看我的博客:web前端-在迷惘中的探索HTML5(二)本地存储之IndexDB,不然下面使用到它你们会措手不及的。关于分批渲染因为是压缩文件在线预览,所以我们的项目要做的肯定是有目录的,既然有目录,我在渲染时只需要先把目录信息读出来,予以展示,而里面的具体的比如图片啊,表格啊,我们在具体需要展示的时候再进行读取。目录构建问题:说到这大家一定会问,那目录怎么构建呢?这里我给大家附上项目完成后的截图大家先看看我们的需求,然后后面我再具体的需要应用时进行说明,如图:
看完项目完成后的截图,大伙肯定兴趣倍增,跃跃欲试,那么就开始吧
项目的准备工作
安装我们需要的包
饿了么组件
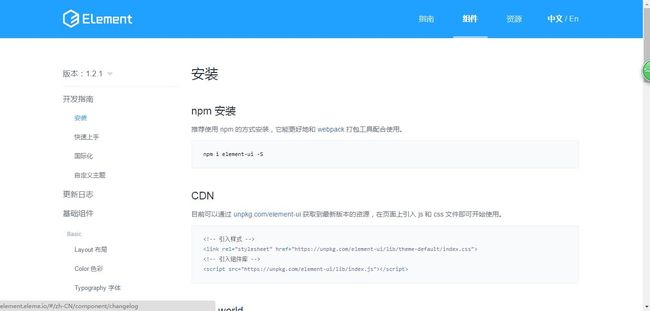
我们需要使用到eleme饿了么组件:饿了么组件
进入我放置的连接我们就进入到饿了么组件的官网,如图:
我们对其进行安装:
npm i element-ui -S
jszip压缩包工具
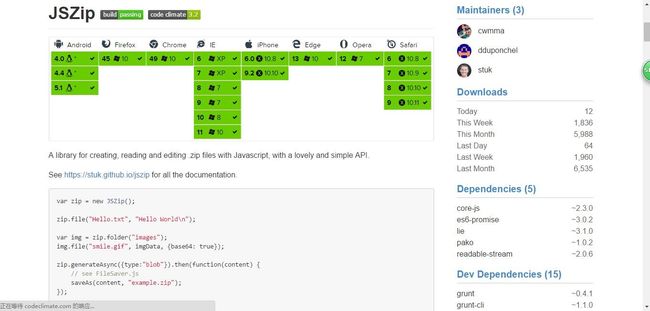
安装完eleme饿了么组件包后,我们还需要压缩包分析工具:jszip。因为这个网站是英文的我也看不懂,所以英语好的去尝试尝试看看。
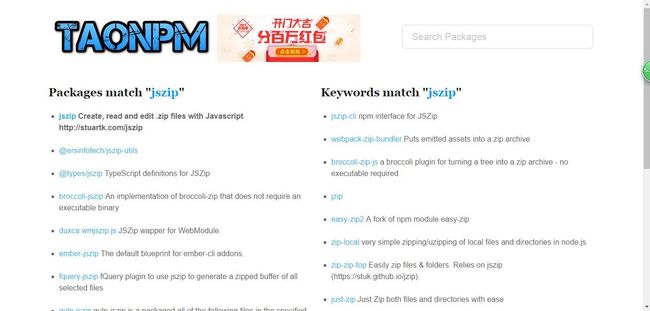
后面我们会对它进行详解,这里我们只需要安装它的包,进入淘宝npm镜像,然后在里面搜jszip,然后出来一堆,如图:
我们进入左边第一个,进去后看看,如果你看到的包含如下信息:
然后就通过它提示的命令进行安装:
cnpm install jszip
store一种本地localStorage管理包
我们即使用localStorage,也使用store.js来进行本地存储。
cnpm install store -D
到此我们需要的包就安装完成了
构建我们的目录,初始化我们的页面
首先把我们的目录构建成下面图片的样子:
然后修改config/routes.js,把它变为:
// 子路由索引
import childrouter from '../frame/childrouter.vue'
// zip压缩下载预览
import property from '../page/property/index.vue'
// zip压缩下载预览
import uploadreview from '../page/property/upload_review.vue'
import uploadreviewdetails from '../page/property/upload_review_details.vue'
import uploadreviewfile from '../page/property/upload_review_file.vue'
// 配置路由
export default [
{
path: '/',
component: property
},
{ // zip压缩下载预览
path: '/property/',
component: childrouter,
children: [
{path: 'uploadreview', component: uploadreview}, // zip压缩下载预览
{path: 'uploadreviewdetails', component: uploadreviewdetails}, // zip压缩下载预览深入
{path: 'uploadreviewfile', component: uploadreviewfile} // zip压缩下载预览文件
]
}
]
开始初始化我们的页面,修改App.vue
再修改frame/childrouter.vue,把它变为:
修改page/property/index.vue,把它变为:
在线预览
/page/property/upload_review.vue文件变为
upload_review
/page/property/upload_review_details.vue文件变为
upload_review_details
/page/property/upload_review_file.vue文件变为
upload_review_file
到了这里初始化我们的页面,构建我们的项目就完成了,我们打开页面,打开控制台,发现竟然有个错误,如图:
这是因为我们没有引入饿了么组件,于是打开mian.js,在里面添加上这句话:
// 引用ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
既然饿了么组件得引用,那么store本地存储也得引入
// 引入本地存储
import store from 'store'
Vue.prototype.$store = store
mian.js就变成了这样:
// 1.引用 vue 没什么要说的
import Vue from 'vue'
// 3.引用路由
import VueRouter from 'vue-router'
// 光引用不成,还得使用
Vue.use(VueRouter)
// 2.入口文件为 src/App.vue 文件 所以要引用
import App from './App.vue'
// 4.引用路由配置文件
import routes from './config/routes'
// 5.引用API文件
import api from './api/api'
// 6.将API方法绑定到全局
Vue.prototype.$api = api
// 使用配置文件规则
const router = new VueRouter({
routes
})
// 引入本地存储
import store from 'store'
Vue.prototype.$store = store
// 引用ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
router,
el: '#app',
render: (h) => h(App)
})
你的页面上的饿了么组件的效果就会显示出来,如图:
至此项目的准备工作也就完成了,接下来就是挽起胳膊干大活了
项目实战前言
由于我们要用到:JSZip,以及store.js,所以希望各位小伙伴在项目开始前好好的看看这两个的使用,然后为我们的实战做好准备。
如果有看不懂的地方可以在评论区里@我,本来打算一次性的献上,但是考虑到有些懒惰的人拿我的东西招摇撞骗,于是决定暂时推迟一下,同时大家也想想如果是你们,你们会怎样做,先去踩踩坑,不踩坑的程序员不是好程序员,等你们踩坑了,我再告诉你们究竟怎么做,这样才能锻炼你们自己的思维。
重要说明:就在这两天我会把实战慢慢的教授给大家,请耐心等待。
提示:在最近几天我会慢慢附上VUE系列教程的其他后续篇幅,后面还有精彩敬请期待,请大家关注我的专题:web前端。如有意见可以进行评论,每一条评论我都会认真对待。