为大家介绍一下谷歌去年年中推出的前端js深度学习框架:deeplearnjs,可以在浏览器上进行神经网络训练与预测,AI框架都有获取数据、构建网络、训练、预测等。本文以官方的手写识别例子看看deeplearnjs是如何实现这些的,还有deeplearnjs的性能情况。
一.安装
git clone https://github.com/PAIR-code/deeplearnjs
brew install yarn 【已经安装yarn这里可以忽略】
cd deeplearnjs
yarn prep
安装vs code:
https://marketplace.visualstudio.com/items?itemName=eg2.tslint
sudo npm install -g clang-format
看手写识别demo:
./scripts/watch-demo demos/mnist_eager
二.手写识别demo目录结构
目录路径:deeplearnjs-master/demos/mnist_eager
目录结构:(以typescript编写所以文件名后缀是ts)
入口:mnist_eager.ts
数据:data.ts
界面显示:ui.ts
网络模型:model.ts
三.手写识别demo加载训练数据
文件是data.ts,识别图片格式为28x28的灰度图,labels为对应的结果:
'data': [
{
'name': 'images',
'path': 'https://storage.googleapis.com/learnjs-data/model-builder/' +
'mnist_images.png',
'dataType': 'png',
'shape': [28, 28, 1]
},
{
'name': 'labels',
'path': 'https://storage.googleapis.com/learnjs-data/model-builder/' +
'mnist_labels_uint8',
'dataType': 'uint8',
'shape': [10]
}
],
this.dataset = new dl.XhrDataset(mnistConfig);
在网络获取的数据图:
https://storage.googleapis.com/learnjs-data/model-builder/mnist_images.png
在数据集中获取训练数据与测试数据:
const [images, labels] =
this.dataset.getData() as [dl.NDArray[], dl.NDArray[]];
四.手写识别demo构造网络
文件是model.ts
初始化网络权重:
const weights = dl.variable(dl.Array2D.randNormal(
[IMAGE_SIZE, LABELS_SIZE], 0, 1 / Math.sqrt(IMAGE_SIZE), 'float32'));
构造网络模型:
const model = (xs: dl.Array2D<'float32'>): dl.Array2D<'float32'> => {
return math.matMul(xs, weights) as dl.Array2D<'float32'>;
};
构造损失函数:
const loss = (labels: dl.Array2D<'float32'>,
ys: dl.Array2D<'float32'>): dl.Scalar => {
return math.mean(math.softmaxCrossEntropyWithLogits(labels, ys)) as dl.Scalar;
};
五.手写识别demo训练网络
放入训练数据训练网络,i为学习步长:
export async function train(data: MnistData, log: (message: string) => void) {
const returnCost = true;
for (let i = 0; i < TRAIN_STEPS; i++) {
const cost = optimizer.minimize(() => {
const batch = data.nextTrainBatch(BATCH_SIZE);
return loss(batch.labels, model(batch.xs));
}, returnCost);
log(`loss[${i}]: ${cost.dataSync()}`);
await dl.util.nextFrame();
}
}
六.手写识别demo预测网络
export async function test(data: MnistData) {}
// Predict the digit number from a batch of input images.
export function predict(x: dl.Array2D<'float32'>): number[] {
const pred = math.scope(() => {
const axis = 1;
return math.argMax(model(x), axis);
});
return Array.from(pred.dataSync());
}
七.手写识别demo运行结果与gpu性能
运行结果如下:
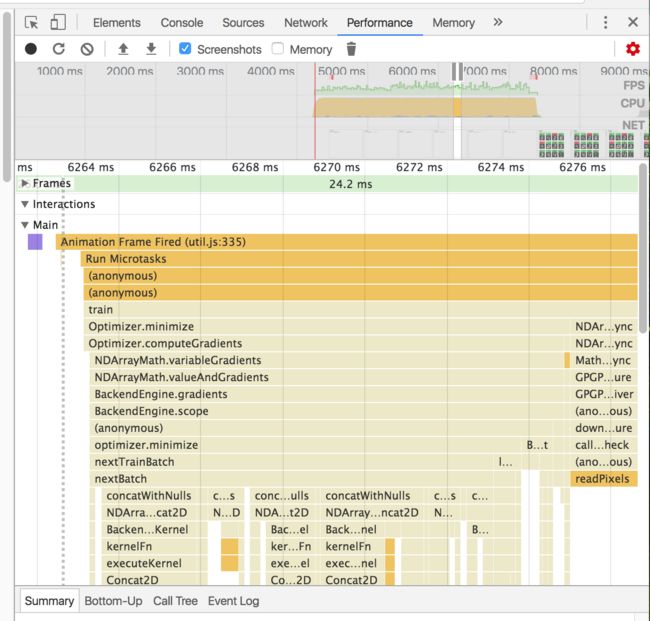
训练网络时运行的js函数:
训练网络时运行的js函数对应的gpu消耗情况:
总结:
deeplearnjs可以支持es5,并且可以支持浏览器的WebGL2.0、WebGL1.0以及CPU,若浏览器支持WebGL2.0框架则优先调用WebGL2.0。市面上的深度学习框架大多数只支持N卡,用deeplearnjs就可以通过浏览器调用A卡,缺点是暂时没有支持分布式gpu计算。
参考资料
官网地址:
https://deeplearnjs.org/
github地址:
https://github.com/PAIR-code/deeplearnjs
deeplearn.js:浏览器端机器智能框架 @徐进
http://www.infoq.com/cn/news/2017/08/deeplearn-js-Browser-machine-int