前面几篇文章我们分别介绍过了NavigationView、TextInputLayout、FloatingActionButton、SnackBar、AppBarLayout、TabLayout,还简单地介绍过CoordinatorLayout这7个ASD库中的控件,这一篇我们介绍ASD库中最后一个控件CollapsingToolbarLayout控件,后面我们还会详细地介绍一下CoordinatorLayout控件,现在我们一下来学习一下CollapsingToolbarLayout这个控件吧!
概述
我们先看一下AndroidAPI对CollapsingToolbarLayout控件的描述:
CollapsingToolbarLayout is a wrapper for Toolbar which implements a collapsing app bar. It is designed to be used as a direct child of a AppBarLayout. CollapsingToolbarLayout contains the following features:
Collapsing title
A title which is larger when the layout is fully visible but collapses and becomes smaller as the layout is scrolled off screen. You can set the title to display via setTitle(CharSequence). The title appearance can be tweaked via the collapsedTextAppearance and expandedTextAppearance attributes.
Content scrim
A full-bleed scrim which is show or hidden when the scroll position has hit a certain threshold. You can change this via setContentScrim(Drawable).
Status bar scrim
A scrim which is show or hidden behind the status bar when the scroll position has hit a certain threshold. You can change this via setStatusBarScrim(Drawable). This only works on LOLLIPOP devices when we set to fit system windows.
Parallax scrolling children
Child views can opt to be scrolled within this layout in a parallax fashion. See COLLAPSE_MODE_PARALLAX and setParallaxMultiplier(float).
Pinned position children
Child views can opt to be pinned in space globally. This is useful when implementing a collapsing as it allows the Toolbar to be fixed in place even though this layout is moving. See COLLAPSE_MODE_PIN.
简单地说就是:CollapsingToolbarLayout是实现一个可以折叠的Toolbar,作为AppbarLayout的直接子View使用,CollapsingToolbarLayout控件提供了一下功能:
折叠标题:当标题栏较大的时候,在布局完全显示的情况下可以显示标题栏,但是标题栏折叠、变小或者布局滚动出屏幕的时候,可以通过setTitle(CharSequence)设置标题显示,通过设置collapsedTextAppearance和expandedTextAppearance属性可以调整标题栏的外观。
内容遮罩:通过 setContentScrim(Drawable)更改当滚动到临界点的时候显示或者隐藏
状态栏遮罩:可以通过setStatusBarScrim(Drawable)设置遮罩在滚动到临界点之后是显示还是隐藏,必须要在5.0以后设置了fitSystemWindows属性才可以使用
视差滚动子视图:子视图可以在这个视差范围内滚动,See COLLAPSE_MODE_PARALLAX and setParallaxMultiplier(float).
寄托子视图:子视图可以选择在全局范围内被固定,当实现一个折叠的时候,允许Toolbar被固定在合适的位置,详细见COLLAPSE_MODE_PIN
下面我们看一下CollapsingToolbarLayout控件的XML属性和对应JAVA方法:
app:collapsedTitleGravity=""属性:在折叠的时候指定标题的位置,提供值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizental、center、start、end,对应的JAVA方法是:setExpandedTitleGravity(int)
app:collapsedTitleTextAppearance=""属性:设置折叠的时候标题栏文字外观,对应的JAVA方法是:setCollapsedTitleTextAppearance(int)
app:contentScrim=""属性:设置当被滚出屏幕时候CollapsingToolbarLayout的样式,需要是一个颜色值,对应JAVA方法是:setContentScrimResource(int)
app:expandedTitleGravity=""属性:布局没有折叠的时候标题栏的位置,提供的值与app:collapsedTitleGravity=""属性一样,设置多个值得时候用“|”分割,对应Java方法是:setExpandedTitleGravity(int)
app:expandedTitleMargin=""属性 、app:expandedTitleMarginBottom=""属性、app:expandedTitleMarginEnd=""属性、app:expandedTitleMarginStart=""属性、app:expandedTitleMarginTop=""属性,这5个属性都是设置margin值得,不需要多说了。
app:expandedTitleTextAppearance=""属性:这个属性跟app:collapsedTitleTextAppearance=""属性对应,是设置展开的时候标题栏文本的外观,对应的Java方法是:setExpandedTitleTextAppearance(int)
app:statusBarScrim=""属性:具体的功能上面描述过了,对应Java方法是:setStatusBarScrimResource(int)
app:title=""属性:设置标题,对应Java方法是:setTitle(CharSequence)
app:titleEnabled=""属性:设置是否显示标题,对应Java方法是:setTitleEnabled(boolean)
app:toolbarId=""属性:设置toolbarid。
上面这些都是CollapsingToolbarLayout提供的XML属性和对应的设置方法,还有一些其他的方法:
getContentScrim()方法,返回的是Drawable对象
getStatusBarScrim()方法:返回的也是Drawable对象
getCollapsedTitleGravity()方法:返回的是整型
getExpandedTitleGravity()方法:返回的也是整型
getTitle()方法:返回的是字符串
isTitleEnabled()方法:返回的是boolean类型
这里就是CollapsingToolbarLayout的常用方法,下面我们通过例子使用一下这个控件
使用
我们通过具体代码分析一下CollapsingToolbarLayout的使用,首先是布局文件代码:
在这个XML文件中,顶层是用CoordinatorLayout布局,在上面我们介绍过CollapsingToolbarLayout布局需要是AppBarLayout布局的直接子布局,我们在CollapsingToolbarLayout里面添加了一个ImageView和Toolbar布局,我们说一下里面的几个属性。
在CollapsingToolbarLayout里面设置的属性:
app:contentScrim="#30469b"属性,这个属性是设置CollapsingToolbarLayout完全折叠后的背景颜色。
app:expandedTitleMarginStart="48dp"属性,这个属性是设置没有折叠时候title距离左边的距离。
app:layout_scrollFlags="scroll|exitUntilCollapsed"属性,这个属性是设置滚动处理,提供了如下几个值,多个值之间用“|”分隔
scroll:只有设置这个才可以滚动
enterAlways:向下滚动的时候立刻显示View
exitUntilCollapsed:折叠的时候固定Toolbar
enterAlwaysCollapsed:当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
在ImageView中设置的属性:
app:layout_collapseMode="parallax"属性:这个属性是设置折叠的模式,Android提供有两个值,分别是:
pin:设置这个值,当CollapsingToolbarLayout完全折叠之后,Toolbar还会显示在屏幕上
parallax:设置这个值,在内容滚动时,CollapsingToolbarLayout中的View(比如我们这里的ImageView)也会同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
app:layout_collapseParallaxMultiplier="0.7"属性:设置视差滚动因子,值得范围是0~~1.
在这里我们设置ImageView的滚动模式是parallax,这样当CollapsingToolbarLayout完全折叠的时候就会滚出屏幕,设置Toolbar的滚动模式是pin,这样不会随着CollapsingToolbarLayout完全折叠而滚出屏幕。
接着看一下Activity的代码:
package com.example.adsdemo;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.CollapsingToolbarLayout;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Gravity;
import android.view.View;
/**
* Created by Devin on 2016/8/16.
*/
public class CollapsingToolbarLayoutActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ctl);
Toolbar toolbar = (Toolbar) findViewById(R.id.ctl_toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
toolbar.setNavigationIcon(getResources().getDrawable(R.drawable.back));
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
CollapsingToolbarLayout collapsing_toolbar_layout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar_layout);
collapsing_toolbar_layout.setTitle(getResources().getString(R.string.app_name));
//设置展开的时候标题显示字体颜色
collapsing_toolbar_layout.setExpandedTitleColor(Color.WHITE);
//设置折叠的时候标题显示字体颜色
collapsing_toolbar_layout.setCollapsedTitleTextColor(Color.WHITE);
//设置折叠时候标题对齐位置
collapsing_toolbar_layout.setCollapsedTitleGravity(Gravity.LEFT);
findViewById(R.id.ctl_fab).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
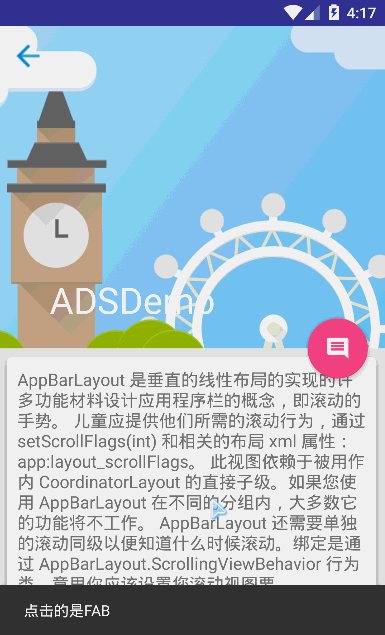
Snackbar.make(view, "点击的是FAB", Snackbar.LENGTH_SHORT).show();
}
});
}
public static void start(Context mContext) {
mContext.startActivity(new Intent(mContext, CollapsingToolbarLayoutActivity.class));
}
}
在上面的代码中,我们设置了一个Toolbar,记得需要设置当前Activity或者整个项目的Theme为没有Actionbar的样式。
collapsing_toolbar_layout.setTitle(getResources().getString(R.string.app_name));这句是设置折叠时候的标题,如果不设置的话折叠之后不会显示标题。
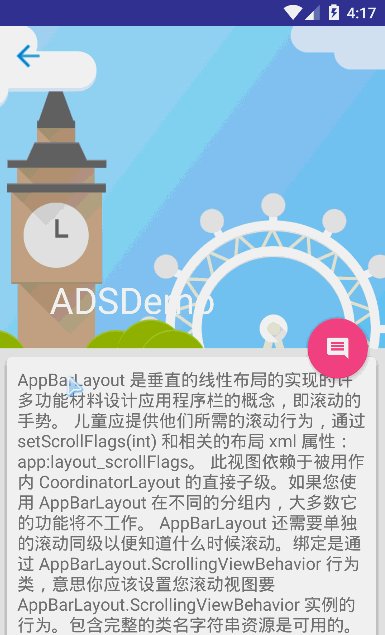
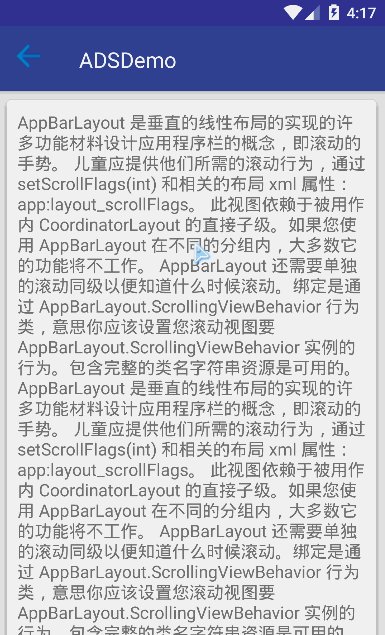
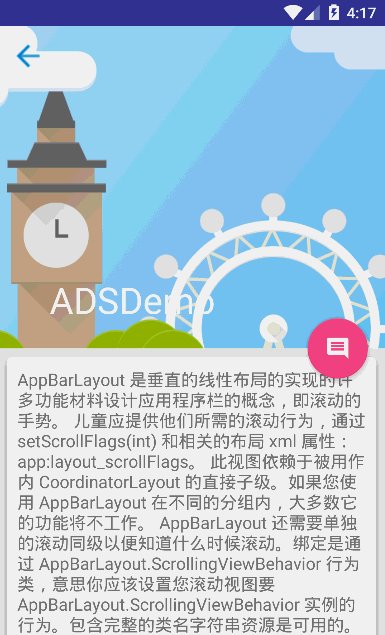
其它的就没有什么了,最后我们看一下效果图:
好了,CollapsingToolbarLayout就简单介绍到这里了,我们下一节会详细地介绍CoordinatorLayout这个控件,这是ASD库中最重要的一个控件。最后附上CollapsingToolbarLayout国内镜像API,猛戳这里