切图工具
要点:
- 使用PS工具
- 使用背景图
- 图片合并方案
- 浏览器兼容
使用PS工具
-
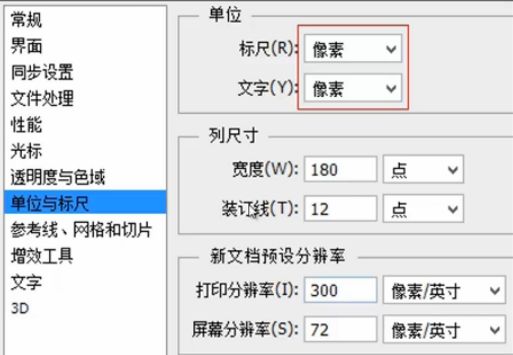
PS首选项设置,将单位中的标尺和文字单位改为像素
-
面板
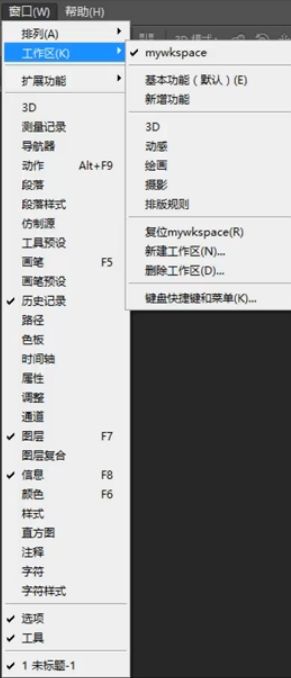
常用切图面板,在窗口下开启:工具、选项、信息(F8)、图层(F7)、历史记录
-
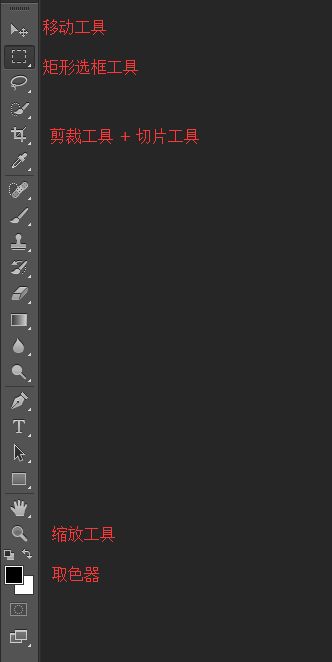
工具
选择工具
连续撤销操作按建:Ctrl + Alt +Z -
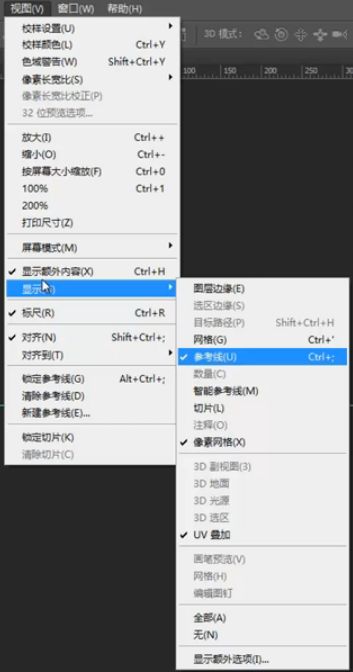
视图菜单下开启:对齐、标尺、显示中的参考线
测量与取色
获取设计稿信息:
- 尺寸信息 --> 测量
- 颜色信息 --> 取色
哪些需要测量:
- 宽度、高度
- 内边距、外边距
- 边框
- 定位
- 文字大小
- 行高
- 背景图位置
可以通过矩形选框工具和信息面板来获取测量值
矩形选框工具:
-
添加到选区(shift)
-
从选区减去(Alt)
-
与选取交叉(shift + Alt)
哪些需要取色:
- 边框色
- 背景色
- 文字色
取色工具:
- 拾色器、吸管工具
确定是否是线性渐变:魔棒工具
切图及切图的各种操作
- 隐藏文字(独立图层和非独立图层的不同操作方法)
- png8和png24格式的切图方式
- 可平铺背景的切图方式及活动页的切图方式
哪些是需要切出来的:
| 修饰性的(一般用在background属性) | 内容性的(一般用在img标签) |
|---|---|
| 图标、logo | Banner、广告图片 |
| 有特殊效果的按钮、文字等 | 文章中的配图 |
| 非纯色的背景 |
切出来的图片存为哪种类型?
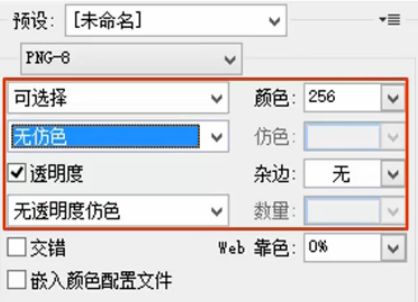
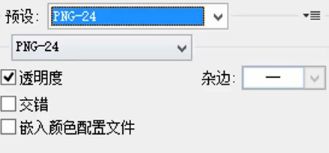
- 修饰性的:PNG24(支持半透明,IE6不支持半透明)、PNG8
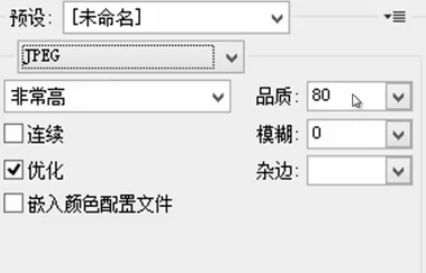
- 内容性的,一般存为JPG
隐藏文字只留背景
若文字为独立图层,隐藏文字:找到图层,去掉眼睛图标
若文字和北京合并,平铺背景覆盖文字:
- 矩形选框工具
- 自由变换(Ctrl +T)、使用移动工具(Alt)
当背景不可拉伸时:
- 矩形选框工具
- 利用移动工具+Alt拖动选框,为防止上下移动可用shift+Alt
保存为png24
移动工具选中所需图层(按住Ctrl多选),右键合并图层(Ctrl+E),再右键复制图层到新文件或直接拖至已有文件(新建Ctrl+N)
保存为png8
带背景切(例如切取有背景的小图标时):合并(可见)图层(shift+Ctrl+E),矩形选框工具选择内容,魔棒工具去除多余部分(从选区中减去,按住Alt)
可平铺背景的切图
- 用矩形选框工具选取一块区域
- 赋值粘贴到新文件中:平铺内容充满文件的宽(X轴)或高(Y轴)
切片工具(剪裁工具组下)
- 拉参考线
- 选择切片工具
- 点击“基于参考线的切片”按钮
-
保存
保存
存储所需内容:
复制(Ctrl + c) --> 新建(Ctrl + N) --> 粘贴(Ctrl + V)
存储为web所用格式(Alt + shift + Ctrl + S)
当图片色彩丰富且无透明要求时,建议保存为JPG格式并选择合适的品质。
当图片色彩不太丰富时无论有无透明要求,请保存为PNG8格式
当图片有半透明要求,请保存为PNG24格式
修改与维护
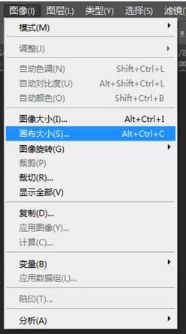
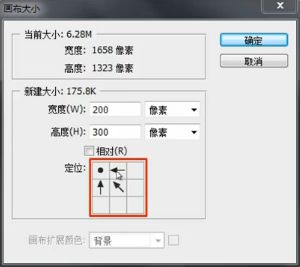
要继续放更多图片? 改变画布大小
移动图标:
- 当图标为独立图层,用移动工具拖动即可
- 当图标为非独立图层时:用选区工具选中图标区域,然后用移动工具拖动图标(此时选中区域还在原来的合并图层,如果想单独提取出来做一个图层,利用剪切粘贴即可)
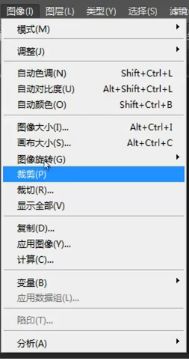
减小画布到指定区域:选定区域 --> 裁剪
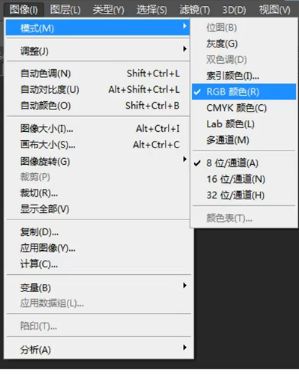
修改png8图片(png8默认为索引颜色,需要更改为RGB颜色)
图片优化与合并
Sprite拼图的好处:减少网络请求,提升网页加载速度
大小与质量:
- 无损压缩工具:Minimage
- 有损压缩:TinyPng
图片合并原则:图片间保留空隙
图片的排列方式:
- 横向排列
- 纵向排列
图片的分类合并
-
把同属于一个模块的图片进行合并
-
把大小相近的图片进行合并
- 把色彩相近的图片进行合并
- 综合以上方式进行合并
合并推荐:
- 只本页用到的图片合并
- 有状态的图标合并
浏览器兼容方案:
- IE6不支持png24:存两份,一份png24,一份png8
- CSS3&切图