全栈开发工程师微信小程序-中
多媒体及其他的组件
navigator
页面链接
target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram
url 当前小程序内的跳转链接
open-type 跳转方式
delta 当 open-type 为 'navigateBack' 时有效,表示回退的层数
app-id 当target="miniProgram"时有效,要打开的小程序 appId
path 当target="miniProgram"时有效,打开的页面路径,如果为空则打开首页
extra-data 当target="miniProgram"时有效,需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据
hover-class 指定点击时的样式类,当hover-class="none"时,没有点击态效果
hover-stop-propagation 指定是否阻止本节点的祖先节点出现点击态
hover-start-time 按住后多久出现点击态
hover-stay-time 手指松开后点击态保留时间
bindsuccess 当target="miniProgram"时有效,跳转小程序成功
bindfail 当target="miniProgram"时有效,跳转小程序失败
navigator是页面链接组件,等于html中的a标签.
// delta Number 当 open-type 为 'navigateBack' 时有效,表示回退的层数
跳转到新页面
在当前页打开
打开绑定的小程序
每个open-type都有默认的url属性,open-type为navigateBack时,url无效,delta的属性表示为反退,默认是1.
导航接口
wx.navigateTo(OBJECT):
跳转到新页面时保留当前页面
wx.redirectTo(OBJECT):
关闭当前页面,跳转到新页面
wx.switchTab(OBJECT):
跳转tabBar页面
wx.navigateBack(OBJECT):
关闭当前页面,返回上一级页面或多级页面
wx.reLaunch(OBJECT):
关闭所有页面
wx.navigateTo({
url: 'newpage?id=1',
success:res => {},
fail:err => {},
complete:_ => {}
})
wx.redirectTo({
url: 'otherpage?id=1',
success:res => {},
fail:err => {},
complete:_ => {}
})
wx.switchTab({
url: '/index',
success:res => {},
fail:err => {},
complete:_ => {}
})
wx.navigateBack({
delta: 1
})
wx.reLaunch({
url: 'homepage',
success:res => {},
fail:err => {},
complete:_ => {}
})
audio组件
是音频组件
id audio 组件的唯一标识符
src 要播放音频的资源地址
loop 是否循环播放
controls 是否显示默认控件
poster 默认控件上的音频封面的图片资源地址
name 默认控件上的音频名字
author 默认控件上的作者名字
// audio.js
Page({
onReady(e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay() {
this.audioCtx.play()
},
audioPause() {
this.audioCtx.pause()
},
audio14() {
this.audioCtx.seek(14)
},
audioStart() {
this.audioCtx.seek(0)
}
})
audio为音频标签,poster属性代表默认控件上音频封面图片地址,name代表控件上的音频名字,author代表默认控件上的作者名字,controls代表是否显示默认控件,src要播放音频资源地址,loop是否循环.id是audio组件的唯一标识.
onReady函数,wx.createAudioContext接口,音频对象audioCtx,对象存储在this对象上.
AudioContext对象是和audio组件进行绑定的.wx.createAudioContext接口.
this.audioCtx = wx.createAudioContext('myAudio')
image
图片
src 图片资源地址
mode 图片裁剪、缩放的模式
lazy-load 图片懒加载
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
// mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
缩放 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
缩放 aspectFit 保持纵横比缩放图片,可以完整地将图片显示出来
缩放 aspectFill 保持纵横比缩放图片,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取
video
视频
src 要播放视频的资源地址
initial-time 指定视频初始播放位置
duration 指定视频时长
controls 是否显示默认播放控件
danmu-list 弹幕列表
danmu-btn 是否显示弹幕按钮,只在初始化时有效,不能动态变更
enable-danmu 是否展示弹幕,只在初始化时有效,不能动态变更
autoplay 是否自动播放
loop 是否循环播放
muted 是否静音播放
page-gesture 在非全屏模式下,是否开启亮度与音量调节手势
direction 设置全屏时视频的方向
show-fullscreen-btn 是否显示全屏按钮
show-play-btn 是否显示视频底部控制栏的播放按钮
show-center-play-btn 是否显示视频中间的播放按钮
enable-progress-gesture 是否开启控制进度的手势
// 主要
src: 要播放视频的资源地址
duration: 指定的视频时长
controls: 是否显示默认播放控件
danmu-list: 弹幕列表
danmu-btn: 是否显示弹幕按钮
enable-danmu: 是否展示弹幕
autoplay: 是否自动播放
loop: 是否循环播放
muted: 是否静音
案例:
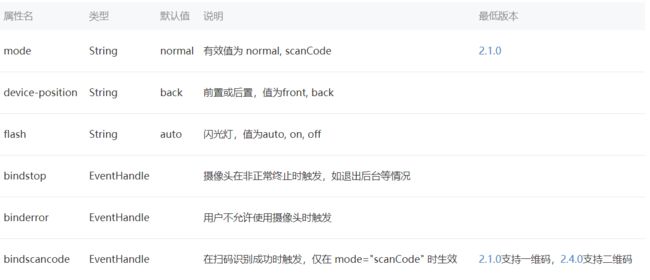
camera
系统相机
扫码二维码功能,需升级微信客户端至
6.7.3
案例:
预览
地图
map
地图
latitude: 代表中心纬度
longitude: 代表中心经度
markers: 标记点数组
circles: 在地图上显示圆圈所使用的数据,是一个数组
scale: 缩放级别
polyline: 用两个以上的坐标点
show-location: 显示带有方向的当前定位点
include-points: 缩放视野需要包含的精卫坐标点
注意: covers 属性即将移除,请使用 markers 替代
markers
标记点用于在地图上显示标记的位置
// markers元素
id: 标记点id
latitude: 纬度
longitude: 经度
title: 标注点
iconPath: 显示图标路径
alpha: 标注的透明度
label: 为标记点旁边增加标签
// circles
latitude: 纬度
longitude: 经度
color: 描边的颜色
fillColor: 填充颜色
radius: 半径
strokeWidth: 描边的宽度
points: 经纬度数组
color: 线的颜色
width: 线的宽度
arrowLine: 是否带箭头
borderColor: 线的边框颜色
borderWidth: 线的厚度
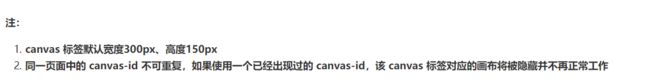
画布
canvas作用实现基本的二维几何图形.
canvas-id canvas 组件的唯一标识符
disable-scroll 当在 canvas 中移动时且有绑定手势事件时,禁止屏幕滚动以及下拉刷新
bindtouchstart 手指触摸动作开始
bindtouchmove 手指触摸后移动
bindtouchend 手指触摸动作结束
bindtouchcancel 手指触摸动作被打断
bindlongtap 手指长按 500ms 之后触发
binderror 当发生错误时触发 error 事件
案例:
onReady(e) {
// 使用 wx.createContext 获取绘图上下文 context
const context = wx.createCanvasContext('firstCanvas')
context.setStrokeStyle('#00ff00')
context.setLineWidth(5)
context.rect(0, 0, 200, 200)
context.stroke()
context.setStrokeStyle('#ff0000')
context.setLineWidth(2)
context.moveTo(160, 100)
context.arc(100, 100, 60, 0, 2 * Math.PI, true)
context.moveTo(140, 100)
context.arc(100, 100, 40, 0, Math.PI, false)
context.moveTo(85, 80)
context.arc(80, 80, 5, 0, 2 * Math.PI, true)
context.moveTo(125, 80)
context.arc(120, 80, 5, 0, 2 * Math.PI, true)
context.stroke()
context.draw()
}
如果看了觉得不错
点赞!转发!
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞