(二)登陆页
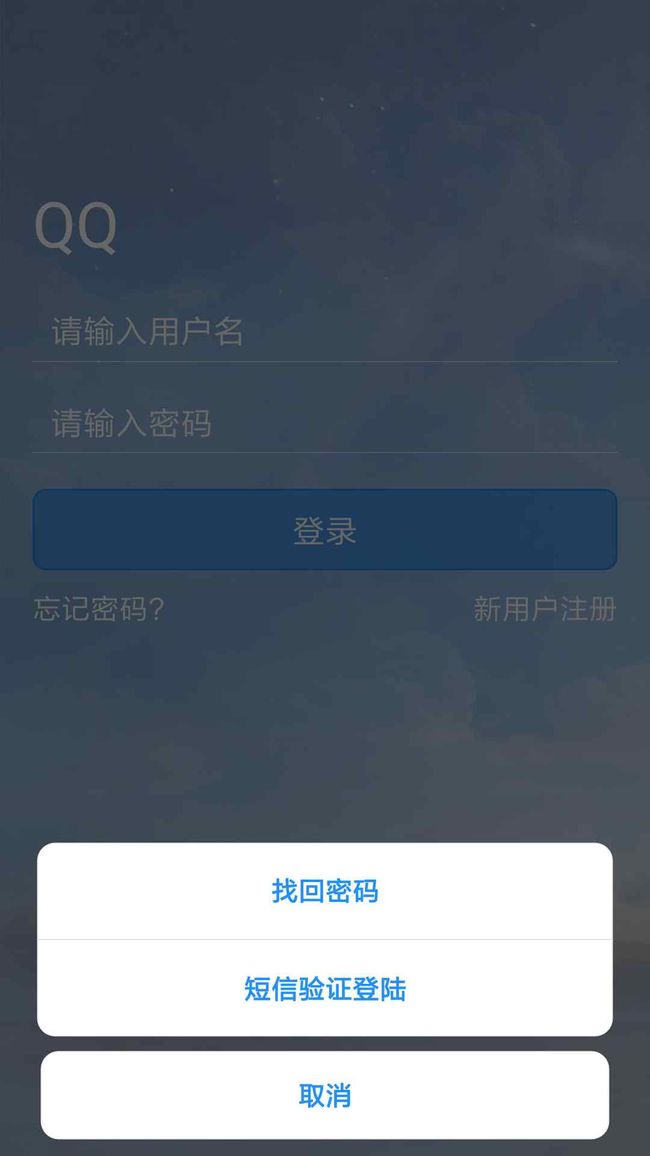
下面来要做的就是登陆页面的实现了,废话不多说先上效果图。
好了,基本上实现的就是上述的三个界面了以及实现相应的功能,
首先是布局界面界面activity_login,当然了我这里的登陆界面的启动模式我设置的是singleTop。
父标签我这里用的是相对布局,其实这都无所谓了,父标签只不过是设置一下背景图片而已,所以线性和相对都可以。下面就是去掉输入框的边框线,在drawable目录下新建login_edit.xml 设置边框线的颜色
下面是主要代码。
public class LoginActivity extends BaseActivity {
private TextView login_zc;
private EditText login_name;
private EditText login_pass;
private TextView login_right_name_clear;
private TextView login_right_pass_clear;
private TextView login_right_displaypass;
private TextView login_forget_pass;
private Dialog dialog;
private View inflate;
private TextView forgetPass;
private TextView dxLogin;
private TextView seting_bottom_ok;
Boolean passNew=true;
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0:
String name = login_name.getText().toString();
if (name.equals("")||name==null){
login_right_name_clear.setVisibility(View.INVISIBLE);
}else{
login_right_name_clear.setVisibility(View.VISIBLE);
}
break;
case 1:
String pass = login_pass.getText().toString();
if (pass.equals("")||pass==null){
login_right_pass_clear.setVisibility(View.INVISIBLE);
}else{
login_right_pass_clear.setVisibility(View.VISIBLE);
}
break;
}
}
};
Timer timerName;
TimerTask taskName;
Timer timerPass;
TimerTask taskPass;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
init();
}
public void init(){
//注册按钮
login_zc = (TextView)findViewById(R.id.login_zc);
//用户名输入框
login_name = (EditText)findViewById(R.id.login_name);
//密码输入框
login_pass = (EditText)findViewById(R.id.login_pass);
//用户名右边清除输入内容按钮
login_right_name_clear = (TextView)findViewById(R.id.login_right_name_clear);
//密码右边清除输入内容按钮
login_right_pass_clear = (TextView)findViewById(R.id.login_right_pass_clear);
//密码右边显示与隐藏密文按钮
login_right_displaypass = (TextView)findViewById(R.id.login_right_displaypass);
//忘记密码
login_forget_pass = (TextView)findViewById(R.id.login_forget_pass);
login_zc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this,NewUserActivity.class);
startActivity(intent);
}
});
//用户名获得焦点事件
login_name.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus){
timerName = new Timer();
taskName = new TimerTask() {
@Override
public void run() {
Message msg = new Message();
msg.what=0;
handler.sendMessage(msg);
}
};
login_right_name_clear.setVisibility(View.INVISIBLE);
timerName.schedule(taskName,0,100);
}else{
timerName.cancel();
login_right_name_clear.setVisibility(View.INVISIBLE);
}
}
});
//密码输入框获得焦点事件
login_pass.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus){
timerPass = new Timer();
taskPass = new TimerTask() {
@Override
public void run() {
Message msg = new Message();
msg.what=1;
handler.sendMessage(msg);
}
};
login_right_displaypass.setVisibility(View.VISIBLE);
login_right_pass_clear.setVisibility(View.INVISIBLE);
timerPass.schedule(taskPass,0,100);
}else{
timerPass.cancel();
login_right_pass_clear.setVisibility(View.INVISIBLE);
login_right_displaypass.setVisibility(View.INVISIBLE);
}
}
});
//用户名输入框右边按钮点击事件清除输入框里面的内容
login_right_name_clear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
login_name.setText("");
}
});
//密码输入框右边按钮点击事件清除输入框里面的内容
login_right_pass_clear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
login_pass.setText("");
}
});
login_right_displaypass.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (passNew==true){
login_pass.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
passNew=false;
}else{
login_pass.setTransformationMethod(PasswordTransformationMethod.getInstance());
passNew=true;
}
}
});
login_forget_pass.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDialog();
}
});
}
private void showDialog() {
dialog = new Dialog(this, R.style.ActionSheetDialogStyle);
//填充对话框的布局
inflate = LayoutInflater.from(this).inflate(R.layout.forget_pass_dailog, null);
//将布局设置给Dialog
dialog.setContentView(inflate);
//获取当前Activity所在的窗体
Window dialogWindow = dialog.getWindow();
//设置Dialog从窗体底部弹出
dialogWindow.setGravity(Gravity.BOTTOM);
//获得窗体的属性
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.y = 20;//设置Dialog距离底部的距离
// 将属性设置给窗体
dialogWindow.setAttributes(lp);
dialog.show();//显示对话框
setbtnOk();
}
private void setbtnOk() {
forgetPass = (TextView) inflate.findViewById(R.id.forget_pass);
dxLogin = (TextView) inflate.findViewById(R.id.dxLogin);
seting_bottom_ok = (TextView) inflate.findViewById(R.id.seting_bottom_ok);
forgetPass.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name = login_name.getText().toString();
Intent intent = new Intent(LoginActivity.this,Forget_Pass_Activity.class);
intent.putExtra("Loginphone",name);
startActivity(intent);
dialog.dismiss();
}
});
dxLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(LoginActivity.this,"我是短信验证登陆",Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
seting_bottom_ok.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
timerName.cancel();
timerPass.cancel();
}
}
点击忘记密码时,弹出的底部弹框,需要在styles.xml文件下添加如下代码
设置弹框的显示区域,并且还需要在res目录下新建anim目录,在此目录下新建dialog_enter.xml和dialog_exit.xml两个文件,用来设置底部弹框的显示动画。
dialog_enter.xml
dialog_exit.xml
最后需要新建一个弹框的模板forget_pass_dailog.xml
接下来新建一个注册用户的界面命名为NewUserActivity,界面代码如下
activity_new_user.xml
还需要在drawable目录下新建一个样式文件来调节注册界面的输入手机号按钮。
new_user_edit.xml