我们不能拥有更多的时间来做更多的事,但是可以在有限的时间内做更多的事。
看着手头上这个从0开始,现在迭代到2.0的项目时,已经过去大半年了。这段时间真是一把si一把niao的挤“它”出来的,都是泪啊。不过也真实体验到了一个完整的产品从0到1的过程。
由于资源和时间的限制,并且要永远跑在开发的前面,必须高效的完成工作才有更多的时间放在思考如何优化产品上,所以在这过程中学会了使用各种工具来帮助我更快的完成工作,也得益于这些“高效武器”,才能让我更快的完成工作。
阅读过许多书籍和相关大神分享的文章,我总结了自己对产品设计流程的理解以及使用到的软件应用,如有不足望大神赐教,草民在此谢过~。
产品流程与高效“武器”
产品从无到开发这个阶段的工作,是产品经理的主要工作。
收集/采集需求 --> 整理需求 --> 需求分析 --> 需求优先级排序 --> 设计产品(原型和需求文档)--> 需求评审会 --> 设计师视觉设计 --> 开发产品(需要和研发工程师密切沟通) --> 交付或发布产品
以上是根据网上大神的分享以及自己的经验梳理出来的。
在入职不久的时候,“新官上任三把火”,boss就安排我去上海和那边的合作公司就新项目商量需求的事宜(一个多公众号管理的第三方平台),有点小鸡冻。在出发的前几天,boss给我发了一封邮件,是关于这个产品的定位、市场状况以及愿景,还附上主要研究的几个同行的竞品(真是周到,我的工作的做...)。
具体流程?来了...
采集需求 -- 纸笔、印象笔记和马克飞象
根据竞品的研究以及产品的定位,对这种类型的产品有了大概的信息框架,然后根据已有的信息来思考如何组织问题才能更好的从用户中获取更有用的信息。这时会用到笔和纸,来记录收集需求前的大致问题,以免在客户面前被动接收需求,缺乏主动性。(因为当时时间紧迫,当时这事还是在飞机上做的...)。
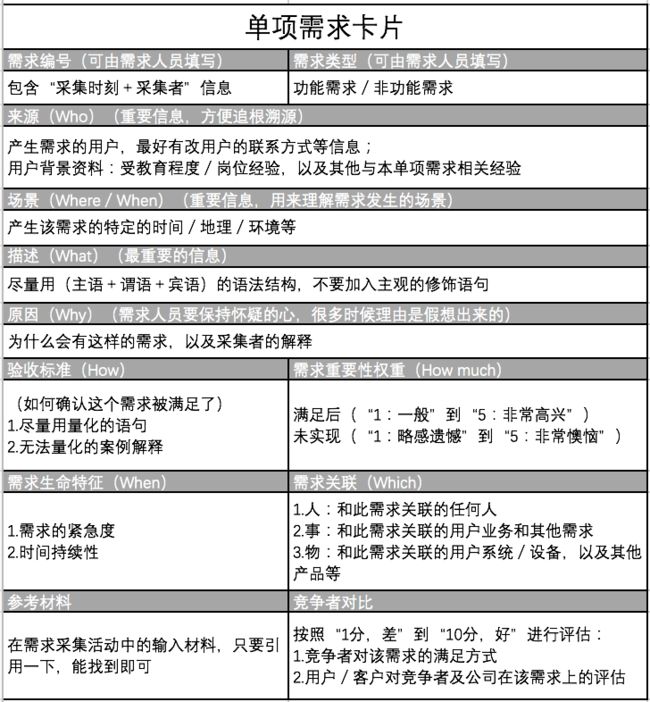
当然需求采集也是可以使用单项需求采集卡进行,如下图
采用需求采集卡收集需求可以做到
精细化、
规范化和
量化,以达到更好的需求管理。不过每个团队都有各自的规范化需求的方式,可以根据实际情况进行相关调整。
与客户那边的目标用户交谈以获取他们的工作内容和具体的需求时,之前准备的问题就发挥作用了。此时对谈话内容的记录是十分重要的,此时我会用马克飞象和印象笔记(印象笔记是一款很棒的笔记应用,而马克飞象是因为它markdown编辑器,可以同步到马克飞象)这两个应用联合使用来记录谈话的核心内容,效果很好,值得推荐。
整理需求 -- Excel
把交谈中的需求收集完之后,回到酒店就开始从中提取整整的需求。主要是按照上面的单项需求采集卡的字段来提取要求,提取出来的需求被整理到Excel中,对于Excel不多说了,大家都使用过,其强大的表格处理能力毋容置疑。
需求分析 -- MindManager
整理完当前的需求后就开始对需求进行分析。这里需要经过大量的调研工作,不仅需要产品团队间深入讨论,和商务、市场等相关部门的人员获取相关信息,确定产品的商业价值以及企业目标。当然,创业公司并没有那么多严格的、繁琐的步骤。敏捷开发才是创业公司的王道,所以我从目标用户那采集完需求,与客户那边相关负责人过了一遍就把自然需求转化为系统信息结构。这里我使用MindManager脑图工具构建信息结构,能形象地、清晰地创建出层级分明的信息结构脑图。(产品经理必备脑图工具)。当然脑图工具不一定是MindManager,还有XMind、百度脑图等都是市面上很好用的脑图工具。
功能分析 -- MindManager
回深圳后大概用了几天时间确定的产品的信息结构,接下来就需要思考使用什么功能来实现、满足用户的需求。做功能分析时,一般是以信息结构图为指导方向,依据用户习惯和当前流行设计进行功能框架分析。当然,最快的方法是进行大量的竞品分析,取其精华去其糟粕,然后结合自身产品需求,实现自己产品的功能结构。这里依然使用MindManager组织绘制产品的功能结构图。
业务、逻辑流程图和用例图 -- OmniGraffle
当信息结构图和功能结构图完成后,就可以开始针对业务、用例、逻辑进行流程图的绘制。以前这个步骤我是放在撰写需求文档的时候进行的,但是这样的不好的地方就是绘制原型图的时候,因为没有理清业务和逻辑流程,会导致原型经不起推敲,增加修改的次数,导致效率低下。所以先把这些工作放在绘制原型图的前面,对业务逻辑有了较深的了解后做出来的原型图先不管交互如何,逻辑上肯定不会有大问题。而绘制这些流程图我用的应用是OmniGraffle,Mac上一款强大的图表型制作软件,它甚至可以绘制原型图,使用mac的小伙伴们强力推荐(不过是付费的...)。使用Windows的小伙伴也可以使用微软自己的Visio,也是非常专业。
手绘原型图 -- 方格本
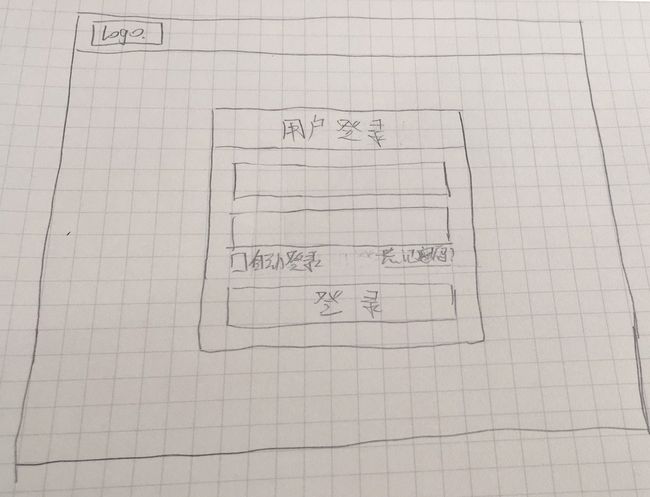
功能与逻辑确定后,脑子里已经对产品的页面结构有了大概的框架,为了更好的验证自己的想法,我在方格本上手绘原型草图(如下图),为什么先手绘那么麻烦?总的来说是高效和防错,因为手绘原型方便讨论和重构,同事也时候敏捷开发快速出原型。而使用方格本绘制,主要是使手绘的更加规范和有条理,并且绘制的速度也相对较快。
绘制原型图 -- Axure RP 8
手绘图只需要把重要模块绘制出来就可以了,因为其主要作用在于与团队人员确定产品最开始的框架。接下来就是交互原型的制作了,这里我使用了传统而强大的Axure RP 8进行原型的绘制。当然现在市面上有很多类似的应用,如Mockplus、墨刀等。下图是我使用Axure RP 8绘制的移动端产品的原型截图。
撰写PRD -- Axure RP 8
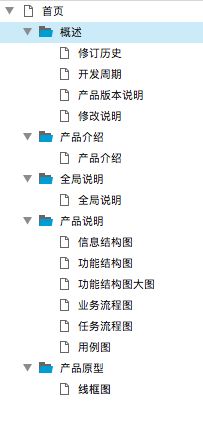
经过一段时间,把原型图绘制完成之后,就开始撰写PRD了,即产品需求文档。其实在产品开始的最初之际,产品经理首先要写的文档还有BRD(商业需求文档)和MRD(市场需求文档),但是由于不符合公司的实际情况(老板说了算。。。)然后就跳过了这两个文档。对于PRD的撰写,想必很多入行不久的童鞋总有这几个问题,PRD用什么软件撰写?PRD的模板是什么?但是实际情况是,PRD没有硬性要求用什么软件写,可以用Word、PPT、Axure等。PRD也并没有固定的格式、模板,因为每种产品、每个团队的需求不一样,所以PRD也自然要适应实际情况的发展,所以网上找到的PRD模板的各不相同。个人认为,PRD最好的模板是自己总结出来、符合自己、产品需求和团队的模板才是最好的模板。我个人习惯用Axure RP 8来撰写PRD,以下是我的PRD结构,还在不断更新中。
需求评审会
完成以上的工作后,就完成了产品需求评审的“三大武器”,那就是交互、原型、PRD。之后就可以开始进行需求评审了。
设计产品UI
通过需求评审会后,就可以开始产品界面的UI设计了。当时公司正在招设计师,但是项目又比较急,木有办法,只能硬着头皮顶上(幸亏和之前设计同事偷过师)。因为产品是后台管理系统,所以对设计的要求不是太高。这部分我主要用Mac平台下的Sketch,然后用PS和AI进行辅助,对于图标方面有些在阿里旗下的iconfont使用现成的,一些自定义的就在sketch上画。最后所有页面绘制完毕(如下图),不是专业设计师,做起来还是挺吃力的。。。
团队协作,云端托管 -- 产品大牛
当把PRD、交互原型、高保真UI完成之后,为了开发人员能实时的得到最新的信息,所以我把这些文档和UI都托管到了产品大牛,一个服务于产品经理、设计师等职业的云端协作工作平台,也不是打广告,付费的,但确实好用,速度各方面都可以,值得推荐。
开发任务管理 -- teambition
前期工作完成之后,开发部门开始进行产品的开发工作,此时为了让开发任务有序的进行,我们团队使用了Teambition进行开发任务的分配和安排。当然产品这方面最主要使用了teambition上的分享功能。我把产品方面的PRD、交互原型和高保真UI的访问链接以及对应密码分享到teambition上,让开发们可以方便的找到需要访问的地址,而不用每次都找产品拿。
常用表格记录 -- 伙伴云表格
在开发过程中有需求的改动或新增,都不应该马上反馈到开发那边去进行修改,而是集中置于“需求池”表格中;开发过程中,为了有效的跟进开发进度,开发人员每天都需要提交进度日报;项目进入了测试阶段,需要记录过程中的bug...这些工作我都是使用伙伴云表格进行记录的,具有云同步功能,团队成员可以实时查看最新的记录,实现了对项目进度和检测的高效管理。
发布上线
最后,测试完毕了,发布上线!这一刻真是无比的激动,当然身为产品经理,需要把上线通知邮件告知公司的同事,并感谢大家的付出。
你以为这样就结束了吗?才刚开始吧,孩子出生了,养大成人的路还漫长着...后面是一路的产品运营,坑,一直都在。这些就下次开车再说吧。。。
总结
以上的流程步骤和使用工具是在实践中使用和慢慢总结出来的,这些高效“武器”在我做产品的过程中提供了不少的便利,都是值得推荐的。
当把这些产品的步骤慢慢总结、优化后,渐渐变成流程时,就会找到属于自己的一套产品设计和管理的思路,后面的工作也会更加得心应手。