体验者:Ronnie
日期:2016-5-9
版本:6.1.0(iOS)
1.总体结构
2.风格
QQ音乐主推两种风格的主题。一种为常规模式,主色调为白和绿;另一种为夜间模式,主色调为黑和绿。白绿和黑绿均为相对清爽的配色,对于 QQ 音乐这一类功能相对复杂的音乐播放器,使用此类配色可使界面更加简洁。同类竞品中的 echo 回声和豆瓣电台均使用了该配色。
3.模块
3.1. 播放模块
播放功能是一个音乐播放器的核心功能,该场景的用户体验是否良好在一定程度上 决定了能否抓住用户痛点。QQ 音乐存在两种播放模块的展现形式:①是在歌曲列表中点 击歌曲进入播放的全屏模式,②是在播放过程中无论切换任意页面,均在底部常驻的播 放条(暂停或停止时也保持停留)。③锁屏时显示的播放插件
全屏模式下,默认显示的除了播放器的基本操作按键以外,还显示了正在播放的一句歌词、专辑封面、QQ 音乐的部分特殊功能;左划查看歌曲详细信息;右划查看歌词。该模式的优点在于按照操作频率的优先级将对应按键由中部向两侧由大到小排列,给用 户主次感的区别;同时将专辑封面用播放光盘的形式展示,体现了复古感(网易云音乐 使用留声机形式,类似)。但不足的是点击进入大部分模块后,点击“返回”均直接返回首页而非播放页。同时在网易云音乐中很火的评论功能放在了较为隐蔽的位置,这可能 与 QQ 音乐的评论质量相对不高有一定关系,在设计产品时将其暂时放在了不显眼的地方。
播放条模式下,仅仅展示出了一首歌最关键的内容——歌曲名、歌手/当前歌词、专 辑、暂停按键和歌曲列表。在有限的空间内最有效地给予了用户所需的信息。点击播放条后可进入全屏模式。
锁屏模式下展示的内容如图 3.1-3。在锁屏模式下专辑封面占据了约一半的空间, 个人认为考虑到了①使界面不显得空旷,②专辑封面相对花哨,能吸引用户注意。而锁屏模式下有音量控件但APP内没有,可能考虑到了封面界面较为空旷同时简化用户操作;APP 内由于功能繁多,需要适当删减用处不大的空间(可以通过数据埋点的方式得到用 户点击率较小的控件)。锁屏模式的不足在于顶部的时间条、歌曲名称等被****专辑封面喧宾夺主,不够引人注意。此外,当专辑封面颜色主题为白、灰时,歌词会看得不够清晰,可以对背景进行虚化处理。
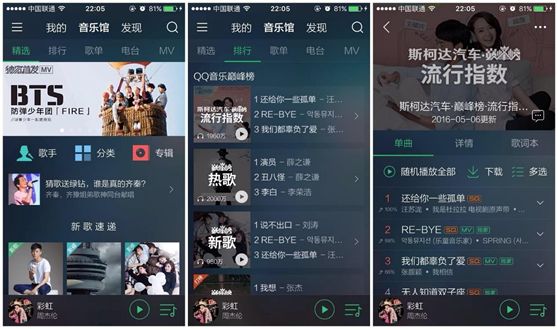
3.2.音乐馆模块
在音乐馆模块中,主要功能被分为了五大块。
当进入“音乐馆”模块时(如图3.2.1-1),首先展现的是“精选”部分,即官方挑 选的最优质的内容(例如根据用户习惯推荐的30首歌曲)、广告、QQ音乐和唱片方做的 推广以及定期制作的活动。虽然并没有相关数据,但可以肯定的是用户点击音乐馆的次数是相当多的,因此“精选”窗口是一个很好的流量入口,但如何让用户不反感也是需 要考虑的,例如推荐绿钻时应当与整个界面风格及内容形成较好的融会。除此之外,“精 选”栏目还会将音乐馆中其他****几个栏目的热门内容,如“热门歌单”“精选电台”“MV巅 峰榜”,由于在页面顶部可切换栏目,因此对应的热门内容被调整至了尾部,既不影响核心内容的展示,又增大了展示出的内容的点击率。
在“排行”模块中(图3.2.1-2),首先展示的是各种不同类型的榜单,每个榜单显 示了前三名的曲名,在大体保证页面不会过长的情况下又最大化吸引了用户进入(部分 歌单提供了“用户刷榜”功能,吸引脑残粉使用)。点击进入后(图3.2.1-3),可查看歌单排名、歌单详情以及歌词。歌单信息展示了歌曲三要素(名称、歌手、专辑),此外还展示了对应曲目在歌单的升降趋势。但此处的交互略有缺陷——当点击下拉菜单按钮时“更多操作”的界面是由下往上出现的,与人的主观感受不符。除了巅峰榜以外,特色推荐榜单和全球榜采用并排排放的规则,其优先级明显低于巅峰榜。
“歌单”栏目主要展示了第三方(加V用户)自创的歌单,可按照APP内的推荐算法展示优质歌单,也可查看最新生成的歌单。点击歌单主页后进入歌单列表,列表内交互与图 3.2.1-3相同。此外,还根据语种、流派等场景创建了分类,用户可方便地根据自己的喜好进行选择,自主选择的余地足,避免了被产品绑架。顶部推荐的内容在5月7日晚分别为韩国明星、粤语、电影原声、英文歌曲四类,这四类的潜在用户群十分庞大,击中用户痛点。但在歌单列表中存在逻辑上的不足:在歌单向下滑动至一半是,出 现了歌单达人列表,然而歌单达人与前后的歌单并未能做足够的过渡,易使用户产生歧义(在我个人第一次使用时并没能理解其用意),若在歌单达人尾部标明继续列出歌单, 则用户体验更佳。
“电台”栏目主要功能是根据类别随机播放歌曲。位于页面最顶端的显然还是“热门”类目,收听量均在100万以上。页面左侧尺子样式(图3.2.2-2)的切换条可上下 滑动,切换类目时的动画效果做的也相对流畅,而电台类目的排列顺序大致是按照点击量排序的。除此之外,电台栏目有两个较人性化的功能:①是可根据现实时间推出“上 午”或“下午”电台;②是有一个“个性电台”,可根据个人收听列表来推荐相似歌曲(当然不得不承认网易云以及豆瓣电台的这一功能更受好评)。
MV 栏目的推荐内容主要有以下三类:①是最近热门的歌曲对应的MV;②是通过分 析使用此功能的用户画像来定向推出更适合某一群体的 MV(例如韩国歌曲、萌妹子歌曲);③是推广和QQ音乐官方有合作关系的MV。从交互上来说,MV栏目中每一个分类均在首页推送一张大图和四张小图(如图3.2.2-4),这五张图已经占据了大于一个4寸屏的空间。当用户看完五张图未找到相关信息时,又需要向反方向滑动屏幕才能查看“更 多”。若在每一分类的底部设置“更多”更好。
对于整个音乐馆页面的交互。总体上不会让用户产生不明白点击某个操作的意义,但某些细节上还需要打磨——例如部分功能需要进入第四层才能获得(假设用户需要查 看内地歌手的MV,需要依次点击音乐馆——MV——频道——内地才可),在增加了用户 操作成本的同时还降低了对应栏目的点击率。除此之外,在音乐馆内任意点开某个界面,均能感受到界面的杂乱。图过多、颜色过于鲜艳,同时文字较多,字号也不同,用户的 阅读压力陡增。音乐原本能给用户带来舒缓的体验,但杂乱的页面往往适得其反。
3.3. 发现
发现功能与音乐馆功能相比,区别在于“发现”模块倾向于以自我为中心,主观地 去寻找一些自己喜欢的资源;或者和好友相关的内容。
首先,“发现”中的搜索框会默认显示一条近期的热门歌曲,同时设置了语音搜索功 能。这与“我的”模块的搜索框是一样的。可以看到界面右上角同时存在一个小的搜索 按钮,在我个人看来,二者的功能并不完全冲突,均可以予以保留:①右上角的搜索按 钮是全局停留的,除了进入设置界面以及播放以外,其余的使用状况下无论切换到任意 位置均能进行搜索,减少了用户多余的操作;②搜索框能够显示一条热门歌曲,是一个 非常大的流量入口(用于推广该首歌曲有很大帮助)。
搜索框下部是查找歌手、查看音乐圈、歌词海报三个入口。查找歌手是一个传统的 搜索方式,从歌手自身属性来区分进行归类;音乐圈则类似于微信朋友圈,可以查看歌手或者音乐人的最新状态,音乐圈与好友热播功能均是 QQ音乐对于音乐社交的一个初步尝试;歌词海报可以通过一种文艺的方式让用户主动推广自己高逼格的内容,对于产品档次的提升能起到帮助。“好友热播”功能可让用户查看自己的好友每天听的内容,但 仅仅用好友数量和其中三个好友的头像来说明哪些好友在听显得单薄,如果直接修改为只显示好友数量,虽然依然单薄,但可以简化界面内容。
3.4.搜索
搜索界面分为热门搜索以及历史搜索。热门搜索不但能让用户通过近期热点找到喜爱的歌,还能作为一个引流的工具宣传内容。历史搜索则相对平庸,没有亮点但也无明显缺点,能简洁地表达内容。
3.5. 更多
“更多”页面大体上按照付费内容-常用设置-冷门功能-应用介绍的顺序由上到下排列。点击进具体信息前均能大体了解该功能的作用。且不论“更多”页面还是子页面(如“设置”界面)均按照类别区分开,不会给用户杂乱的感受。
END