内容简介
- AngularJS的模块化实现
- 一个完整项目结构是什么样的?---示例演示
- 使用ngRoute进行视图之间的路由
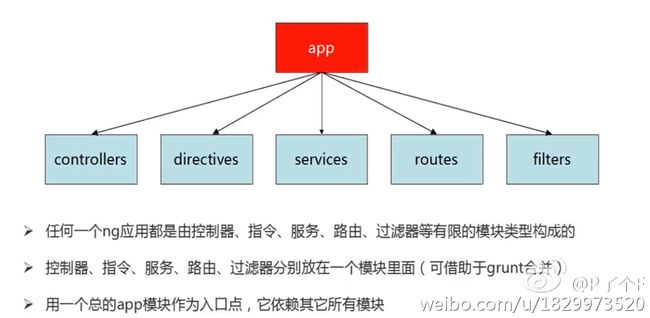
- 一切都是从模块开始的
- ng官方推荐的模块切分方式是什么?
- 模块之间的依赖应该怎么做?--依赖注入
1. AngularJS的模块化实现
MVC1.html
{{greeting.text}},Angular
NgModule1.js
var helloModule=angular.module('HelloAngular', []);
helloModule.controller('helloNgCtrl', ['$scope', function($scope){
$scope.greeting = {
text: 'Hello'
};
}]);
2. 一个完整的项目结构
- app---存放源码的文件夹
- framework---存放需要用到的一些组件
- js---存放所有的js文件夹
- tpls---模板文件
package.json 配置文件(管理使用到了那些框架、插件等)
{
"version": "0.0.0",
"private": true,
"name": "angular-recommended",
"description": "ng官方推荐的项目结构",
"license": "MIT",
"devDependencies": {
"http-server": "^0.6.1",
"bower": "^1.3.1"
},
"scripts": {
"postinstall": "bower install",
"prestart": "npm install",
"start": "http-server -p 8000"
}
}
index.html
BookStore
bookList.html
-
书名:{{book.title}} 作者:{{book.author}}
hello.html
{{greeting.text}},Angular
app.js
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls', 'bookStoreFilters',
'bookStoreServices', 'bookStoreDirectives'
]);
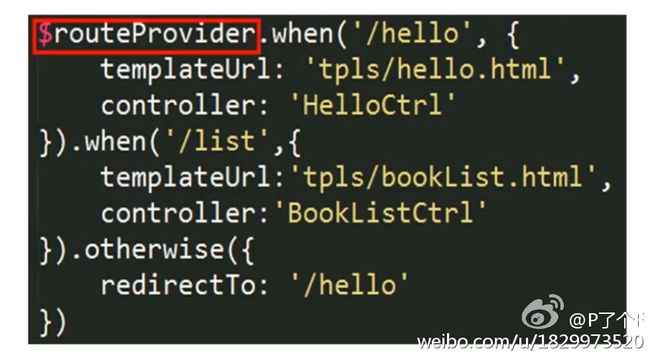
bookStoreApp.config(function($routeProvider) {
$routeProvider.when('/hello', {
templateUrl: 'tpls/hello.html',
controller: 'HelloCtrl'
}).when('/list',{
templateUrl:'tpls/bookList.html',
controller:'BookListCtrl'
}).otherwise({
redirectTo: '/hello'
})
});
controllers.js
var bookStoreCtrls = angular.module('bookStoreCtrls', []);
bookStoreCtrls.controller('HelloCtrl', ['$scope',
function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
bookStoreCtrls.controller('BookListCtrl', ['$scope',
function($scope) {
$scope.books =[
{title:"《Ext江湖》",author:"大漠穷秋"},
{title:"《ActionScript游戏设计基础(第二版)》",author:"大漠穷秋"},
{title:"《用AngularJS开发下一代WEB应用》",author:"大漠穷秋"}
]
}
]);
/**
* 这里接着往下写,如果控制器的数量非常多,需要分给多个开发者,可以借助于grunt来合并代码
*/
directvies.js
var bookStoreDirectives = angular.module('bookStoreDirectives', []);
bookStoreDirectives.directive('bookStoreDirective_1', ['$scope',
function($scope) {}
]);
bookStoreDirectives.directive('bookStoreDirective_2', ['$scope',
function($scope) {}
]);
filters.js
var bookStoreFilters = angular.module('bookStoreFilters', []);
bookStoreFilters.filter('bookStoreFilter_1', ['$scope',
function($scope) {}
]);
bookStoreFilters.filter('bookStoreFilter_2', ['$scope',
function($scope) {}
]);
services.js
var bookStoreServices = angular.module('bookStoreServices', []);
bookStoreServices.service('bookStoreService_1', ['$scope',
function($scope) {}
]);
bookStoreServices.service('bookStoreService_2', ['$scope',
function($scope) {}
]);
3. 使用ngRoute进行视图之间的路由
路由的原理:首先分析下这个地址http://127.0.0.1:8080/app/#/hello
我们发现这个地址中的#的作用是:内部锚点,用来进行页面内部的跳转,加上这个#后它不会像服务器进行提交请求。
那么既然是页面的内部跳转,这个AngularJS就可以捕获这个跳转从而通过定义路由规则进行页面的渲染。