【JavaScript显示数据】
JavaScript 可以通过不同的方式来输出数据:
- 使用window.alert()弹出警告框。
- 使用document.write()方法将内容写到 HTML 文档中。
- 使用innerHTML写入到 HTML 元素。
- 使用console.log()写入到浏览器的控制台。
【JavaScript字面量】
数字(Number)字面量:
1001
123e5 //科学计数
字符串(String)字面量:
“Don for gen”
表达式字面量:
5 + 6
5 * 10
数组(Array)字面量:
[40, 100, 1, 5]
对象(Object)字面量:
{
firstName:"John",
lastName:"Doe",
age:50,
eyeColor:"blue"
}
函数(Function)字面量:
function myFunction(a, b) {
return a * b;
}
【JavaScript变量】
JavaScript 使用关键字var来定义变量, 使用等号来为变量赋值。
变量声明之后,该变量是空的(其值实际上是 undefined)。
变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。变量是一个名称。字面量是一个值。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
【JavaScript操作符】
条件运算符:
variablename=( condition)? value1: value2
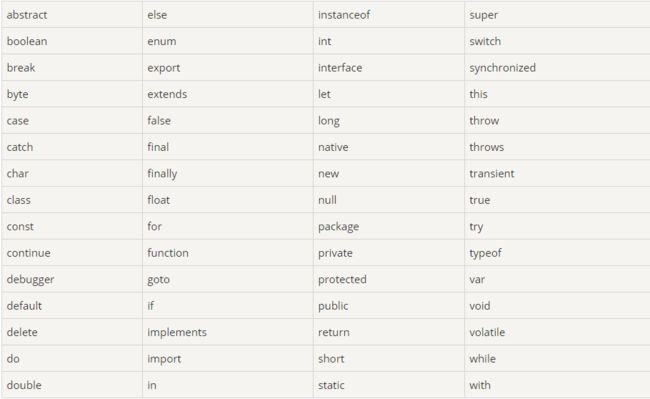
【JavaScript关键字】
【JavaScript 注释】
单行注释以 // 我不会执行
多行注释以 /* 开始,以 */ 结尾。
[【JavaScript 数据类型】
在 JavaScript 中有 5 种不同的数据类型:
- string
- number
- boolean
- object
- function
3 种对象类型:
- Object
- Date
- Array
2 个不包含任何值的数据类型:
- null
- undefined
Undefined 这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"];// Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"};// Object 通过对象字面量赋值
【对代码行进行折行】
您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:
document.write("你好
\世界!");
不过,不能像这样折行:
document.write \
("你好世界!");
【JavaScript对象】
JavaScript 对象是拥有属性和方法的数据。
键值对在 JavaScript 对象通常称为对象属性。
对象键值对的写法类似于:
- PHP 中的关联数组
- Python 中的字典
- C 语言中的哈希表
- Java 中的哈希映射
- Ruby 和 Perl 中的哈希表
对象定义:
varperson = {
//定义对象属性
firstName:"John",
lastName:"Doe",
age:50,
eyeColor:"blue",
//定义对象方法
methodName : function() { code lines }
};
//访问属性
//实例1
person.firstName;
//实例2
person["lastName"];
//访问对象方法
objectName.methodName()
【JavaScript函数】
//普通函数
function functionname() {
执行代码
}
//带参数的函数
function myFunction(var1, var2) {
代码
}
//带返回值的函数
function myFunction() {
var x=5;
return x;
}
【JavaScript事件】
事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
//
//
//
onload: 网页加载时要触发的事件
onunload: 关闭网页或刷新时要触发的事件
onclick: 单击某控件时触发
ondblclick: 双击某控件时触发
onsubmit: 在表单提交前进行验证,该事件只能在JavaScript 可以做什么?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
- 等等 ...
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 你可以为 HTML 元素指定自己的事件处理程序
- 你可以阻止事件的发生。
- 等等 ...
【JavaScript字符串】
在 JavaScript 中,字符串写在单引号或双引号来中。
可以使用内置属性length来计算字符串的长度:
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;
你可以使用索引位置来访问字符串中的每个字符:
var carname = "Volvo XC60";
var character = carname[7];
可以在字符串添加转义字符来使用特殊符号:
也可以使用 new 关键字将字符串定义为一个对象:
var x = "John";
var y = new String("John");
typeof x // 返回 String
typeof y // �返回 Object
不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用
字符串属性和方法
属性:
constructor //返回创建字符串属性的函数
length //返回字符串的长度
prototype //允许您向对象添加属性和方法
方法:
charAt() //返回指定索引位置的字符
charCodeAt() //返回指定索引位置字符的 Unicode 值
concat() //连接两个或多个字符串,返回连接后的字符串
fromCharCode() //将 Unicode 转换为字符串
indexOf() //返回字符串中检索指定字符第一次出现的位置
lastIndexOf() //返回字符串中检索指定字符最后一次出现的位置
localeCompare() //用本地特定的顺序来比较两个字符串
match() //找到一个或多个正则表达式的匹配
replace() //替换与正则表达式匹配的子串
search() //检索与正则表达式相匹配的值
slice() //提取字符串的片断,并在新的字符串中返回被提取的部分
split() //把字符串分割为子字符串数组
substr() //从起始索引号提取字符串中指定数目的字符
substring() //提取字符串中两个指定的索引号之间的字符
toLocaleLowerCase() //根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射
toLocaleUpperCase() //根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射
toLowerCase() //把字符串转换为小写
toString() //返回字符串对象值
toUpperCase() //把字符串转换为大写
trim() //移除字符串首尾空白
valueOf() //返回某个字符串对象的原始值
【typeof 操作符】
可以使用 typeof 操作符来检测变量的数据类型。
typeof"John"// 返回 string
typeof3.14// 返回 number
typeoffalse// 返回 boolean
typeof[1,2,3,4]// 返回 object
typeof{name:'John', age:34}// 返回 object
typeofundefined// undefined
typeofnull// object
null=== undefined// false
null== undefined// true
【constructor 属性】
constructor属性返回所有 JavaScript 变量的构造函数。
"John".constructor// 返回函数 String() { [native code] }(3.14).constructor// 返回函数 Number() { [native code] }
false.constructor// 返回函数 Boolean() { [native code] }[1,2,3,4].constructor// 返回函数 Array() { [native code] }
{name:'John', age:34}.constructor// 返回函数 Object() { [native code] }
newDate().constructor // 返回函数 Date() { [native code] }
function() {}.constructor // 返回函数 Function(){ [native code] }
【JavaScript 类型转换】
JavaScript 变量可以转换为新变量或其他数据类型:
- 通过使用 JavaScript 函数
- 通过 JavaScript 自身自动转换
转换为字符串
全局方法String()可以转换为字符串。该方法可用于任何类型的数字,字母,变量,表达式。
方法toString()也是有同样的效果。
将字符串转换为数字
全局方法Number()可以将字符串转换为数字。