前言
在PopupWindow中,可以通过setAnimationStyle给PopupWindow设置一个动画,但是这个动画只能针对对整个PopupWindow做动画,有比较大的局限性,可能不能满足需求。
setAnimationStyle局限性:
- 不能只对PopupWindow中的某个View做动画。
- 做平移动画时可能会遮挡Activity中的某些View。
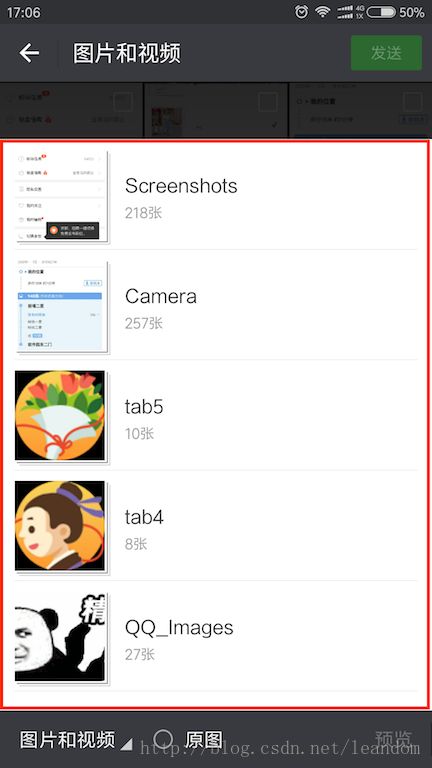
比如下面这个:
这个是微信图片选择页面,假设红色部分是一个PopupWindow(当然用其他方法实现也可以),我现在希望在显示PopupWindow时,整个PopupWindow从底部有一个往上平移的动画。如果采用setAnimationStyle的话,在平移过程中整个PopupWindow会把底部黑色部分盖住,界面就会很难看。消失动画也是同理,用setAnimationStyle几乎不可能实现。
要实现上面的PopupWindow动画,我们只能通过View动画去实现了,可以是补间动画,也可以是属性动画。ok,接下来就一步一步实现这个动画。
进入动画
进入动画比较容易,只需要在showAsDropDown或者showAtLocation中去执行一个动画就行。直接看代码:
public class CustomAnimatePopupWindow extends PopupWindow {
private View contentView;
private final int duration = 300;
public CustomAnimatePopupWindow(Context context, int width, int height) {
super();
View view = LayoutInflater.from(context)
.inflate(R.layout.pop_custom_animate, null);
contentView = view.findViewById(R.id.content);
setContentView(view);
setWidth(width);
setHeight(height);
// 去掉默认的动画效果(showAsDropDown可能会自带默认动画)
setAnimationStyle(R.style.custom_anim_pop);
// 下面两行是为了让PopupWindow能够响应返回按键
setFocusable(true);
setBackgroundDrawable(new ColorDrawable(0x00000000));
}
@Override
public void showAsDropDown(View anchor, int xoff, int yoff, int gravity) {
super.showAsDropDown(anchor, xoff, yoff, gravity);
postAnimateIn(anchor);
}
@Override
public void showAtLocation(View parent, int gravity, int x, int y) {
super.showAtLocation(parent, gravity, x, y);
postAnimateIn(parent);
}
private void postAnimateIn(View postView) {
postView.postDelayed(new Runnable() {
@Override
public void run() {
animateIn();
}
}, 1);
}
private void animateIn() {
int height = contentView.getHeight();
contentView.setTranslationY(height);
contentView.animate().translationY(0).setDuration(duration)
.setListener(null).start();
}
}
注意到这里在执行动画时是通过postView.postDelayed来做消息分发。这是因为如果在showAsDropDown或者showAtLocation中,直接去start一个动画的话,我们获取到的contentView的高度可能为0。
Acitity中调用
public class MainActivity extends AppCompatActivity {
private CustomAnimatePopupWindow customAnimatePopupWindow;
private ViewGroup layoutBottom;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layoutBottom = (ViewGroup) findViewById(R.id.layout_bottom);
DisplayMetrics outMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(outMetrics);
final int screenHeight = outMetrics.heightPixels;
layoutBottom.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (customAnimatePopupWindow == null) {
customAnimatePopupWindow = new CustomAnimatePopupWindow(
MainActivity.this,
ViewGroup.LayoutParams.MATCH_PARENT,
(int) (screenHeight * 0.7));
}
if (customAnimatePopupWindow.isShowing()) {
customAnimatePopupWindow.dismiss();
} else {
customAnimatePopupWindow.showAsDropDown(layoutBottom, 0, 0);
}
}
});
}
}
这样我们就已经实现PopupWindow进入屏幕时的一个动画效果了。接下来实现PopupWindow消失时的动画效果。
消失动画
要想让PopupWindow在消失时执行一个动画,那么我们必须知道PopupWindow在什么时候消失,于是很自然的想到如下方法:
public class CustomAnimatePopupWindow extends PopupWindow {
private View contentView;
private final int duration = 300;
public CustomAnimatePopupWindow(Context context, int width, int height) {
super();
// 省略部分代码
setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
animateOut();
}
});
}
private void animateOut() {
int height = contentView.getHeight();
contentView.animate().translationY(height)
.setDuration(duration).start();
}
}
很不幸的是,这个方法没有任何效果。后来我想不如重写dismiss方法,在dismiss方法里面执行动画,发现依然没有效果。如下:
public class CustomAnimatePopupWindow extends PopupWindow {
@Override
public void dismiss() {
super.dismiss();
animateOut();
}
private void animateOut() {
int height = contentView.getHeight();
contentView.animate().translationY(height)
.setDuration(duration).start();
}
}
看了PopupWindow源码,应该是在dismiss的时候会取消所有动画。如下,decorView.cancelTransitions()会取消所有正在执行或者即将执行的transitions(动画)。onDismiss其实是在dismiss中调用的,所以在onDismiss中执行动画同样没有效果。
public class PopupWindow {
public void dismiss() {
// 省略部分源码
// Ensure any ongoing or pending transitions are canceled.
decorView.cancelTransitions();
}
}
既然在dismiss中执行动画没有效果,那我们可以先执行动画,等动画结束的时候再执行dismiss方法。代码如下:
public class CustomAnimatePopupWindow extends PopupWindow {
/**
* 直接关闭PopupWindow,没有动画效果
*/
public void superDismiss() {
super.dismiss();
}
@Override
public void dismiss() {
animateOut(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
superDismiss();
}
});
}
private void animateOut(final Animator.AnimatorListener listener) {
int height = contentView.getHeight();
contentView.animate().translationY(height).setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
listener.onAnimationEnd(animation);
contentView.animate().setListener(null);
}
}).setDuration(duration).start();
}
}
动画终于可以执行了。另外,为了使用方便,还需要提供一个接口,在消失动画开始执行的时候可以有一个回调。
最终实现
CustomAnimatePopupWindow完整代码如下:
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.PopupWindow;
public class CustomAnimatePopupWindow extends PopupWindow {
private View contentView;
private final int duration = 300;
private OnCustomDismissListener onCustomDismissListener;
public CustomAnimatePopupWindow(Context context, int width, int height) {
super();
View view = LayoutInflater.from(context).inflate(R.layout.pop_custom_animate, null);
contentView = view.findViewById(R.id.content);
setContentView(view);
setWidth(width);
setHeight(height);
// 去掉默认的动画效果(showAsDropDown可能会自带默认动画)
setAnimationStyle(R.style.custom_anim_pop);
// 下面两行是为了让PopupWindow能够相应返回按键
setFocusable(true);
setBackgroundDrawable(new ColorDrawable(0x00000000));
}
@Override
public void showAsDropDown(View anchor, int xoff, int yoff, int gravity) {
super.showAsDropDown(anchor, xoff, yoff, gravity);
postAnimateIn(anchor);
}
@Override
public void showAtLocation(View parent, int gravity, int x, int y) {
super.showAtLocation(parent, gravity, x, y);
postAnimateIn(parent);
}
private void postAnimateIn(View postView) {
postView.postDelayed(new Runnable() {
@Override
public void run() {
animateIn();
}
}, 1);
}
private void animateIn() {
int height = contentView.getHeight();
contentView.setTranslationY(height);
contentView.animate().translationY(0).setDuration(duration)
.setListener(null).start();
}
/**
* 直接关闭PopupWindow,没有动画效果
*/
public void superDismiss() {
super.dismiss();
if (onCustomDismissListener != null) {
onCustomDismissListener.onDismiss();
}
}
@Override
public void dismiss() {
animateOut(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
superDismiss();
}
});
if (onCustomDismissListener != null) {
onCustomDismissListener.onStartDismiss();
}
}
private void animateOut(final Animator.AnimatorListener listener) {
int height = contentView.getHeight();
contentView.animate().translationY(height).setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
listener.onAnimationEnd(animation);
contentView.animate().setListener(null);
}
}).setDuration(duration).start();
}
public void setOnCustomDismissListener(OnCustomDismissListener onCustomDismissListener) {
this.onCustomDismissListener = onCustomDismissListener;
}
public interface OnCustomDismissListener {
/**
* 开始消失,这个时候PopupWindow还在,只是在执行消失动画
*/
public void onStartDismiss();
/**
* 完全消失
*/
public void onDismiss();
}
}
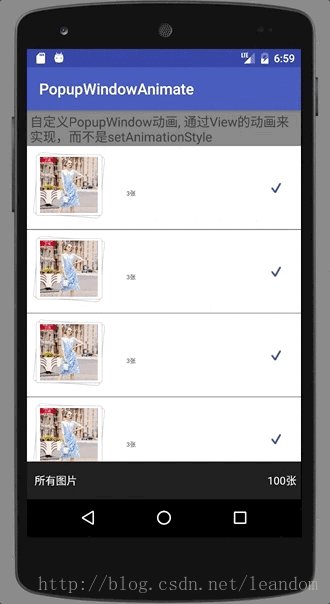
另外,还有一些需要处理,如半透明效果。最终效果:
点我下载源码