如果想学习使用WKWebView,KINWebBrowser就是一个很不错的模块,它使用iOS8的 WKWebView API编写,同时在iOS 7上使用UIWebView来兼容,源码也很简单,Source:https://github.com/dfmuir/KINWebBrowser.git,下面对其简单介绍一下
1.首先KINWebBrowserViewController must be contained in a UINavigationController.
Pushing to the navigation stack:
KINWebBrowserViewController*webBrowser= [KINWebBrowserViewControllerwebBrowser];[self.navigationController pushViewController:webBrowseranimated:YES];[webBrowserloadURLString:@"https://github.com/dfmuir/KINWebBrowser"];
Presenting Modally:
UINavigationController*webBrowserNavigationController = [KINWebBrowserViewController navigationControllerWithWebBrowser];[selfpresentViewController:webBrowserNavigationController animated:YEScompletion:nil];KINWebBrowserViewController *webBrowser = [webBrowserNavigationController rootWebBrowser];[webBrowser loadURLString:@"https://github.com/dfmuir/KINWebBrowser"];
两种方式都必须包含UINavigationController.
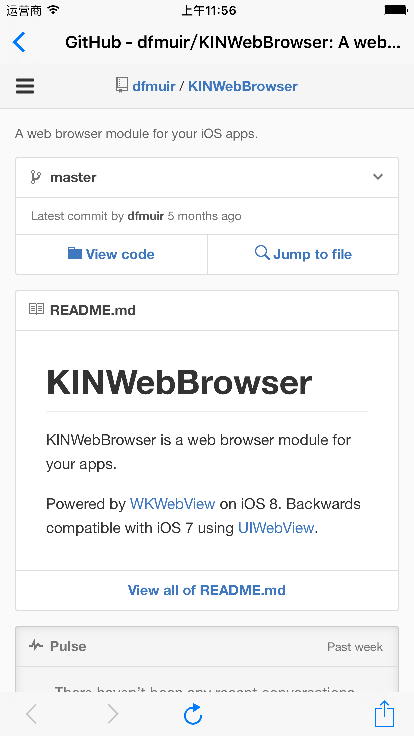
2.效果图
3.自定义
效果图下面的按钮都是作者写好的,如果不符合我们的需求我们可以修改源码进行自定义或者干脆隐藏掉.
按钮自定义部分
- (void)setupToolbarItems {NSBundle*bundle = [NSBundlebundleForClass:[selfclass]];self.refreshButton= [[UIBarButtonItemalloc] initWithBarButtonSystemItem:UIBarButtonSystemItemRefresh target:selfaction:@selector(refreshButtonPressed:)];self.stopButton= [[UIBarButtonItemalloc] initWithBarButtonSystemItem:UIBarButtonSystemItemStop target:selfaction:@selector(stopButtonPressed:)];UIImage*backbuttonImage = [UIImageimageWithContentsOfFile: [bundle pathForResource:@"backbutton"ofType:@"png"]];self.backButton= [[UIBarButtonItemalloc] initWithImage:backbuttonImage style:UIBarButtonItemStylePlain target:selfaction:@selector(backButtonPressed:)];UIImage*forwardbuttonImage = [UIImageimageWithContentsOfFile: [bundle pathForResource:@"forwardbutton"ofType:@"png"]];self.forwardButton= [[UIBarButtonItemalloc] initWithImage:forwardbuttonImage style:UIBarButtonItemStylePlain target:selfaction:@selector(forwardButtonPressed:)];self.actionButton= [[UIBarButtonItemalloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:selfaction:@selector(actionButtonPressed:)];self.fixedSeparator= [[UIBarButtonItemalloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nilaction:nil];self.fixedSeparator.width=50.0f;self.flexibleSeparator= [[UIBarButtonItemalloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nilaction:nil];}
如果想把下面的所有按钮隐藏,可以通过下面的方法实现
- (void)viewWillAppear:(BOOL)animated { [superviewWillAppear:animated]; [self.navigationControllersetNavigationBarHidden:NOanimated:YES]; [self.navigationControllersetToolbarHidden:NOanimated:YES]; [self.navigationController.navigationBaraddSubview:self.progressView]; [selfupdateToolbarState];}