接上文
宏
可以理解为函数,即把一些常用的模板片段做好封装,以便于重用,减少工作量和维护难度。
宏的定义很简单:
{%macroxxx()%}
##这里写内容
{%endmacro%}
下面引用官方的一个例子进行说明:
{% macro input(name, value='', type='text', size=20) -%}
type="{{ type }}" name="{{ name }}" value="{{value|e }}" size="{{ size }}">
{%- endmacro %}
在content的block中进行调用
<p>{{ input('username') }}p>
<p>{{ input('password', type='password') }}p>
运行效果:
导入宏
我们可以把常用的宏放到一个文件中,然后在其它文件中引用,实现模块化的管理。
我们新建一个form.html的文件,放入如下的代码:
{% macro input(name, value='', type='text') -%}
<input type="{{ type }}" value="{{ value|e }}" name="{{ name }}">
{%-endmacro %}
{%-macro textarea(name, value='', rows=10, cols=40) -%}
<textarea name="{{ name }}" rows="{{ rows }}" cols="{{ cols}}">{{ value|e }}textarea>
{%-endmacro %}
在list.html中导入forms.html
{% import "forms.html" as forms%}
调用方式:
<dl>
<dt>Usernamedt>
<dd>{{ forms.input('username') }}dd>
<dt>Passworddt>
<dd>{{ forms.input('password', type='password') }}dd>
dl>
<p>{{ forms.textarea('comment') }}p>
运行效果:
还有一种调用方式:
{% from 'forms.html' importinputasinput_field,textarea%}
宏调用
在某些情况下,需要把一个宏传递到另一个宏。为此,可以使用特殊的call块。下面的例子展示了如何让宏利用调用功能:
代码:
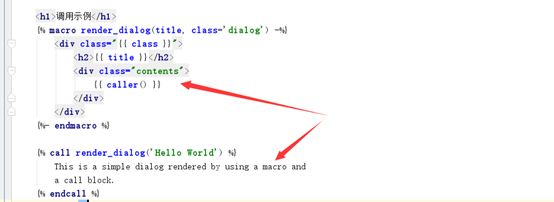
<h1>调用示例h1>
{%macro render_dialog(title, class='dialog') -%}
<div class="{{ class }}">
<h2>{{ title }}h2>
<div class="contents">
{{caller() }}
div>
div>
{%-endmacro %}
{%call render_dialog('Hello World') %}
This is a simple dialog rendered byusing a macro and
a call block.
{%endcall %}
运行效果:
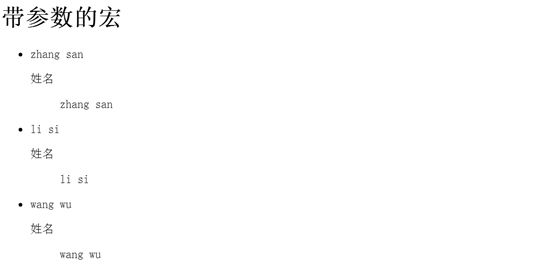
Call块其实是一种特殊的宏,我们可以叫它为匿名宏,就是没有命名的函数,函数当然就可以有参数,下面还是以一个例子来说明一下带参数的call模块的使用方式。<h1>带参数的宏h1>
{%macro dump_users(users) -%}
<ul>
{%-for user in users %}
<li><p>{{ user|e }}p>{{ caller(user) }}li>
{%-endfor %}
ul>
{%-endmacro %}
{%call(user) dump_users(users) %}
<dl>
<dl>姓名dl>
<dd>{{ user|e }}dd>
dl>
{%endcall %}
运行效果: