Font Awesome是为TwitterBootstrap设计的图标字体。通过Web Font的方式来显示一些图标,好处是图标可以被任意缩放、改变颜色,你需要做的只是像修改文字样式那样修改图标样式。
Font Awesome优点:
只需使用一个ttf文件,无需美工切png图,大大减小了apk体积
可以自己设置颜色,大小。Font Awesome使用TextView显示图标,你可以像设置字体颜色和大小一样,设置这个图标,可以起到很好的适配作用
Font Awesome在安卓上的使用方式:
1.下载Font
Awesome,在此奉上下载好的,http://o7iblkvul.bkt.clouddn.com/fontawesome-webfont.ttf
2.把下载好的字体文件放到assets文件夹下
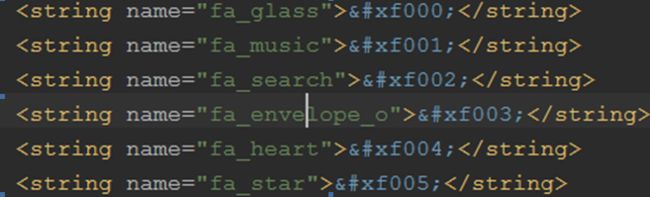
3.编写string.xml,可以在http://fontawesome.io/cheatsheet/#中查看图标对应的字符串,添加你想要的图标到string.xml中
name值可以按照自己的命名规则取
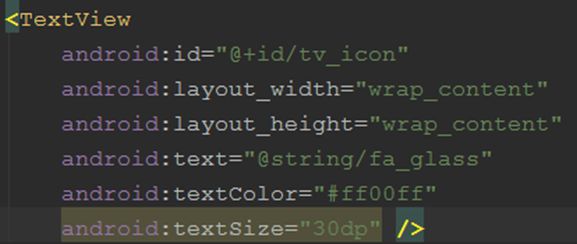
4.编写布局,在TextView中,使用该字符串,就可以显示图标了
其中android:text引用你要显示的图标对应的string资源,android:textColor设置图标颜色,android:textSize设置图标大小(跟设置字体大小颜色一样样的)。
5.JAVA代码中引用
首先找到assets中的fontawesome-webfont.ttf,代码如下:
Typeface font = Typeface.createFromAsset(getAssets(),“fontawesome-webfont.ttf”);
然后为需要的TextView设置setTypeface(font)就可以了,代码如下:
TextView tvIcon=(TextView) findViewById(R.id.tv_icon);
tvIcon.setTypeface(font);
大功告成,最终的效果图如下:
Font Awesome在ios上的使用方式:
1.下载demo,http://download.csdn.net/detail/hitwhylz/7020155,下载后效果如下
1.从demo中提取出NSString+FontAwesome.h/.m文件,FontAwesome.ttf字体文件导入到自己工程中。
2.在.plist配置文件中新建一列(Fonts provided by application),加入FontAwesome.ttf这个元素。(如果不懂可以带demo里面的plist文件)
3.在使用的地方,添加头文件
#import"NSString+FontAwesome.h"
4.在需要使用的地方,加入这样的语句。
1.[button_2 setTitle:[NSString stringWithFormat:@" %@ Delete按钮",iconString] forState:UIControlStateNormal];
2.[button_2.titleLabel setFont:[UIFont fontWithName:@"FontAwesome"size:14]];
1.[button_2 setTitle:[NSString stringWithFormat:@" %@ Delete按钮",iconString] forState:UIControlStateNormal];
2.[button_2.titleLabel setFont:[UIFont fontWithName:@"FontAwesome"size:14]];
这样就能使用到FontAwesome中提供的图标了。
具体可以参见我所给的代码。
另外mark下两个网上的实例,效果都不错。
http://code4app.com/ios/fontawesome/50f01ff26803fa706e000000#
http://code4app.com/ios/UIButton-Bootstrap/52635e8c6803fa576b000000
Font Awsome在web上的使用方式
http://www.fontawesome.com.cn/下载最新版的字体图标,按照demo的路径引入就可以使用了
自定义Font Awsome图标
有些icon图标官网上是没有的,那么如何自定义图标呢?
1.ui设计给出svg的图标,然后
2.https://icomoon.io/app/#/select把svg导入(可以批量导入)
生成的才是font
awesome格式图标
不过awesome字体图标,后期往创建的项目上追加图标时,需要购买他们的服务,这个需要注意下~