原文:Unreal Engine 4 Animation Tutorial
作者:Tommy Tran
译者:Shuchang Liu
在本篇教程中,你将学习导入,使用动画资源。
你会发现,现在基本没有游戏是不需要用到动画的,因为动画是表现动作的关键。没有动作,角色奔跑看起来就不像在奔跑,而是在滑行。
Unreal的动画系统做的很优秀,能使开发者在短时间内完成角色动画。
在本篇教程中,你将能学会:
- 导入带有骨骼的网格资源
- 导入动画资源
- 创建动画蓝图,实现不同动画的切换
- 实现动画切换的平滑过渡
请注意,本篇教程涉及蓝图部分内容。如果你需要复习有关内容,请查看蓝图教程。
注意:本篇教程只是Unreal Engine 4系列教程的其中一篇:
- Part 1:入门
- Part 2:蓝图
- Part 3:材质
- Part 4:UI
- Part 5:制作简单游戏
- Part 6:动画
- Part 7:音频
- Part 8:粒子系统
- Part 9:AI
- Part 10:制作简单FPS游戏
起步入门
下载示例项目并解压。在文件根目录,可以看到名为Animation Assets的文件夹。这个文件夹里有我们需要引入的角色和动画资源。
进入项目文件夹,双击SkywardMuffin.uproject打开项目。
注意:如果你看到了项目是由较早的引擎版本创建的提示,这很正常(因为引擎经常更新版本)。你可以选择以拷贝副本的形式打开,也可以直接转换项目版本打开。
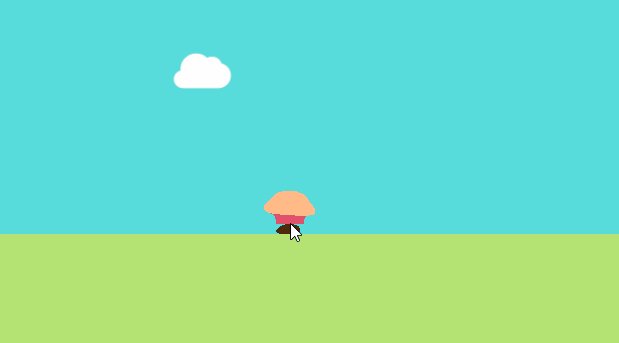
按下Play可以运行游戏。游戏玩法是尽可能踩着天空云朵往上跳跃,同时避免掉落地面,点击左键跳跃地面。
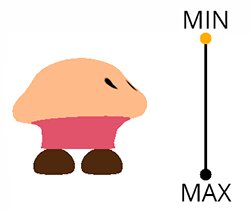
我们要用一只可爱的蘑菇小人来替换游戏里的红色球形:
蘑菇小人带有一套骨架用于动画表演。
什么是骨架?
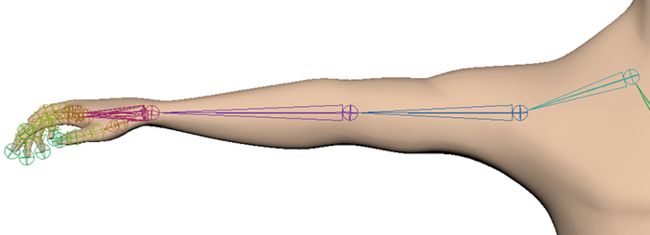
在3D软件里,一套骨架是一组彼此连接的关节点集合。比如下图的每个球体都是一个关节。
注意: Unreal里有时也用骨骼来指代关节,两者意思相同。
通过操控关节,角色可以摆出了不同的姿势。
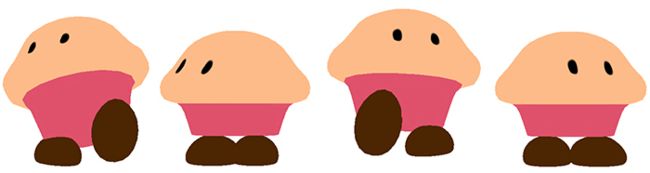
当角色从一个姿势切换到另一个姿势,动画就产生了。
当角色反复切换前后两个姿势,我们可以看到这样的动画:
在Unreal中,任何带有骨架的网格称之为骨架网格。首先我们先导入蘑菇小人的骨架网格。
导入骨架网格
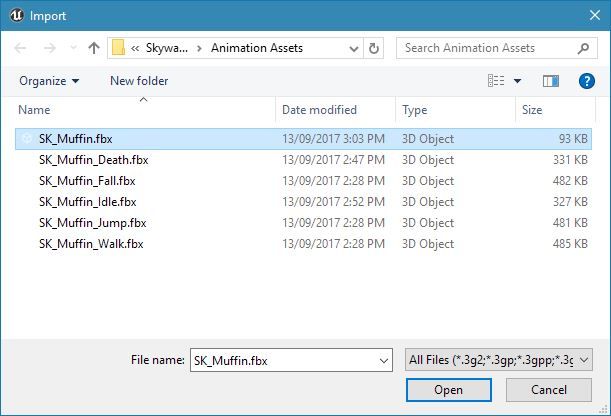
在Content Browser打开Characters\Muffin,点击Import,在选择面板打开SkywardMuffinStarter\Animation Assets目录,选择SK_Muffin.fbx并点击Open。
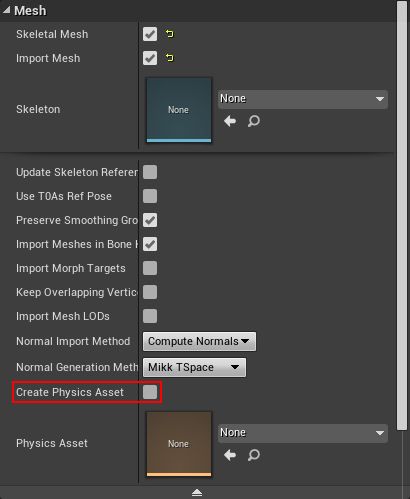
在导入窗口中,取消勾选Mesh设置的Create Physics Asset选项。Physics Asset是Unreal用于创建ragdoll(布娃娃)效果的组件,由于教程并不需要这种效果,这里就不勾选了。
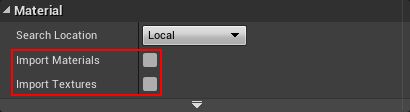
由于项目已经导入了蘑菇的材质和贴图,所以不用再次引入了。取消勾选Import Materials和Import Textures选项。
其他设置保持默认不变,点击Import,Unreal将创建以下资源:
- SK_Muffin:骨架网格资源,基本上这是一个链接上骨架资源的网格资源。
- SK_Muffin_Skeleton:骨架资源,带有关节列表及其层级信息。
现在你已经导入了蘑菇资源,接着看怎么使用它们。
使用骨架网格
在我们使用骨架网格之前,需要先给它加上材质,否则它只是个灰色模型。双击SK_Muffin打开它。
查看Asset Details面板Material Slots部分设置,将材质指定为M_Muffin然后关闭SK_Muffin。
现在需要将SK_Muffin设置为玩家角色,在Content Browser 双击BP_Muffin.
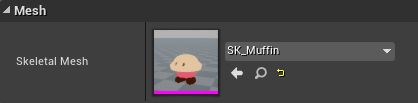
在Components面板选中Mesh (Inherited)组件,在Details面板的Mesh设置里,将Skeletal Mesh属性设置为SK_Muffin。
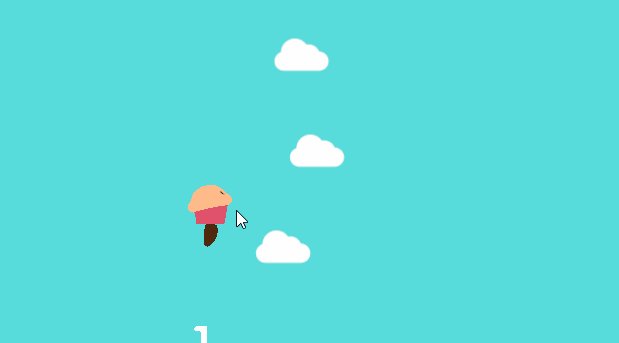
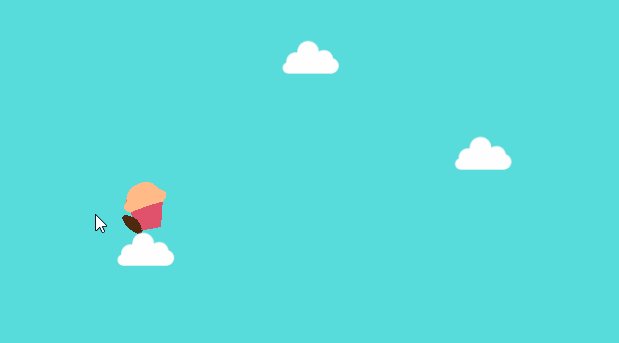
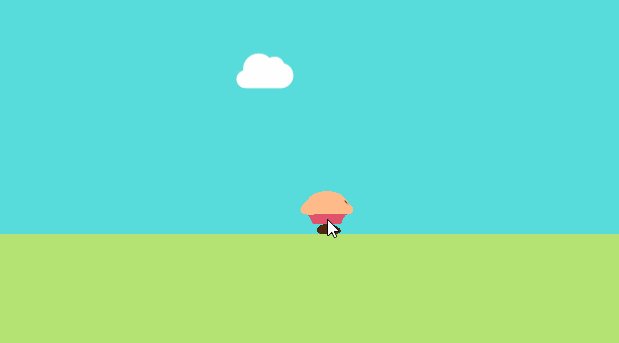
点击Compile并回到主编辑器。按下Play用蘑菇小人体验游戏!
游戏感觉好多了!下一步要做的是给蘑菇小人加上一些动画表现,让它变得活灵活现。
导入动画
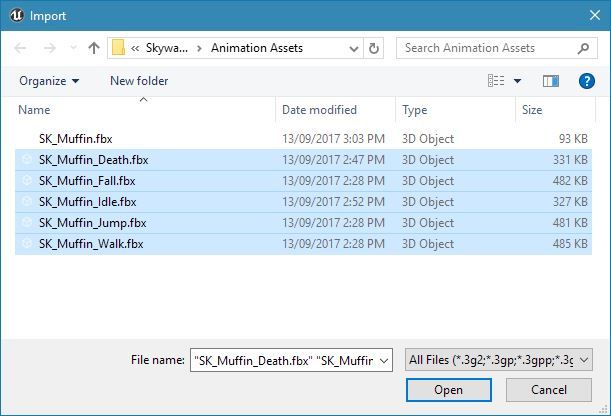
在Content Browser点击Import,在选择面板打开SkywardMuffinStarter\Animation Assets目录,选择以下文件:
- SK_Muffin_Death.fbx
- SK_Muffin_Fall.fbx
- SK_Muffin_Idle.fbx
- SK_Muffin_Jump.fbx
- SK_Muffin_Walk.fbx
选中并点击Open。
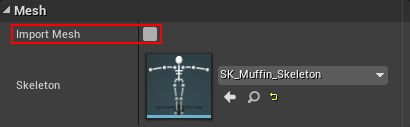
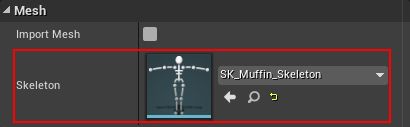
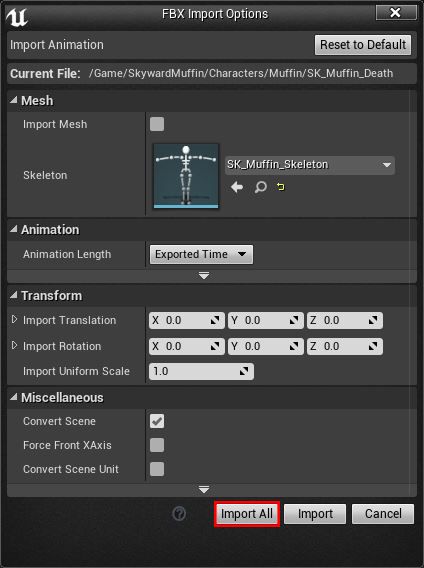
在导入窗口中,取消勾选Mesh设置的Import Mesh选项,避免重复导入骨架网格。
接着,确保Skeleton属性设置成SK_Muffin_Skeleton,这个设置指定了动画会应用在哪个骨架上。
最后,点击Import All,就成功导入刚才选中的那些动画了。
现在,我们已经有了所有动画资源了,还需要找到方法播放它们。我们可以通过动画蓝图(Animation Blueprint)来完成这件事。
创建动画蓝图
动画蓝图很像普通的蓝图。然而,它还有一个专门用于完成动画任务的图表。
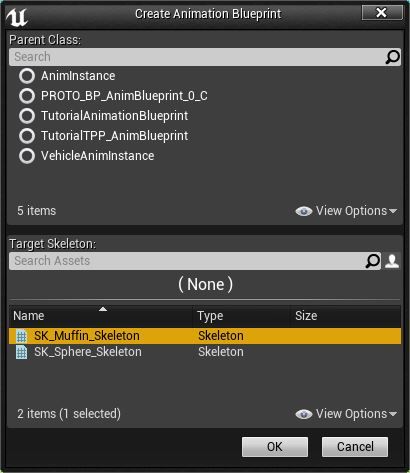
首先在Content Broswer点击Add New按钮,选择Animation\Animation Blueprint创建动画蓝图。
在弹出窗口里,找到Target Skeleton属性并选择SK_Muffin_Skeleton,然后点击OK按钮创建动画蓝图。
将新建资源命名为ABP_Muffin。接着双击资源打开动画蓝图编辑器。
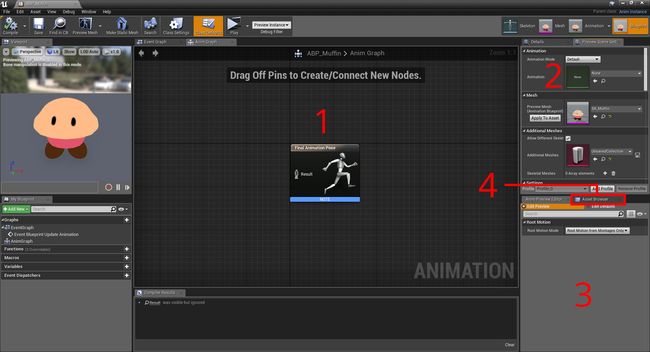
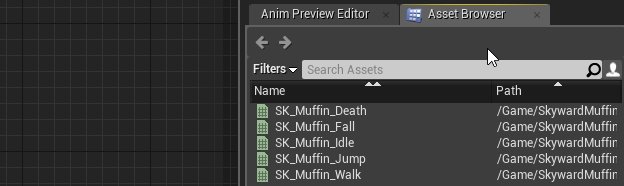
动画蓝图编辑器
动画蓝图编辑器跟蓝图编辑器非常相像,不过额外多了4个面板:
- Anim Graph:这个图表专门用于处理动画,在这里可以播放你的动画
- Preview Scene Settings:这个面板用于调整预览场景的参数
- Anim Preview Editor:你所创建的变量会展示在这里,利用这个面板可以实时看到动画的变量值
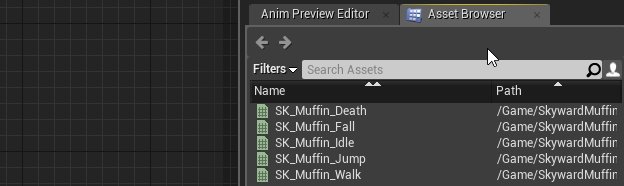
- Asset Browser:这个面板展示了一组当前可用的动画列表
为了确定每个动画的播放时机,我们可以使用状态机(State Machine)。
什么是状态机?
状态机本质是一组状态和规则的集合。在本篇教程中为了方便理解,你可以认为每个状态都是一个动画。
状态机在任一时刻都只能处于一种状态下,要从一种状态切换到另一种状态,必须满足其切换条件。
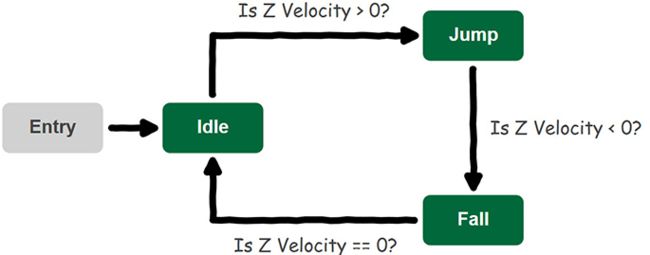
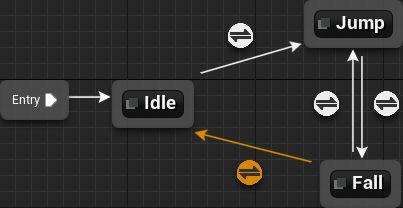
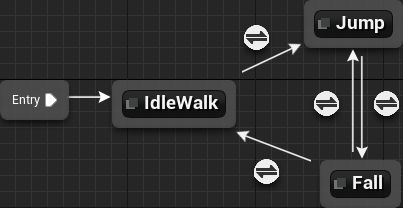
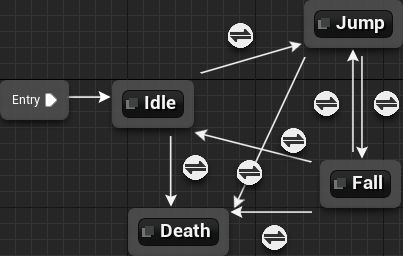
下图是一个简单的状态机例子,它展示了跳跃状态,其与其他状态切换的规则条件。
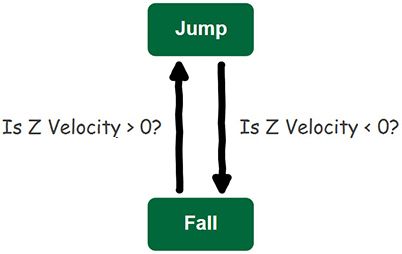
状态切换还可以是双向的。如下图所示,跳跃和下落状态可以互相切换。
如果没有这种双向关系,角色就没办法实现空中二段跳了,因为角色只有在地面站立状态下才能切换到跳跃状态。
关于状态机简单了解到这里就足够了。下面来动手创建一个状态机。
创建状态机
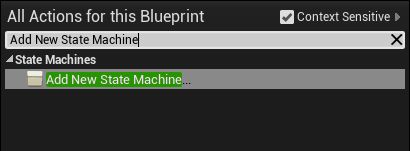
确保界面处于Anim Graph,右键点击空白区域,从弹出菜单中选择Add New State Machine。
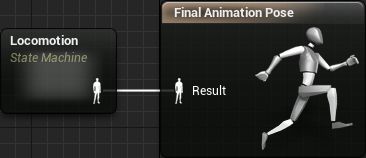
这样图表上会多出一个状态机节点,将其重命名为Locomotion。随后,连接Locomotion状态机与Final Animation Pose节点。
现在,Locomotion状态机就能直接影响蘑菇小人的动作表现了。
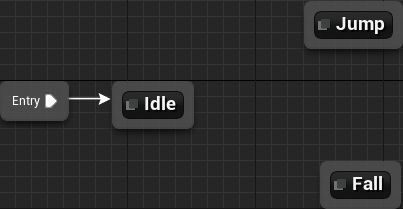
接着,双击打开Locomotion状态机,可以看到状态机内部有个Entry节点。
任何与之相连的节点就是默认状态。在本篇教程中,默认状态就是站立动画。在图表空白处右键点击,从弹出菜单中选择Add State,将其重命名为Idle。
现在,连接Entry节点与Idle状态。拖拽Entry引脚至Idle状态的灰色区域,释放鼠标进行连接。
当我们用弹出菜单创建状态后,它其实还没有关联任何动画,下面来做下动画关联。
动画关联状态
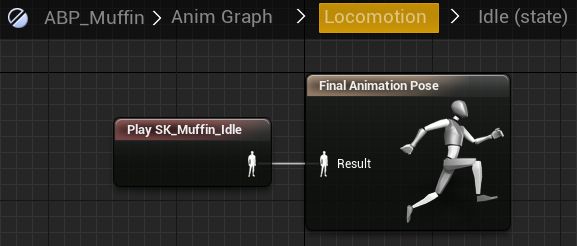
双击打开Idle状态。
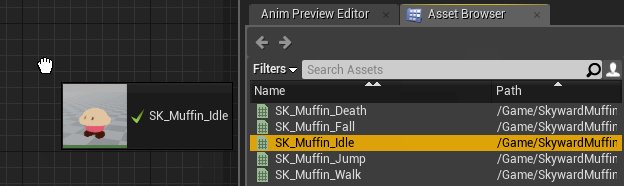
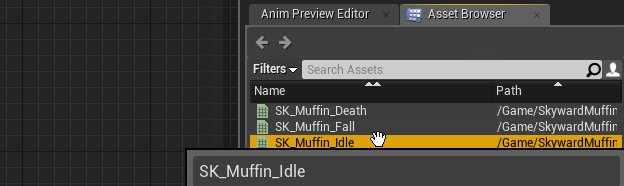
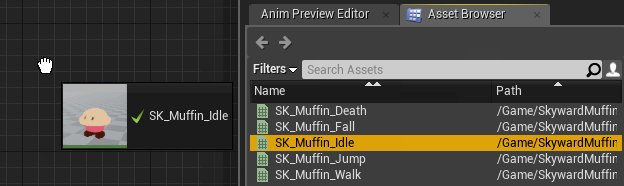
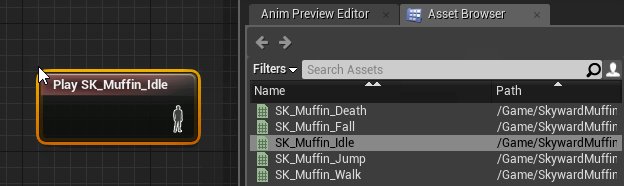
为了关联动画,在Asset Browser 拖拽SK_Muffin_Idle动画至图表的空白处添加动画。
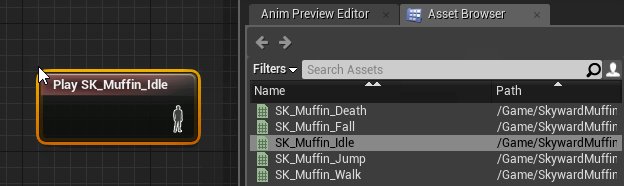
接着,连接Play SK_Muffin_Idle节点与Final Animation Pose节点。
为了使用动画蓝图,我们还需要更新BP_Muffin。
使用动画蓝图
点击Compile并切换到BP_Muffin。
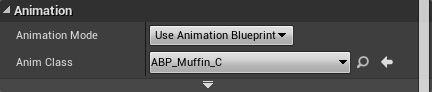
在Components面板选中Mesh (Inherited)组件,在Details面板的Animation设置,将Animation Mode改成Use Animation Blueprint,然后Anim Class改成ABP_Muffin。
现在,骨架网格就会使用ABP_Muffin作为动画蓝图了。
点击Compile并关闭BP_Muffin。在主界面点击Play运行游戏测试动画蓝图。由于Idle就是默认状态,蘑菇会自动播放站立动作。
接下来,我们将会创建跳跃和掉落状态。
创建跳跃和掉落状态
回到ABP_Muffin并切换到Locomotion状态机图表,我们可以通过点击图表上方的Locomotion导航快速跳转过去。
与其创建状态再关联上动画,不如直接创建关联好动画的状态,我们改用另一种方法来创建跳跃状态。
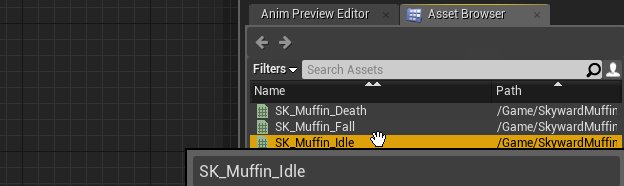
在Asset Browser中,拖拽SK_Muffin_Jump动画至图表空白处,就能创建带有动画的状态。
将其重命名为Jump。
重复以上步骤,将SK_Muffin_Fall生成的状态重命名为Fall。
现在我们就有三个状态了:Idle,Jump和Fall。
接着,我们要连接这些状态。我们可以通过拖拽起始状态的灰色区域至目标状态的灰色区域来创建连接。
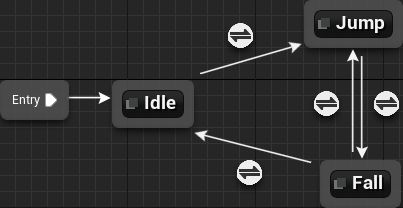
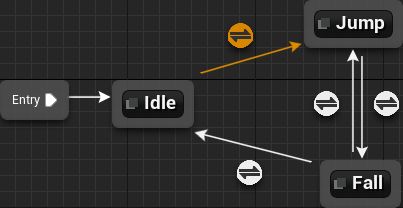
创建连接状态如下:
- Idle到Jump
- Jump到Fall
- Fall到Jump
- Fall到Idle
现在有了状态切换,还需要确定什么情况下会发生状态切换,这就要使用过渡规则(Transition Rule)了。
过渡规则
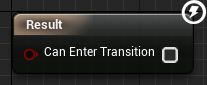
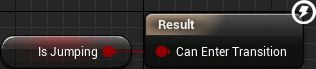
下面图标表示过渡规则:
每个过渡规则都有一个带有boolean输入的Result节点。
当输入为true时,就会发生状态切换。
接着,我们要创建变量用于表明玩家角色处于跳跃还是下落状态,过渡规则里会用到这些变量。
检查玩家处于跳跃还是下落
创建两个boolean变量命名为IsJumping和IsFalling。
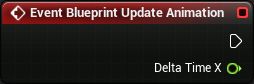
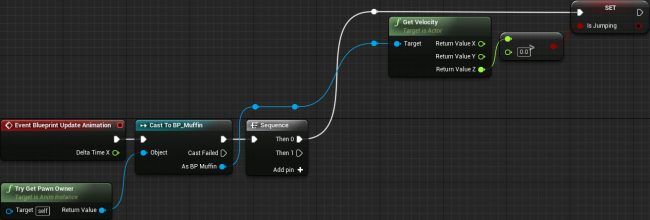
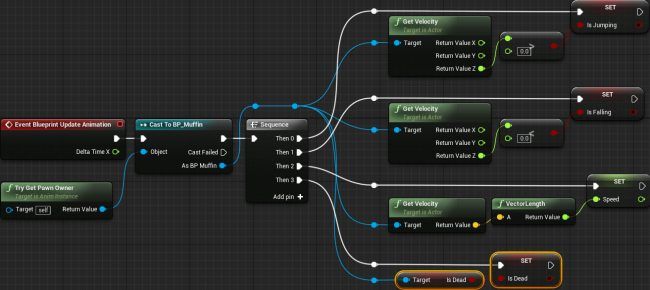
首先,我们需要设置IsJumping的值。切换到Event Graph并找到Event Blueprint Update Animation节点,这个节点看起来类似于Event Tick节点。
为了判断玩家是否处于跳跃状态,如下图设置图表:
这样就能确认玩家Z轴的速度是否大于0。如果是,说明玩家处于跳跃状态,将IsJumping变量设置为true。
注意:要确保目标使用了动画蓝图,这样你才能在动画预览编辑器预览变量。
要判断玩家是否处于下落状态,我们就要做反之相反的检查设置。添加如下高亮节点:
现在,当玩家的Z轴速度小于0时,IsFalling就会设置为true。
是时候将这些变量应用到过渡规则里去了。
定义过渡规则
首先,你需要定义Idle到Jump的过渡规则。切换到Locomotion状态机。双击打开Idle到Jump过渡规则。
创建IsJumping节点并连接Result节点。
现在,当IsJumping为true时,Idle状态就能切换到Jump状态上。
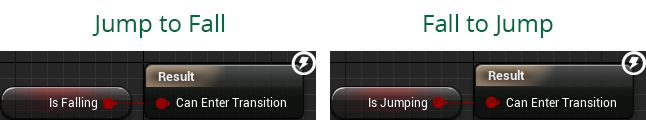
重复以上步骤来设置Jump到Fall和Fall到Jump过渡规则,分别使用如下变量:
- Jump到Fall: IsFalling
- Fall到Jump: IsJumping
现在,Jump和Fall状态就能正常互相切换了。
还剩下一个过渡规则没有定义。我们接着打开Fall到Idle过渡规则。
要过渡到Idle状态,玩家肯定不能处于跳跃或掉落状态。要实现这样的判断检查,我们可以使用NOR节点。还有当它的输入都为false时,它的输出才为true。
创建NOR节点,并连接IsJumping和IsFalling节点。随后,连接NOR节点与Result节点。
现在,当IsJumping和IsFalling节点都为false时,Fall状态就能切换到Idle状态。
点击Compile并回到主编辑器。按下Play来测试动画转换。
注意:你也能通过在动画预览编辑器编辑变量来测试动画转换。
现在,当蘑菇小人在地面移动时只会滑行,这是因为我们还没用上步行动画!
除了像上面那样为步行创建一个新状态外,我们还可以使用混合空间(Blend Space)。
什么是混合空间?
混合空间是一种动画资源,它基于输入把两种不同的动画插值混合在一起。在本篇教程中,我们将以玩家的速度作为输入。
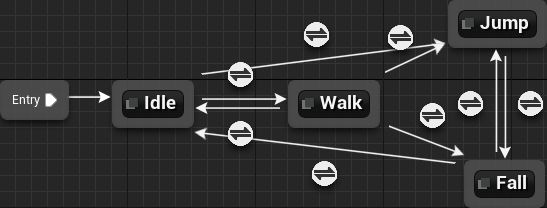
混合空间有助于简化我们的状态机。下图是如果不使用混合空间的情况下,Locomotion状态机的样子:
使用了混合空间,我们只需要替换Idle动画即可。
了解完混合空间的魔力,让我们来创建试试。
创建混合空间
在Content Browser里点击Add New,从弹出菜单中选中Animation\Blend Space 1D。
注意:Blend Space跟Blend Space 1D的区别在于前者有2个输入,后者只有1个输入。
从弹出窗口中,选择SK_Muffin_Skeleton。
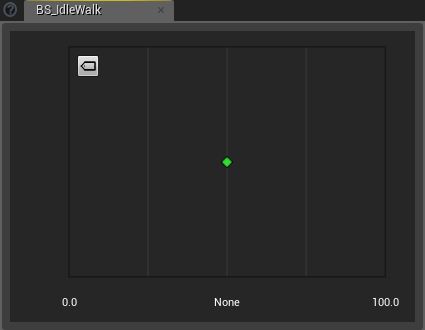
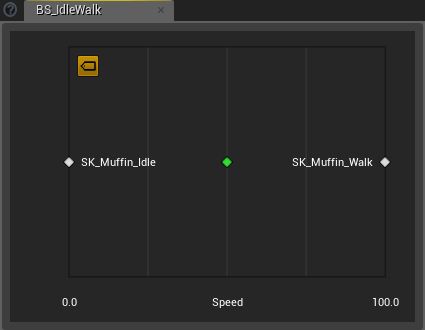
将新建资源命名为BS_IdleWalk,双击打开动画编辑器。
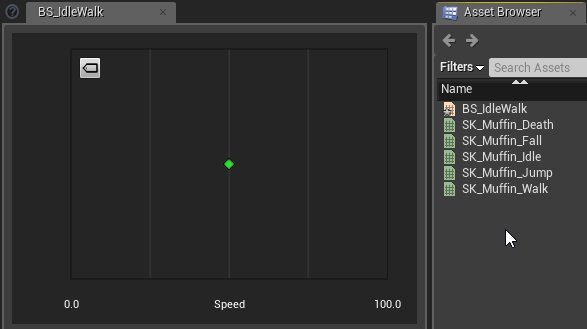
当我们打开混合空间,可以看到如下图的面板。这就是混合空间编辑器,我们要在这里添加动画。
让我们试试往上面添加些动画。
混合空间添加动画
首先,我们需要先修改变量(输入)轴的名称,在Asset Details面板找到Axis Settings设置,将Horizontal Axis\Name字段改成Speed。
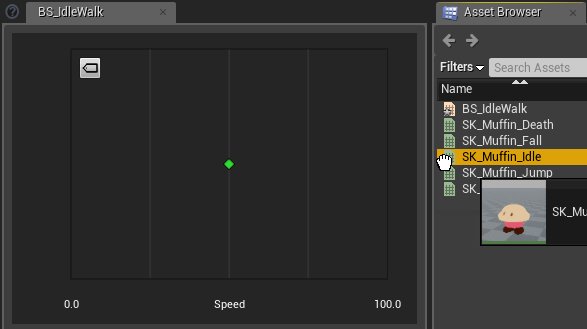
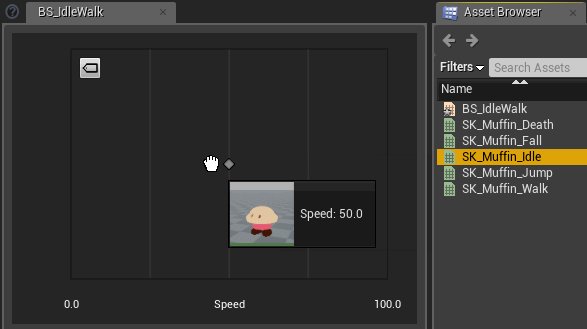
现在,我们可以开始添加动画了。在Asset Browser 拖拽SK_Muffin_Idle动画至混合空间网格的左侧,让动画放置在0.0数值处。
注意:如果想要展示动画名称,可以点击网格面板左上角的label图标。
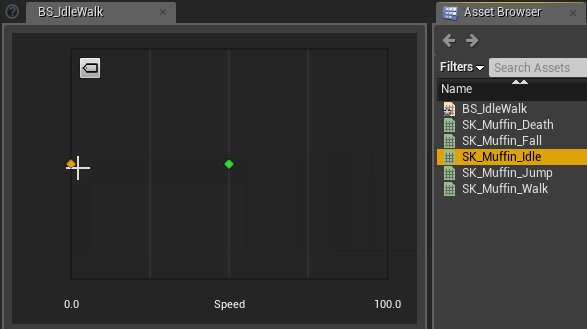
随后,将SK_Muffin_Walk动画添加到100.0数值处。
现在,混合空间会根据输入值混合站立与步行动画。
如果输入为0,只会播放站立动画。如果输入是100,会播放步行动画。其他的中间值就会播放两者插值混合后的动画。
注意:最大最小输入值可以设定成任意值。比如,你可以把最大值设置成500,这样只有在更大的速度下,才会播放步行动画。
你可以在Asset Details面板的Axis Settings设置值范围。
现在就让我们来使用混合空间吧。
使用混合空间
关闭BS_IdleWalk并打开ABP_Muffin。切换到Locomotion状态机并打开Idle状态。
首先,删除Play SK_Muffin_Idle节点。
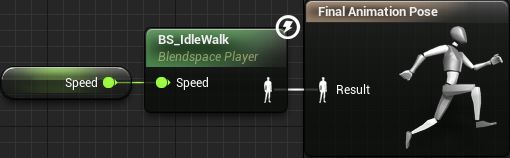
接着,通过拖拽添加BS_IdleWalk。随后,连接BS_IdleWalk节点与Final Animation Pose节点。
现在,BS_IdleWalk被设置为默认状态,会自动播放了。然而我们能发现,由于Speed输入一直为0,它只会播放站立动画。
要解决这个问题,我们需要给它提供玩家速度。
获取玩家速度
创建名为Speed的float变量,随着切换到Event Graph。
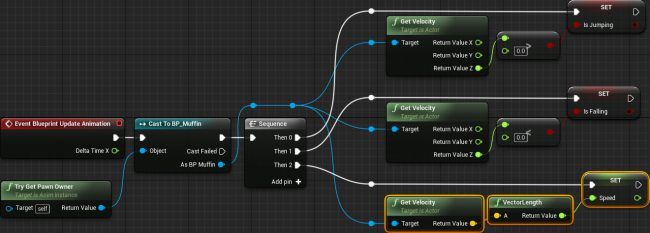
在Sequence节点添加新引脚并添加下图高亮节点:
这样设置就可以恒定将玩家速度设置给Speed变量了。
切换回Idle状态图表,将Speed变量与BS_IdleWalk节点的Speed输入相连。
现在,BS_IdleWalk就能在混合表现站立和步行动画了。
还剩下最后一个动画没用到:死亡动画!
使用死亡动画
在游戏里,很显然蘑菇小人只有在站立状态(处于地面)才能切换到死亡状态。然而,设想下如果它能在任何状态下切换到死亡状态,我们的第一想法就是创建Death状态并将其与其他所有状态相连。这当然也是一种选择,但它将很快导致图表变成一团乱麻。
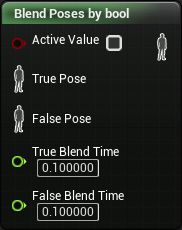
另一种解决方案是使用Blend Poses by bool节点。这个节点能够根据boolean值输入决定两种动画的切换。
再我们创建节点前,先创建一个可以保存玩家死亡状态的变量。
检查玩家是否死亡
回到ABP_Muffin并创建名为IsDead的boolean变量。随后,切换到Event Graph。
在Sequence节点添加新引脚并添加如下图高亮节点:
这样设置就可以恒定将玩家死亡状态设置给IsDead变量了。
接着,我们再来使用Blend Poses by bool节点。
使用Blend Poses by bool节点
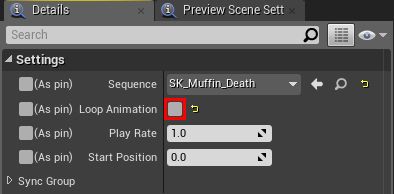
切换到Anim Graph并添加SK_Muffin_Death动画,选中动画,并在Details面板取消勾选Loop Animation属性。
这样确保死亡动画只会播放一次。
接着,创建Blend Poses by bool节点。
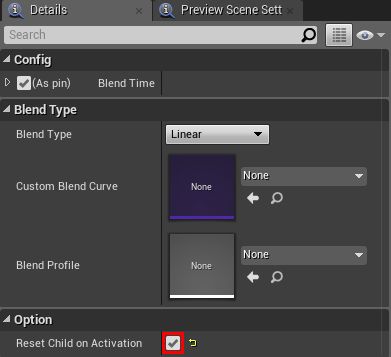
选中Blend Poses by bool节点的情况下,在Details面板的Option设置部分勾选Reset Child on Activation属性。
由于死亡动画只会播放一次,这个选项可以确保动画每次播放前会先自动重置到第一帧。
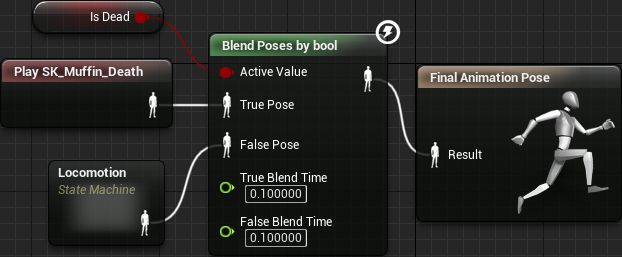
最后,添加IsDead变量,如下图连接图表:
现在,当IsDead为true时,会播放死亡动画。当IsDead为false时,会播放Locomotion状态机的当前动画。
点击Compile并关闭ABP_Muffin。按下Play运行游戏试试死亡动画吧!
后续学习
你可以在这里下载完整项目。
这个游戏看起来打磨得更好了,对吧?虽然你已经可以根据所学实现一些东西了,然而还有很多知识点没有涉及!推荐你阅读Unreal引擎文档关于骨架动画系统部分内容,了解其他类型动画资源和具体用法。
如果你还想继续学习引擎其他内容,点击下篇教程,将讲解如何在游戏中使用音乐音效。